CDN
: link 형식으로 html에 추가
NPM ( node.js package manager)
: package로써 설치 사용. import
npm 설치
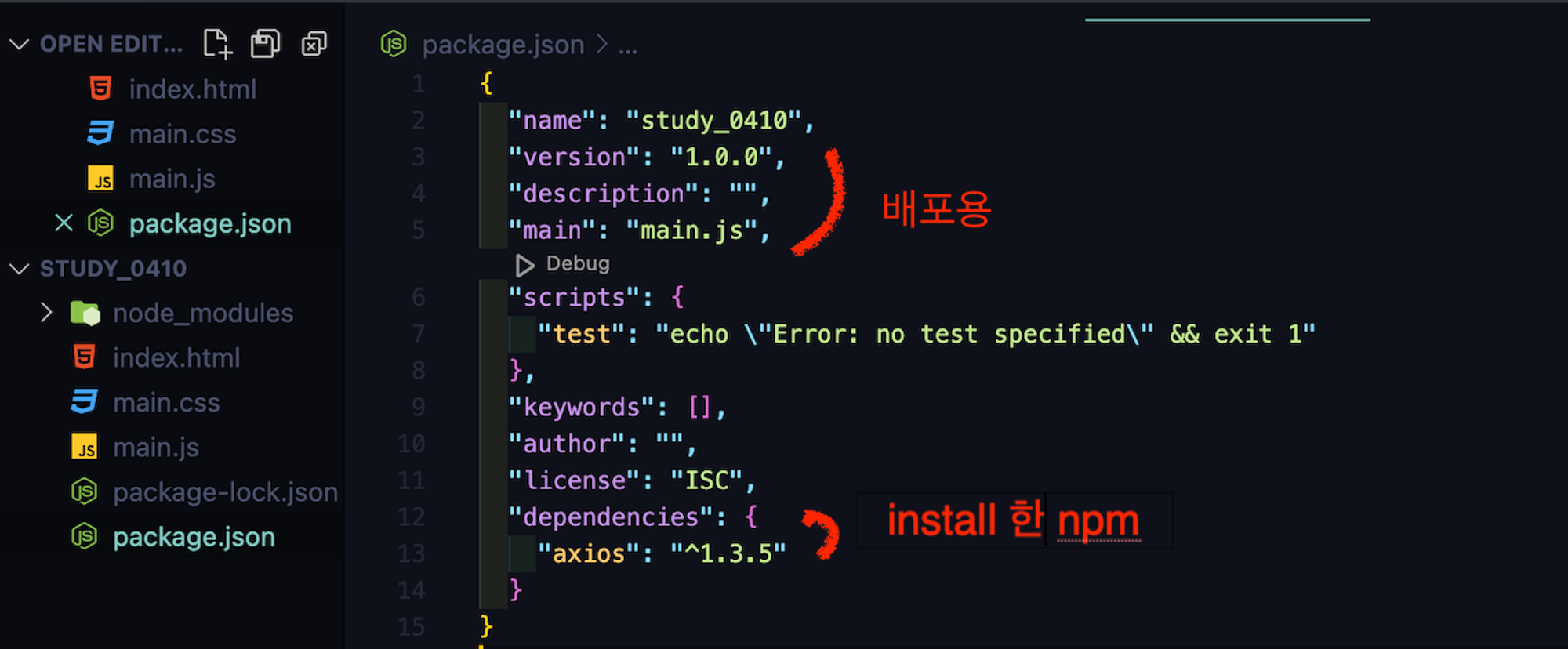
axios install 하기
npm i axios 터미널에서 설치하면 package-lock파일이 생성되고. 그냥 Package파일엔 설치한 패키지의 정보가 기록된다.

