반응형 웹페이지
생활코딩
@media(max-width:800px;) {}
드림코딩
@media screen and (min-width:750px) {}
의 차이점
설명 추가
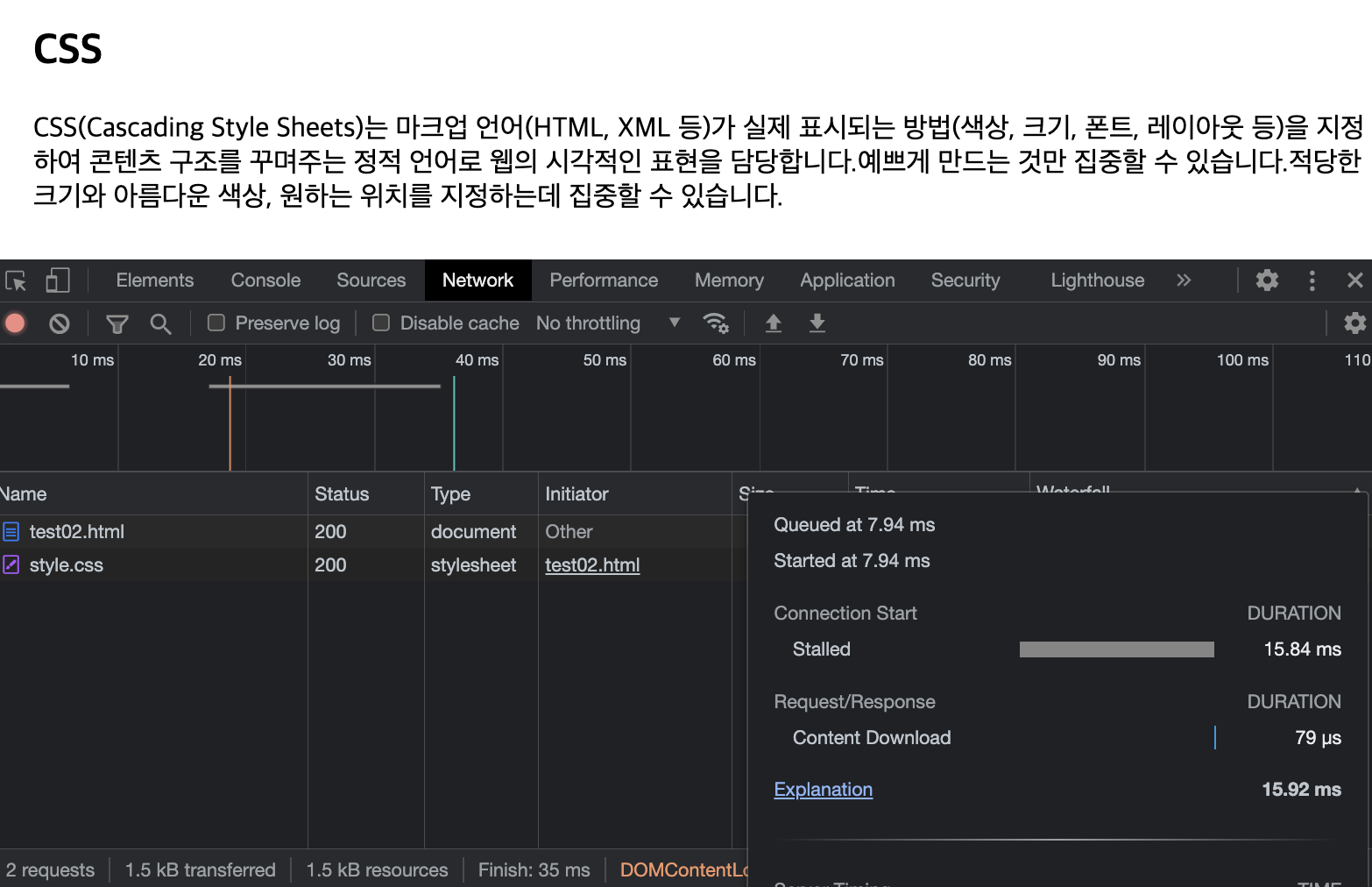
Styling.css/ : html과 css 파일 분리 이유!
HTML5과 CSS3, 시멘틱이 중요해지다.
서식과 콘텐츠를 분리하자! 콘텐츠에 의미를 부여해 검색 결과(SEO)를 향샹시키는 시멘틱 태그가 중요해지면서 HTML은 시각적 요소보다 문서의 의미에 중점을 두게 되었고, 콘텐츠와 별개로 디자인은 유동적 변경이 가능한 커스텀 파일로 분리하여 재사용성을 키웠다.
1. 일괄적이고 효과적인 코드 수정 가능
여러 웹페이지에서 공통적인 CSS를 참조할 때, 중복 코드를 제거할 수 있기에 매우 유용하며, 문서 규격과 스타일의 분리를 위해 (작업의 분담) CSS를 별도의 파일로 분리하여 사용하는 것이 좋습니다.
2. 경제적인 효과(트래픽 사용량 절약)
캐싱(cashing) : 저장한다는 의미~최초 CSS 파일 다운 후 (파일 변경하기 전까지) 로컬에 저장해 둠. 브라우저는 저장된 파일을 계속 로드함으로써(네이트워크 사용x.다운된 파일로드)속도를 높여줌!
3. css
특별한 점 CSS의 인코딩은 문서 맨 앞에 @charset "utf-8"; 형식의 코드를 쓰며 지정합니다. CSS에서 background-image 등으로 외부 이미지나 파일 등을 참조할 때에는 웹페이지 url이 아닌 CSS 파일의 경로를 기준으로 합니다.