HTML/CSS 실습
SVG vector file
- CSS style을 줄 수 있다
- html 파일 내에 적용할 수 있다는 걸 보여주는 예시
<li>
LIKELION<svg
xmlns="http://www.w3.org/2000/svg"
fill="none"
viewBox="0 0 24 24"
stroke="currentColor"
class="w-6"
>
<path
stroke-linecap="round"
stroke-linejoin="round"
stroke-width="2"
d="M10 6H6a2 2 0 00-2 2v10a2 2 0 002 2h10a2 2 0 002-2v-4M14 4h6m0 0v6m0-6L10 14"
></path>
</svg>
</li>div:last-of-type
특정 유형 중에 마지막 요소에 스타일을 준다
video
`<video src="./assets/images/background.mp4" autoplay muted loop></video>`autoplay자동재생muted음소거loop반복재생
video {
width: 100vw;
height: 100vh;
position: fixed;
top: 0;
left: 0;
object-fit: cover;
z-index: -1;
}100vw가로로 100%로 채운다100vh세로로 100%로 채운다object-fit: cover비율은 깨지지 않지만 화면 일부가 깨진다z-index높은 값 순으로 보여준다. -1로 설정하면 가장 뒤로 보내는 기능.
.container {
max-width: 1280px;
margin: auto;
min-height: 100vh;
background-color: rgba(255, 255, 255, 0.2);
}background-color: rgba(255, 255, 255, 0.2);배경색에 알파값 0.2를 준다
MetaMask 설치하기

- MetaMask 확장자를 다운로드해서 Chrome에 추가한다

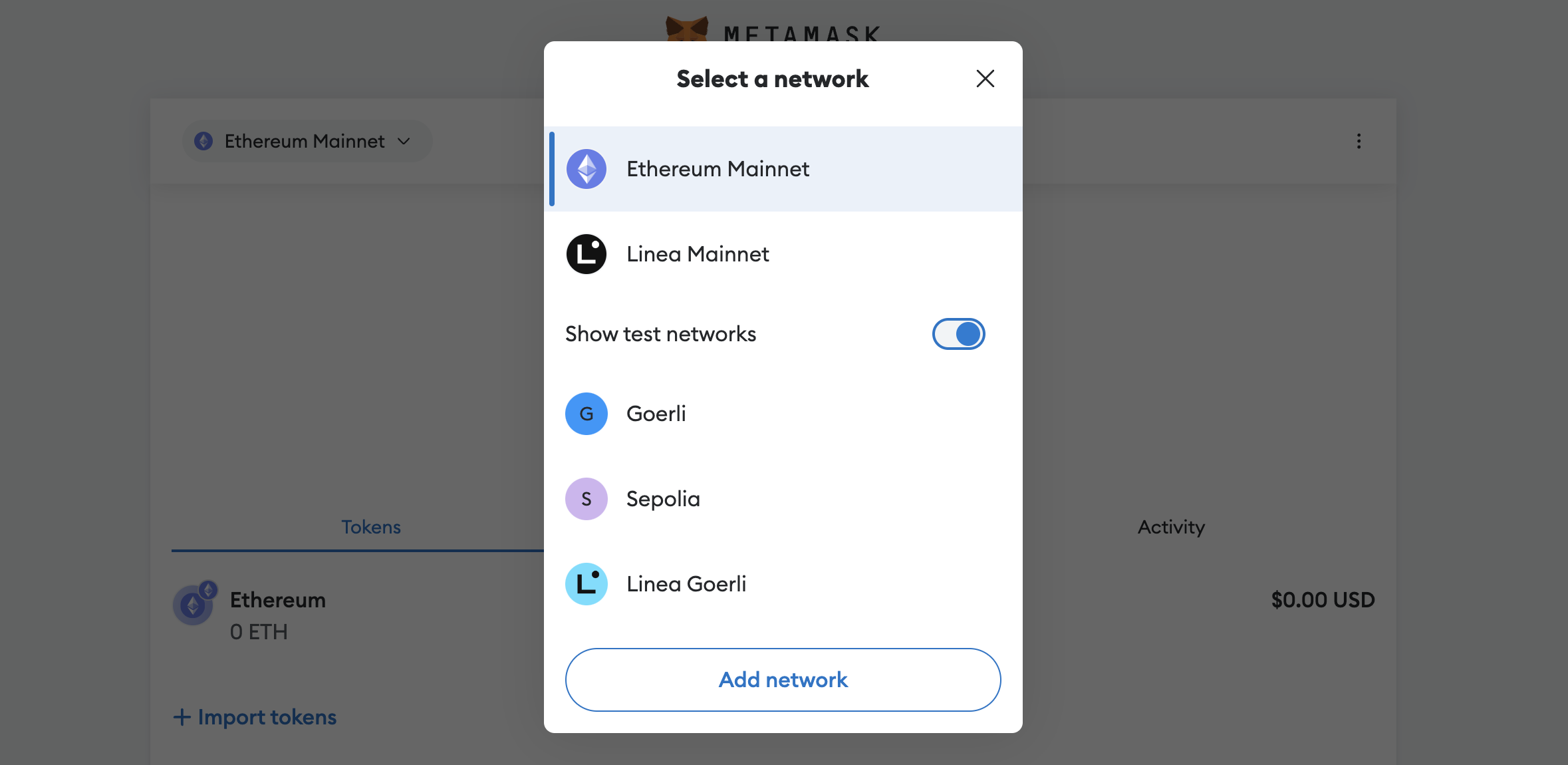
- 테스트 네트워크를 사용하게 될테니까, 기본 제공되는 네트워크를 설정하거나
Add network를 눌러서 다른 네트워크를 추가할 수 있다

