
Tailwindcss
flex 부모에 gap 을 주면?
- 자식 컴포넌트 사이사이에 갭이 생긴다
flex 부모에 margin을 주면
- 자식 컴포넌트 그룹 사이에 여백이 생긴다
text-end
text-right
self-end
Flex 부모가 있는 경우에 자식만 옮겨준다
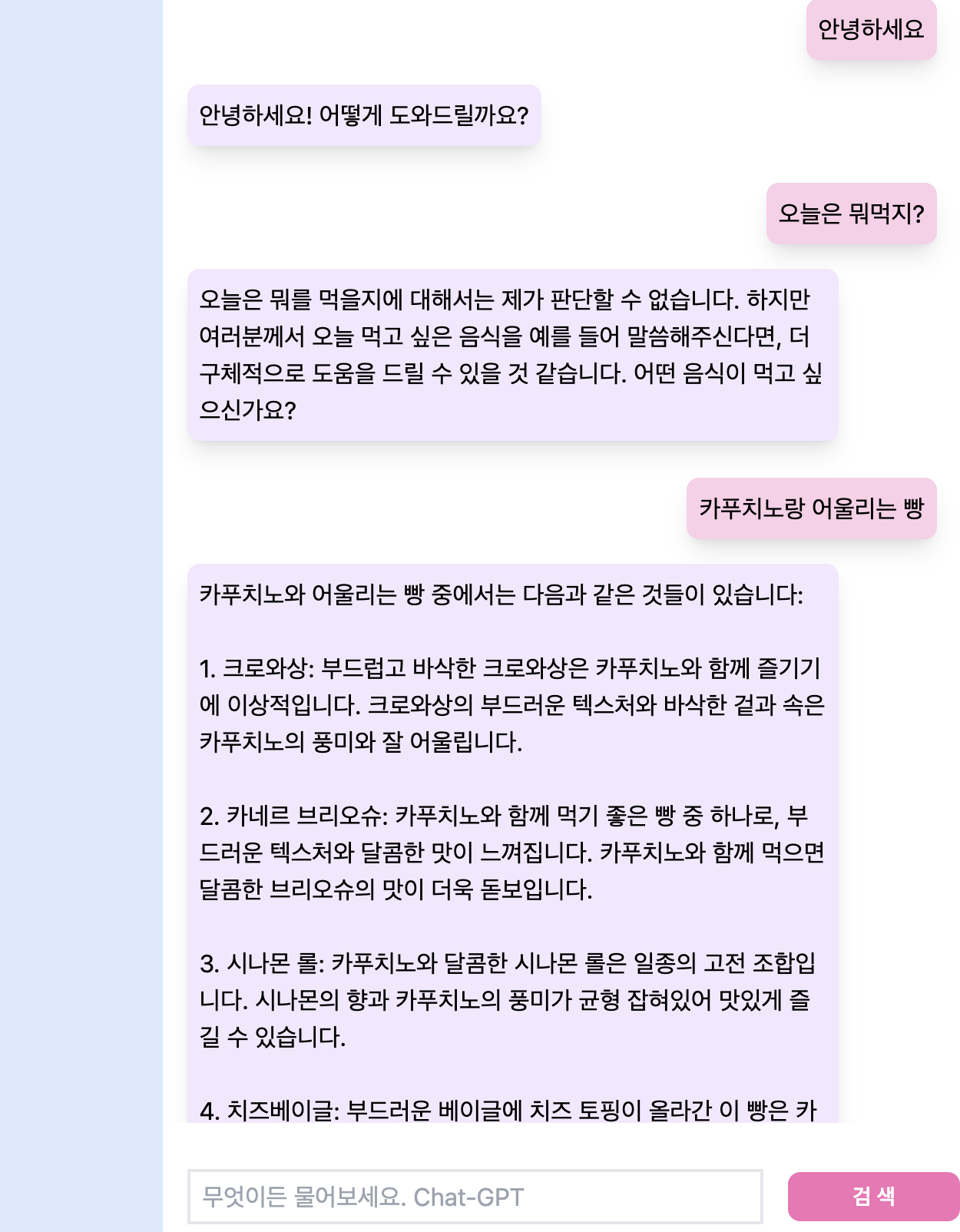
whitespace-pre
whitespace-normal

✅ whitespace-pre-wrap

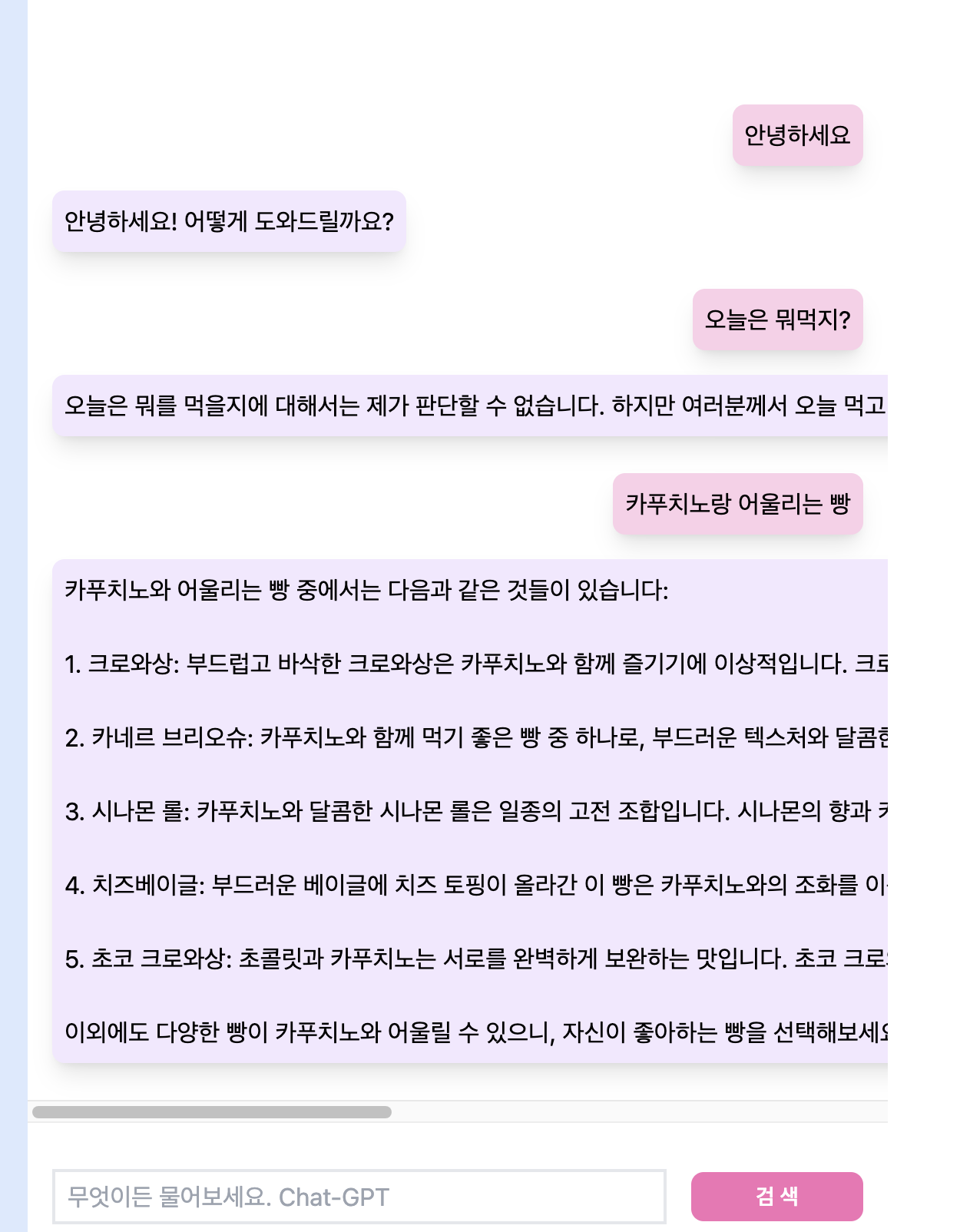
truncate
tailwindcss에서 제공하는 기능으로 긴 문장을 Ellipses ... 으로 표현해준다
JavaScript
Optional Chaining
옵셔널 체이닝은 ? 연산자를 사용해서, 존재하는지의 여부를 확인한 후 다음 코드를 실행한다.
{chatList && chatList.map((v, i) => <li>{v.question}</li>)}{chatList?.map((v, i) => <li>{v.question}</li>)}
React
Fragment
<Fragment></Fragment> -> 빈태그사용하기로 <></>
페이지를 새로고침했을 때 배너가 안뜨게 하려면?
localStorage.setItem("topBannerClose", "true");
- 로컬스토리지에 값을 저장한다
