
JavaScript
ScrollEvent
- 높이 값을 기준으로 이벤트를 실행
- 특정 컴포넌트를 탐지했을 때 이벤트를 실행
Intersection Observer
- Observe
- Unobserve
- useRef에 옵저버를 담는다
옵저버로 감지해준다
cRef.current에 해당 내용이 담겨 있기 때문에 탐지를 시작해서 useEffect에서 콘솔로 찍어준다
threshold 역할
- 콜백함수의 시작점을 정해준다. 0~1 사이 값.
의존성 배열 사용
- 옵저버를 다시 실행하고 싶다면, 변경될 state를 의존성 배열에 넣어준다
throttle / debounce
- 서버에 요청을 보내는 데 delay를 주는 역할
- @TODO
--
useState 상태 값. 부모의 값을 자식에 전달할 때 사용.
useRef html 적인 값을 넣는다. 자식에게 붙여서 부모가 읽어올 수 있게 해줌.
- 주로 html을 사용할 때 붙인다
Class Component vs Functional Component
💡 ClassComponent에는 Lifecycle이 있고, Functional Component에는 Lifecycle이 없는데
useEffect가 라이프사이클 역할을 해준다!
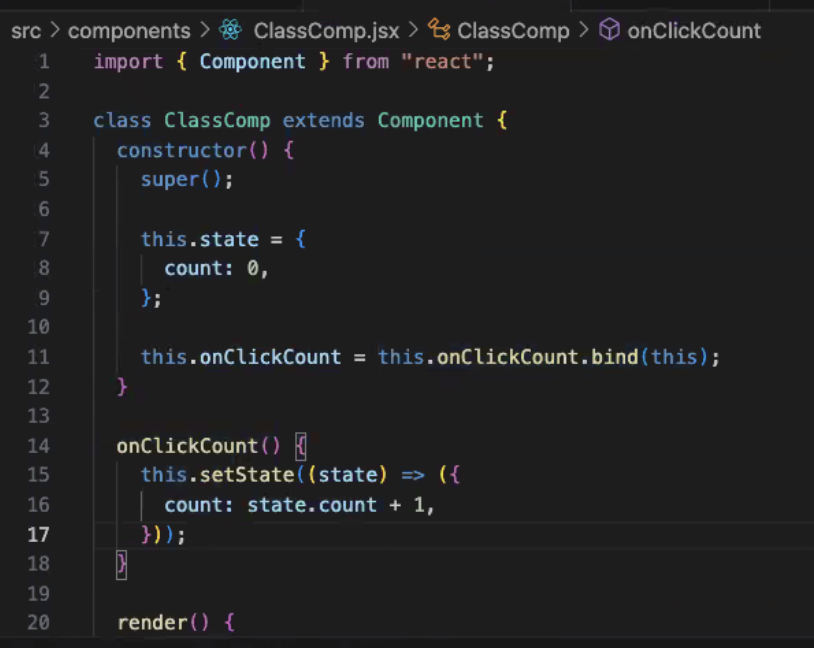
Class Component
class ClassComp extends Component
- constructor()
super()부모를 가르킨다this호출이 되는 대상을 가르킨다- this.state = { count: 0 }

bind를 사용해서 클래스에 함수를 붙일 수 있다- 익명함수 또는 화살표 함수를 사용해서 클래스 안에서 선언해줄 수도 있다
componentDidMount() {} componentDidUpdate() {} componentWillUnmount() {}
- lifecycle 개념이 있다 (생성, 갱신, 삭제 시)
useEffect는 이 함수들의 기능을 하고 있다
Functional Component
- lifecycle 개념이 없다
hooks
- react 16.8 버전부터 생겼다
- 기존 클래스형 코딩을 대체하여 React useEffect 등을 사용해서 구현할 수 있게 되었다
console.log(this)
{}호출한 대상을 가르키는데, 빈 배열이 나온다
기타
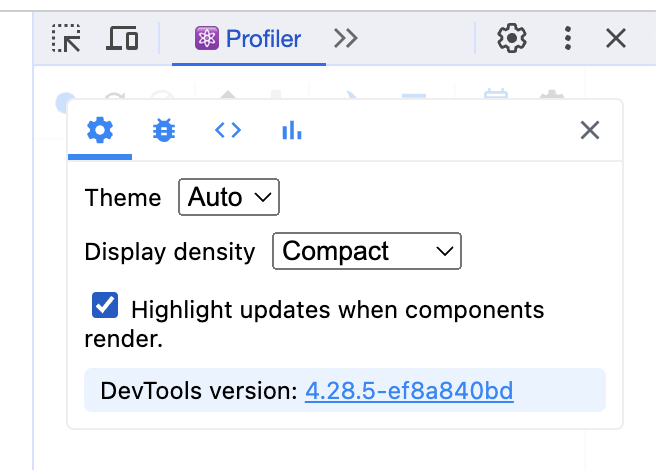
Chrome > Profiler

- 퍼포먼스 확인할 때 사용하는 개발자 도구 기능!
- 최적화해서 초록색~노란색이 띄게끔 한다
- 빨간색이 뜨면 좋지 않음! 최적화 필요!