* 이때 부터는 [라이브서버] 사용하지말고 서버를 써라 -> [webpack] 또는 [Parcel] 사용
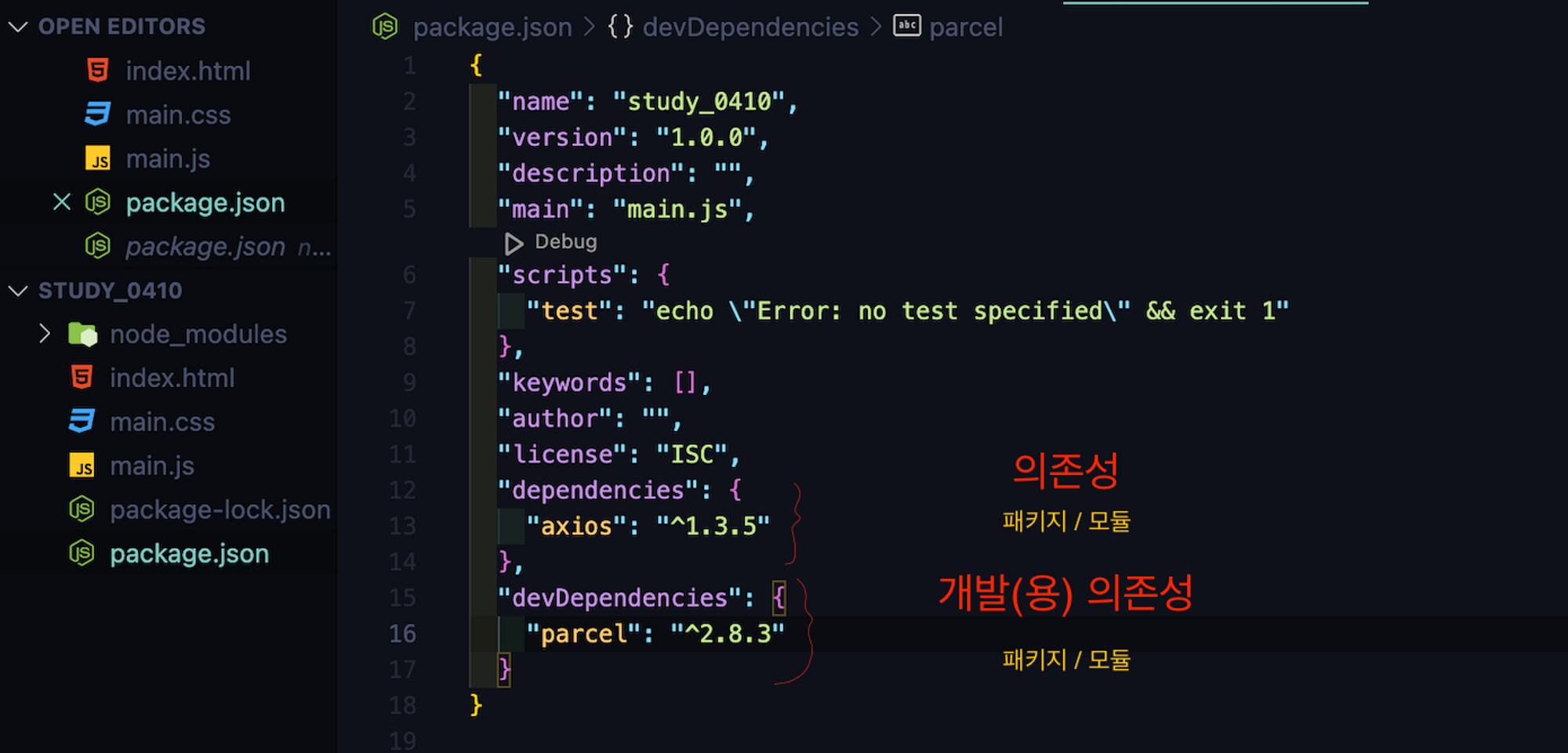
parcerl 번들러 install 하기
parcel은 개발용으로만 설치한당!!
