래퍼런스 사이트 : https://besthorrorscenes.com/
클론 코딩 :
알게 된 정보
reset css
Reset css란, 브라우저 간의 요소들 차이를 없애 디폴트 값으로 초기화시키는 코드다. 브라우저마다 다르게 적용되어 있는 CSS 기본 값들을 제거해 주는 것을 뜻함.
브라우저들마다 내장되어 있는 CSS의 기본값들이 서로 다르게 설정되어 있음
=> 웹 프로그래밍 시 동일한 코드에도 브라우저에 따라 생성된 결과가 다르게 나오는 경우가 발생
방법)
reset 코드를 가져와 붙여 넣는다. 그 다음 styles.css에서 reset.css파일을 import하면 끝!
reset.scss
/* http://meyerweb.com/eric/tools/css/reset/
v2.0 | 20110126
License: none (public domain)
*/
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {
display: block;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: '';
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}styles.scss
@import "reset";box-sizing
너비와 높이는 요소의 '콘텐츠 박스' 크기에만 적용 된다. 원하는 크기를 설정할 때, 테두리나 안쪽 여백을 고려해야 한다. 기본적으로 요소에 테두리나 안쪽 여백이 있으면 너비와 높이에 더해서 화면에 그린다. 이를 바꾸는 속성으로는 아래가 두 가지가 있다.
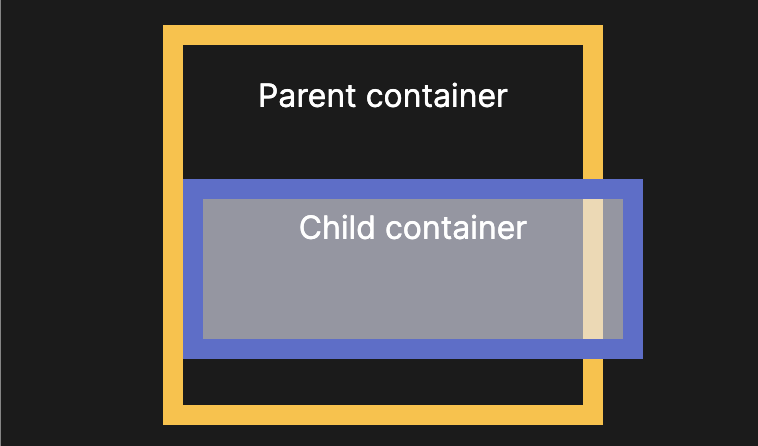
- content-box
기본 CSS 박스 크기 결정법을 사용함.
box-sizing: content-box;
width: 100%;
border: solid #5B6DCD 10px;
padding: 5px;
요소의 너비를 100 픽셀로 설정하면 콘텐츠 영역이 100 픽셀 너비를 가지고,
테두리와 안쪽 여백은 이에 더해집니다.
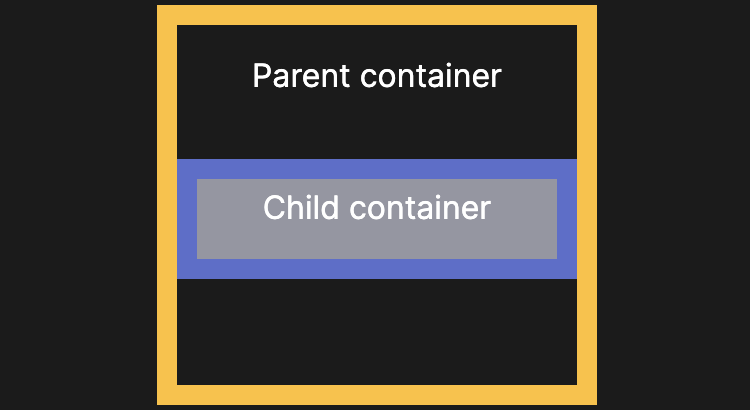
- border-box ⭐️
테두리와 안쪽 여백의 크기도 요소의 크기로 고려한다.
box-sizing: border-box;
width: 100%;
border: solid #5B6DCD 10px;
padding: 5px;
너비를 100 픽셀로 설정하고 테두리와 안쪽 여백을 추가하면, 콘텐츠 영역이 줄어들어 총 너비 100 픽셀을 유지합니다.
대부분의 경우 이 편이 크기를 조절할 때 쉽습니다.