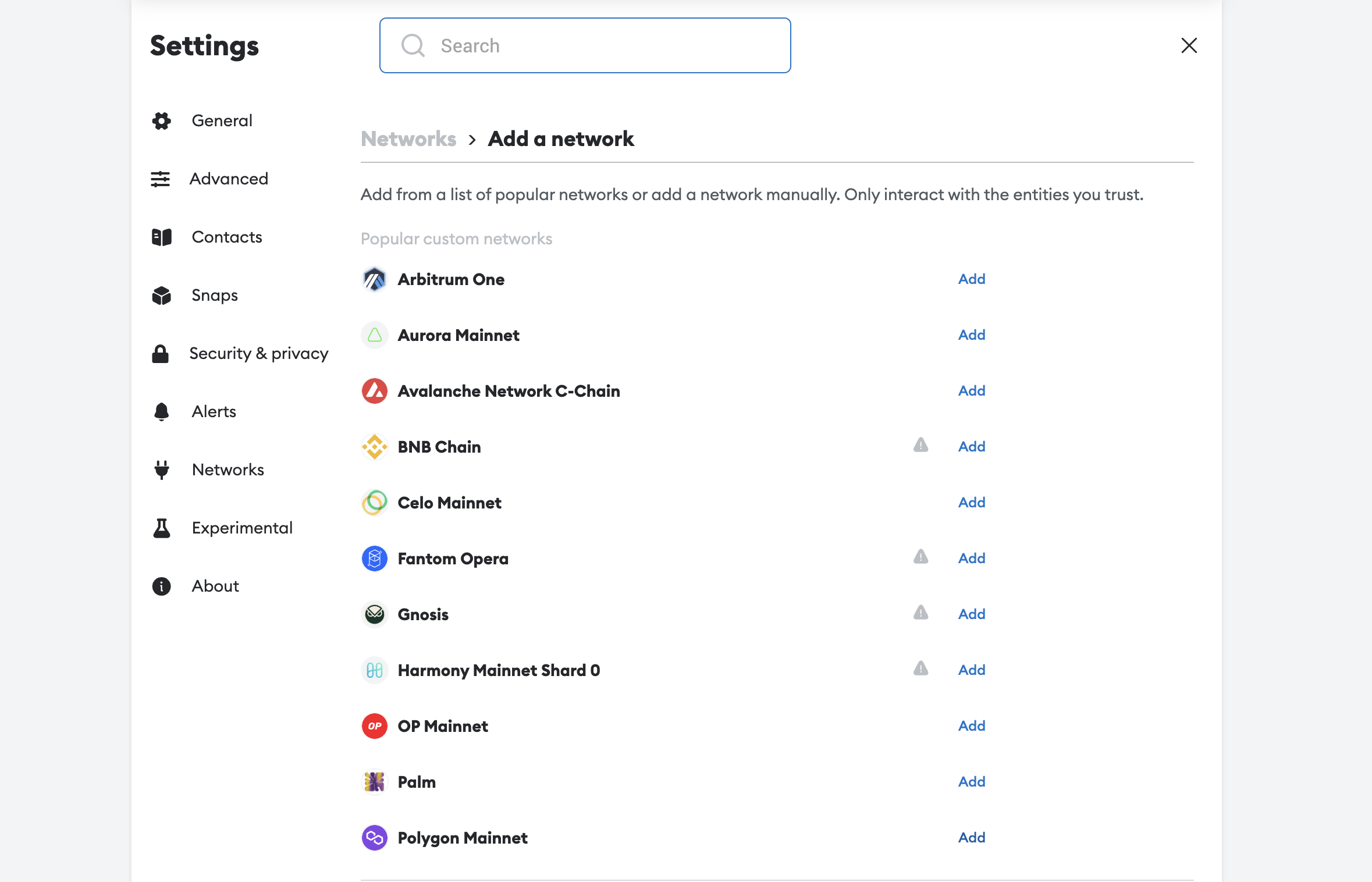
- Polygon Mainnet을 사용할 예정이니
Add를 선택하여 추가한다
업비트 > 트론/리플 구매 후 > binance > polygon으로 교환하고 > 메타마스크 주소로 전송
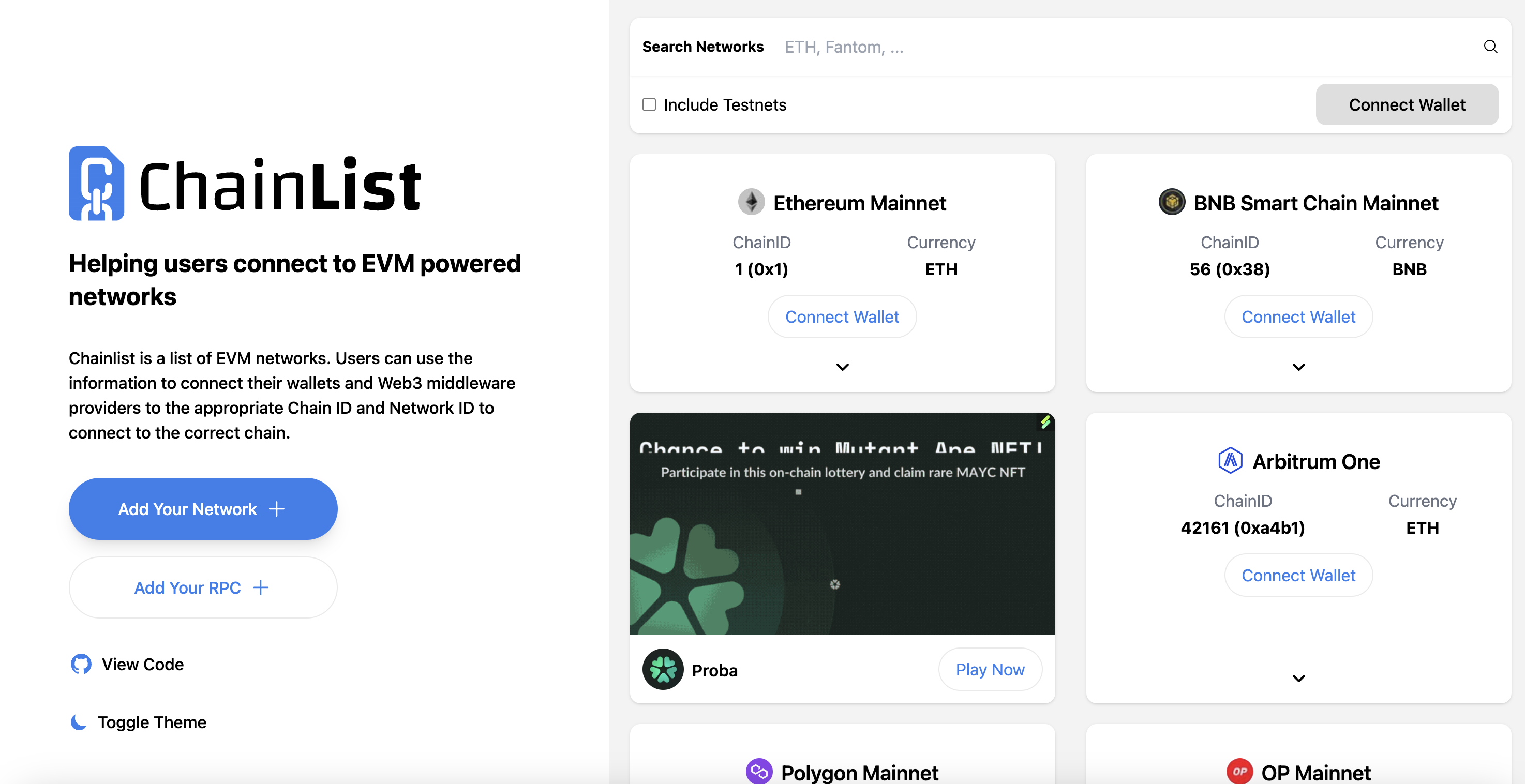
ChainList

Chain ID
블록체인마다 가지고 있는 ID, 고유한ID
Mumbai 추가하기
Mumbai 는 테스트넷
- Include Testnets 체크
- polygon 검색
- Mumbai
Add to network
Polygon Faucet
테스트넷마다 코인을 받아갈 수 있게 faucet이라는 기능을 만들어놓았다

- 디스코드를 인증한다
- Polygon Faucet 디스코드 공식 채널에 가입한다

NFT 등록하기
- 이미지를 업로드한다
- NFT 메타데이터를 생성한 후 json 파일도 업로드한다
- NFT 발행한다 (블록체인에 NFT를 올리는 것)