npm i parcel -D
//대문자 필수
참고 번들러 삭제
혹시 잘못 설치했으면 지우고 다시 설치해라
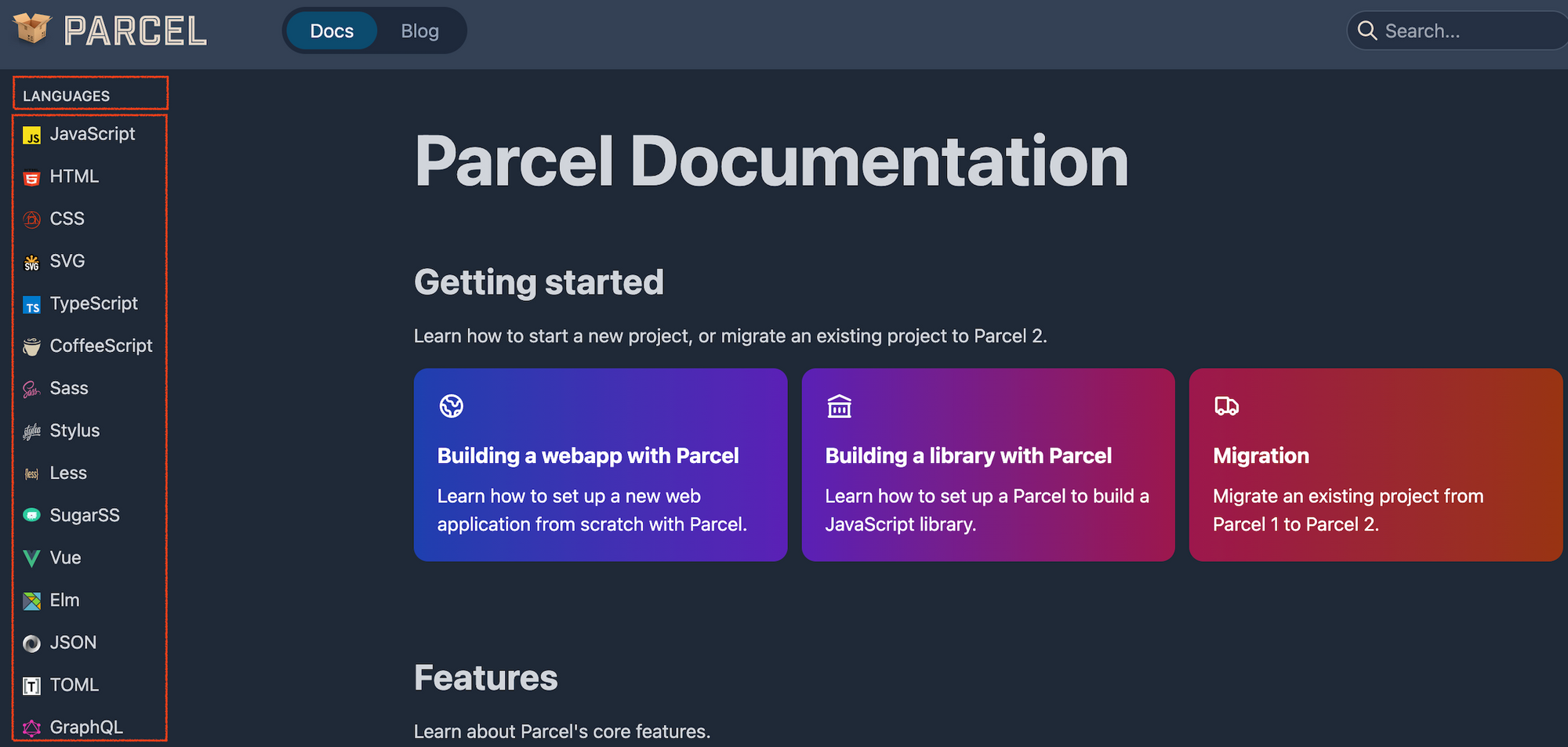
npm un parcel parcel에서 지원하는 프로그래밍 언어들

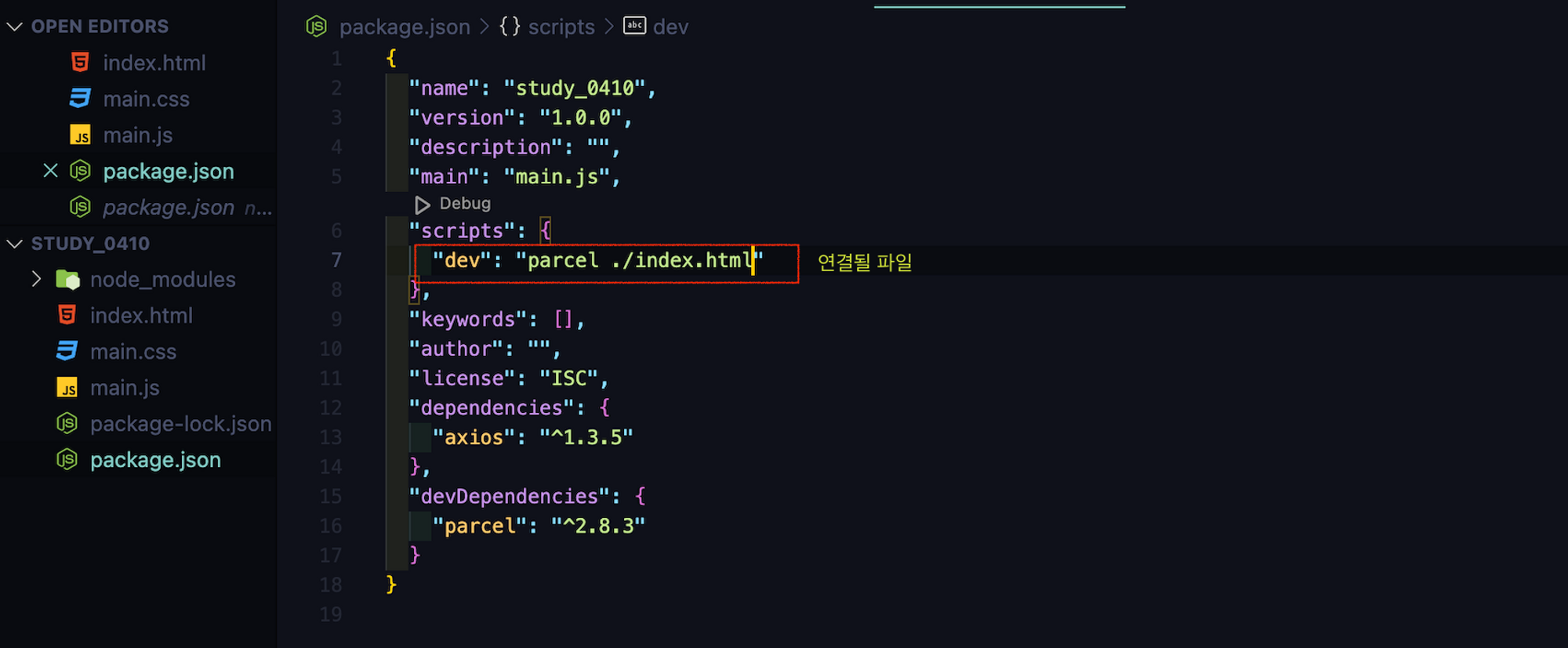
서버 실행 명령어 설정
Package 파일에 들어가서 스크립트 안에 “dev”(개발용), “build”(배포용)과 같이 작성. 명칭은 본인 원하는대로 써도 되지만 일반적으로 "dev"와 "build"를 사용하므로 굳이 다른것을 사용하는건 추천하지 않는다!

npm 모듈을 JS에 연결
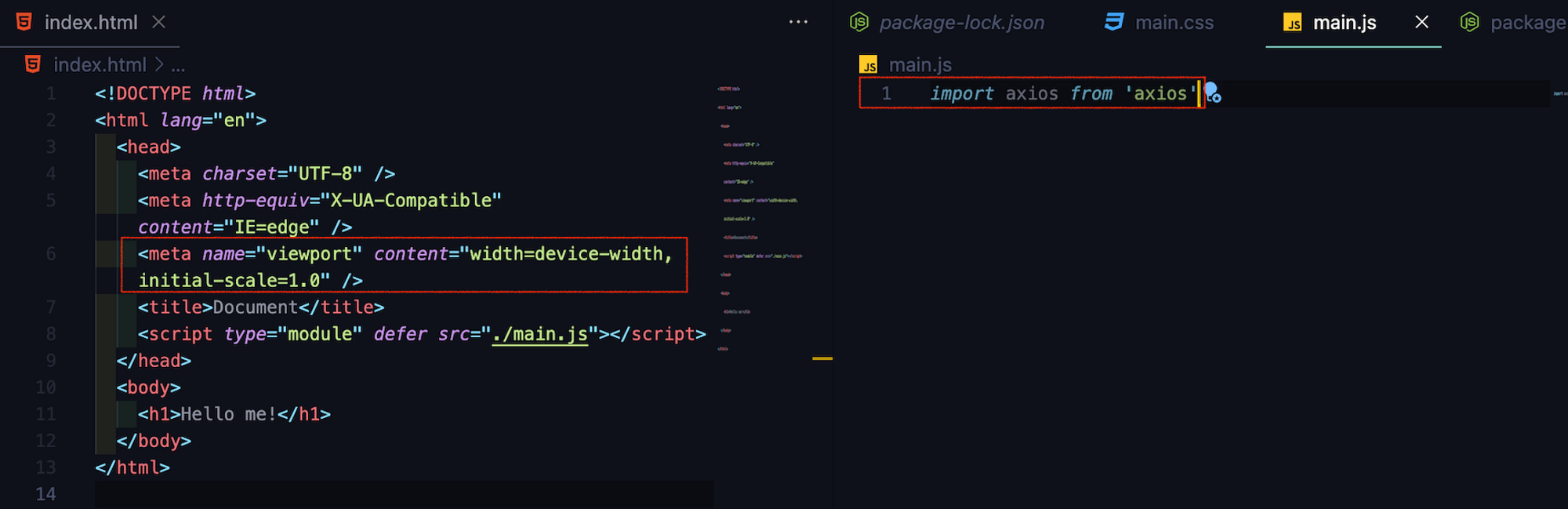
npm 패키지를 사용(import)할 파일 연결 → 모듈(패키지)을 JS 문서에 import하고 html 문서에 js파일을 연결한다.
Html 파일 내에 type=”module” 기입 필수! Import 및 export 를 사용할 수 있게 한다!
import하여 JS문서는 그 자체로 모듈화 됨!
프로젝트의 규모가 커지면 JS 말고 TS를 사용하게 되는데, 브라우저는 TS를 동작하지 못한다. parcel이 이때 활용되는데
TS를 JS로 변환시켜 브라우저에서 동작할 수 있게 만든다. 변환된 파일은 ‘dist’폴더의 JS문서들로 확인할 수 있다.
변환되면서 사람이 읽기 힘든 서식으로 변환(난독화) 된다.
Html 문서의 script 태그에 type"=module" 작성 (박스 잘못 체크함 🌝헤헷)
서버 실행해보기
npm run dev아까 package에서 스크립트로 설정한 명령어를 터미널에서 실행하여 주소를 받는다.
터미널에 뜬 로컬 주소로 들어가라! [http://localhost:1234/](http://localhost:1234/)( 참고) 라이브 서버 로커 주소랑 다름! → http://localhost:5500/
✨개발 서버로 접속 완료!!
비동기 통신을 위한 Fetch 함수, Axios 라이브러리
네트워크 통신을 원활하게 하는 라이브러리
feth() : 자바스크립트에 내장 되어있음
axios() : 외부 라이브러리, 다운 필요, npm 패키지
네트워크 통신 방법 2가지와 차이점
네트워크 통신을 원활하게 하는 라이브러리
feth() JS에 내장 되어있음 / axios() 외부 라이브러리 npm 패키지, 다운 필요

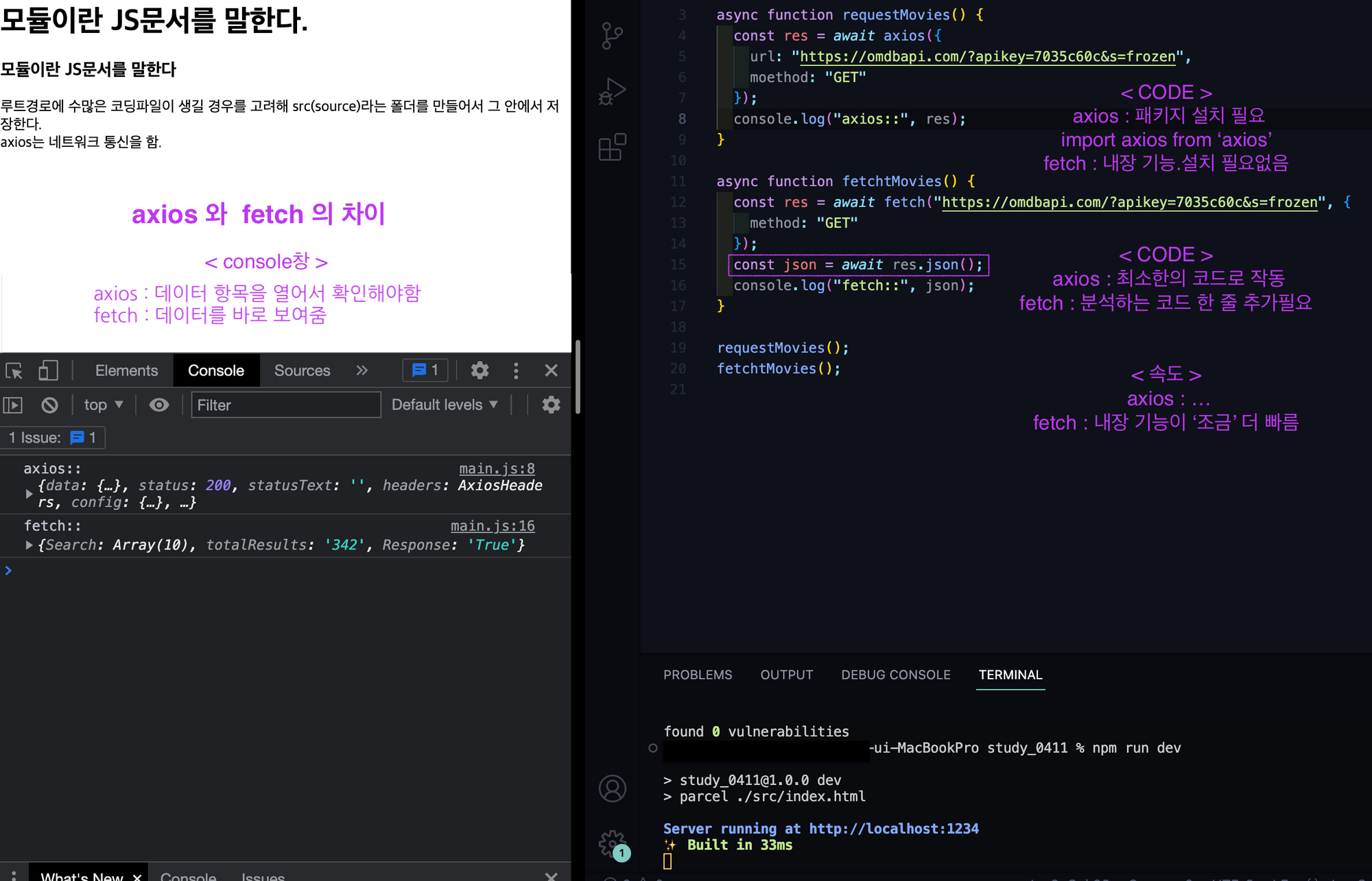
서버에 제대로 연결되었는지 콘솔로 출력해서 확인해 보쟈 🌝 예문은 통신 방법 중 ‘GET’을 이용해 보았다.
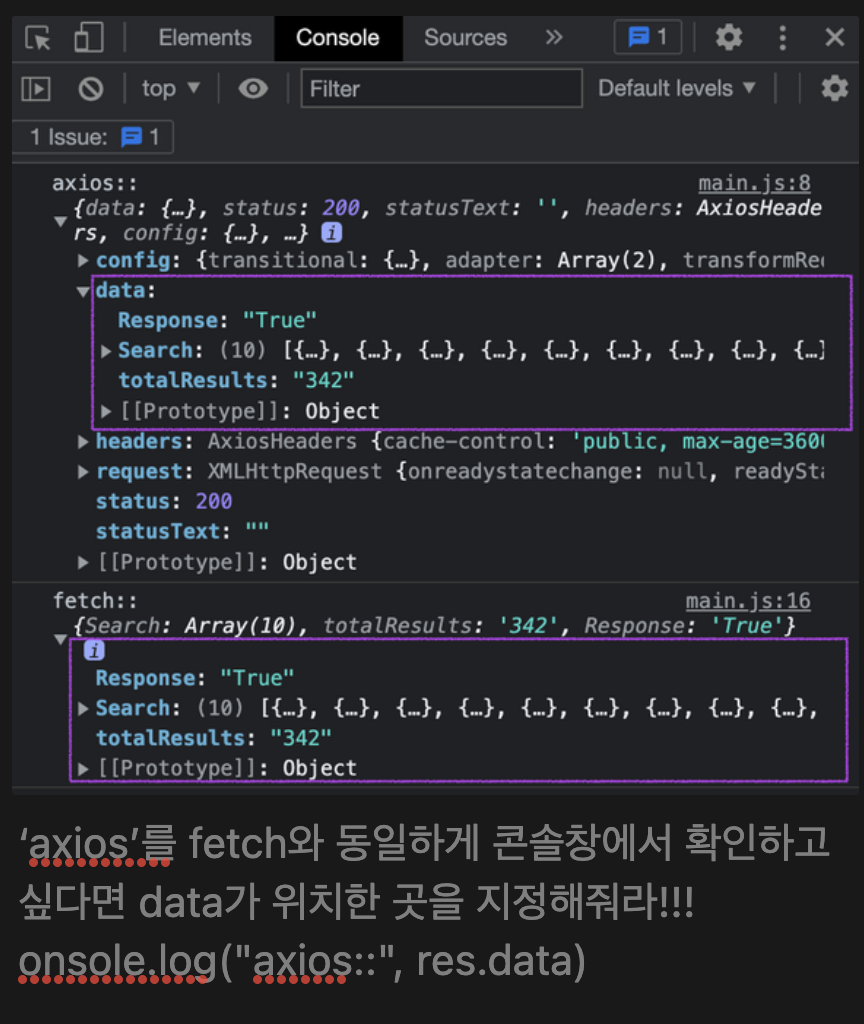
fetch() 와 axios() 둘의 차이점을 보고 장단점을 이해해서 사용하자!
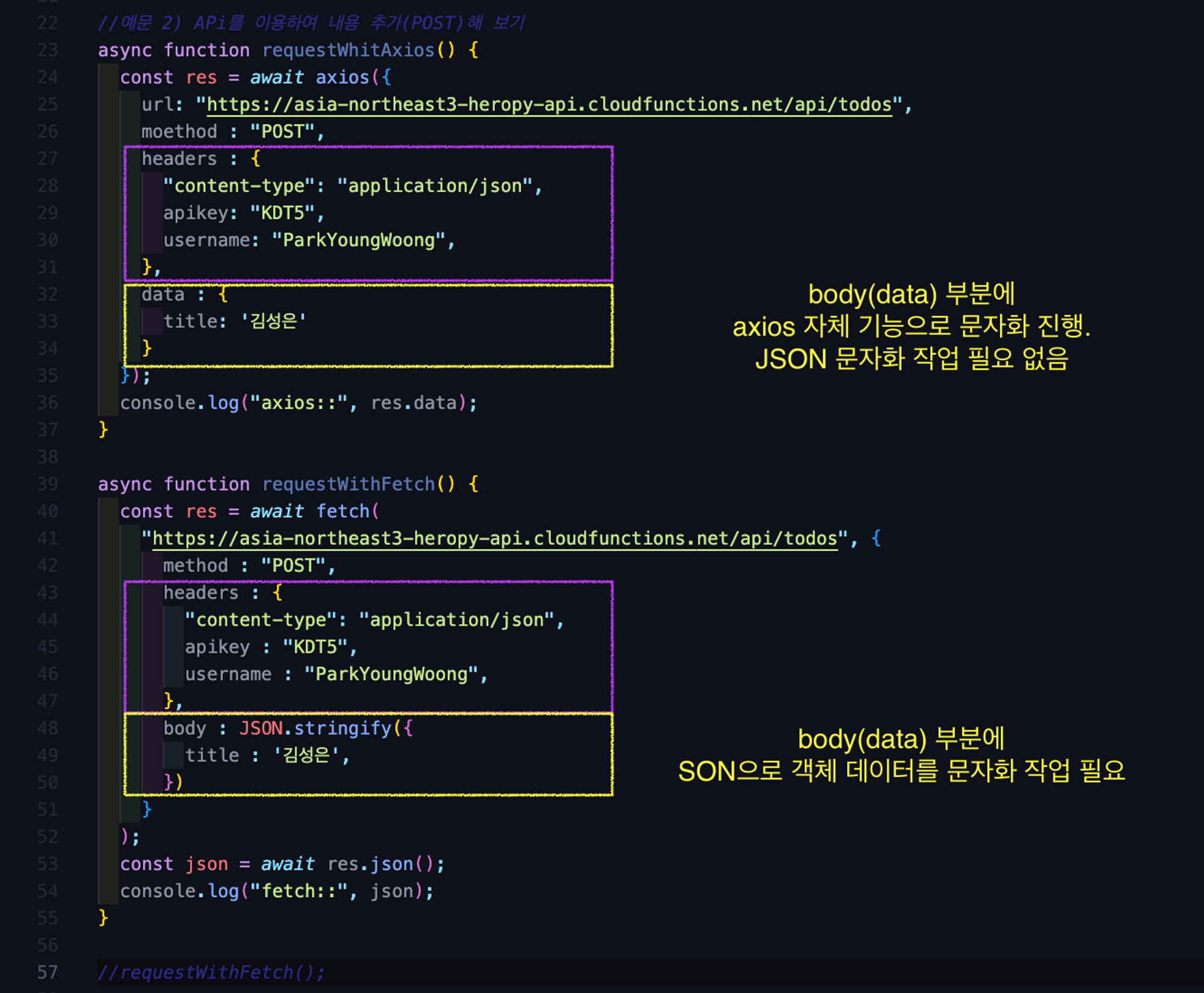
아래는 ‘POST‘방식을 통한 데이터 추가 방법. 이것도 둘의 방식에 차이가 있으니 숙지해 두자.
예외 처리 코드 try { } catch { }
JS는 에러코드가 있으면 동작을 멈추어 버림🪦 . 예외 처리 코드를 활용하여 에러가 있어도 동작하도록 처리한다.
동작은 하되 에러가 있는 경우 알 수 있도록 하는 코드!! 예문은 에러가 있으면 catch의 컨텐츠가 나온다!
try {
에러가 날 가능성이 있는 문제 코드
} catch(error) {
console.log('error',error)
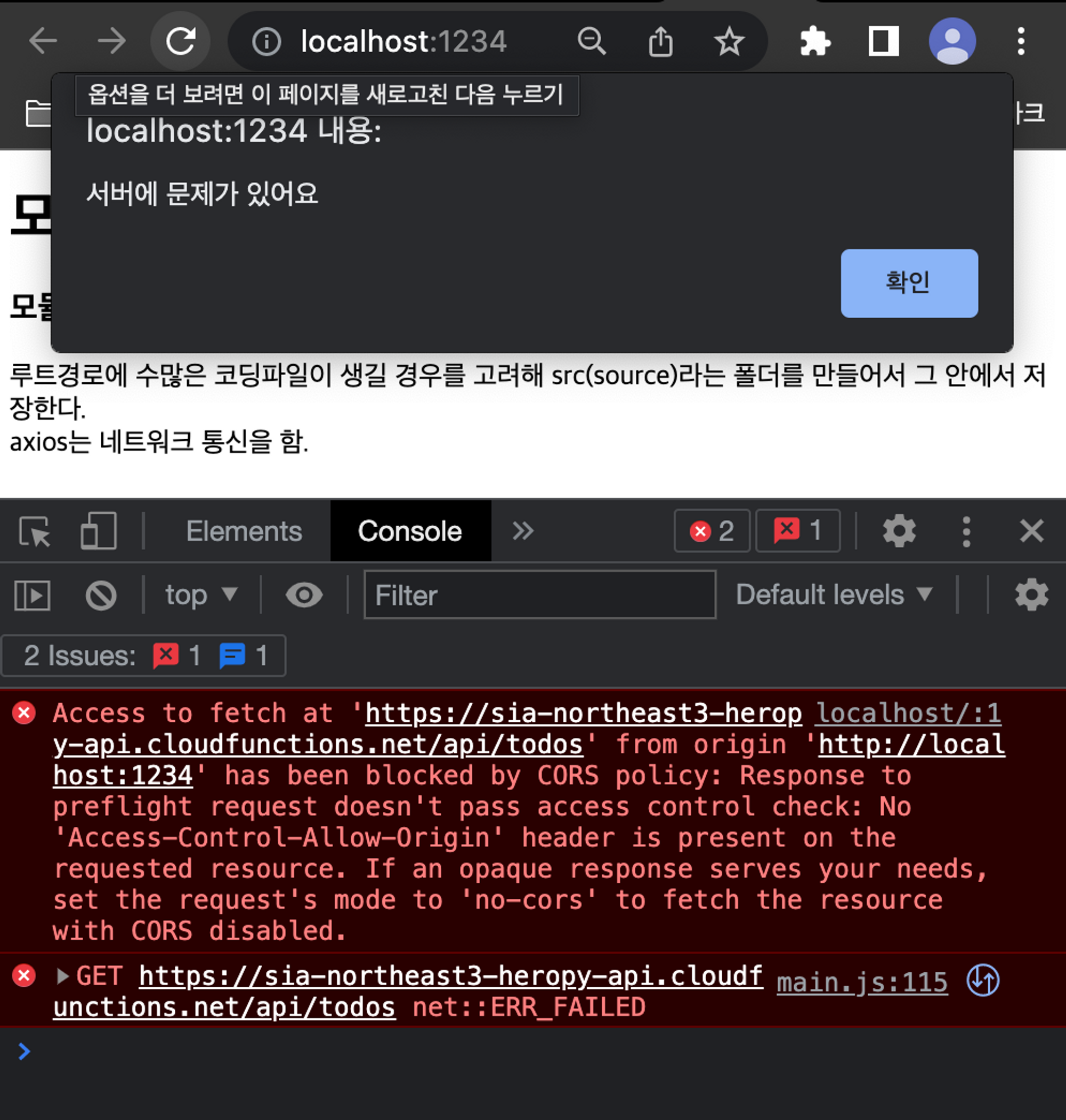
}예문에서는 주소가 문제였지만, 네트워크 통신 코드는서버의 문제로 인해 에러가 발생할 수도 있다!
(네트워크 통신은 다양한 문제가 발생할 수 있는 외부 환경 상황에 영향을 받는 코드이기 때문이다.)
🌸 SCSS 사용해 더욱 꾸며보쟈
SCSS파일 생성 시 자동으로 설치됨
TS파일 생성 뿐만 아니라 설치도 해줘야함
npm i -D typescript