1주차 강의실습으로 만들었던
영화 리뷰 페이지 작성에 JS 기능을 추가해 보았다.
실습 01. 팝업 메세지
'안녕'

'홀짝 판별'

<script>
let count = 0
function hey(){
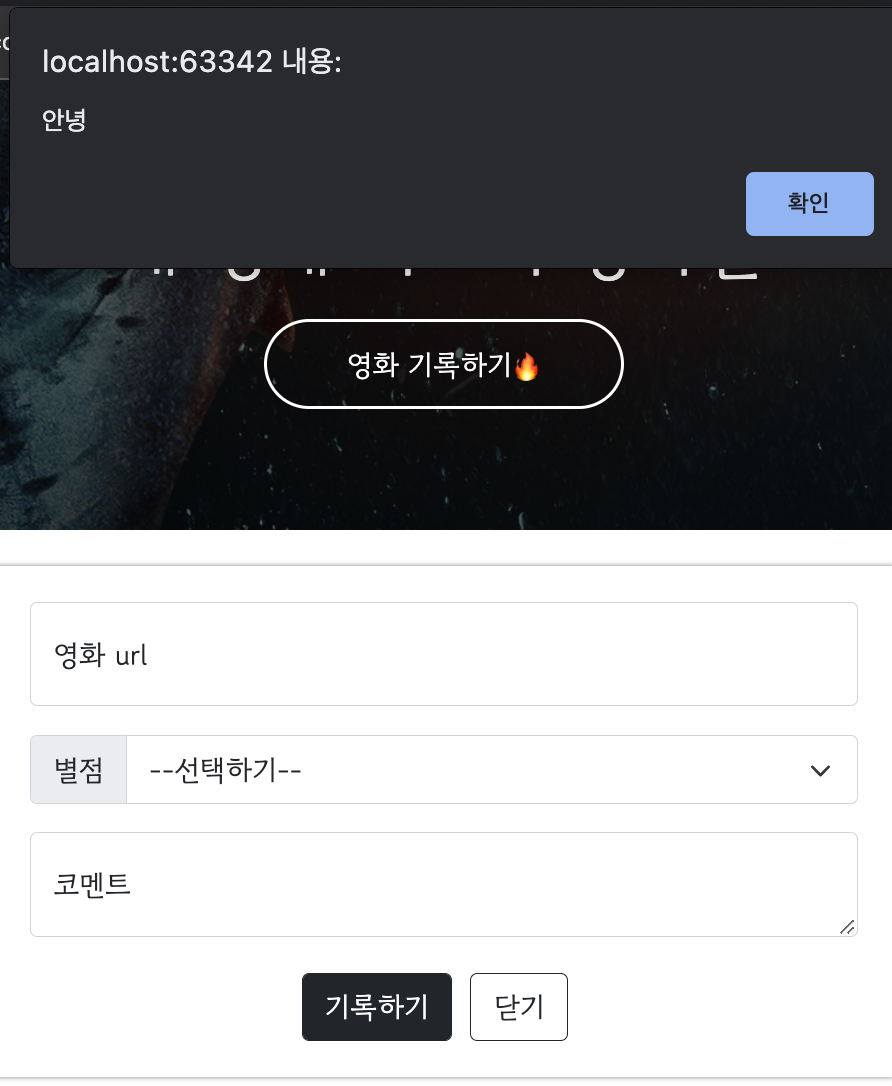
alert('안녕')
count += 1
if (count % 2 == 0) {
alert('짝수입니다')
} else {
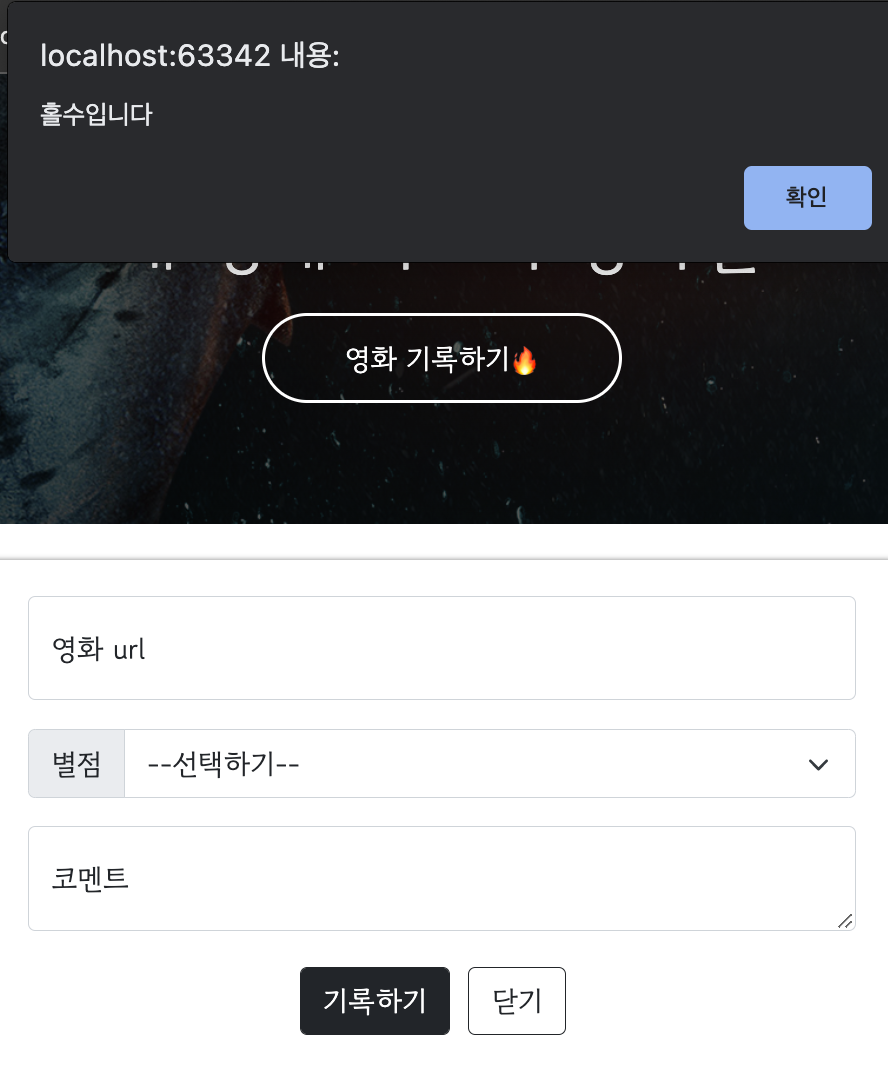
alert('홀수입니다')
}
}
</script>스타일 아래 스크립트로 팝업 메세지를 삽입.
아래의 버튼 소스에 onclick 코드 삽입.
<body>
<div class="mytitle">
<h1>내 생애 최고의 영화들</h1>
<button onclick="hey()">영화 기록하기🔥 </button>
</div>
</body>❶"영화 기록하기"버튼 클릭 시
❷'안녕'이라는 알람창 팝업
❸버튼 클릭 횟수 카운트,홀짝 판별
❹'안녕'‣'짝수입니다'or'홀수입니다' 알람.
JQuery
= HTML의 요소들을 조작하는 편리한 javascriptf를 미리 작성해둔 것. =라이브러리
css에서는 선택자로 class를
jQuery에서는 id 값을 통해 특정 버튼 / 인풋박스 / div /.. 등을 가리킴
실습 02. 영화리뷰 썸네일 생성
[영화 리뷰 페이지] 기존 스크립트 방식 외에
id 지정을 통해 작성하는 방법.
기존 스크립트(썸네일 영역의 그룹에)에 id를 지정
<div class="warp"> 하위 항목
<div id="cards-box" class="row row-cols-1 row-cols-md-4 g-4">
아이디 = cards-box 지정
브라우처 콘솔창에
let temp_html = `여기에 생성될 소스 삽입``
let temp_html = `<div class="col">
<div class="card">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">여기에 제목임</h5>
<p class="card-text">여기는 내용임.</p>
<p>⭐⭐⭐</p>
<p class="mycomment">여기는 코멘트</p>
</div>
</div>
</div>아래에 .append 코드로 적용하기
#id명
id명에 JQuary를 적용하겠다!의 의미
$('#id명').append(temp_html)
$('#cards-box').append(temp_html)그럼의 아래의 결과값이 도출
S.fn.init [div#cards-box.row.row-cols-1.row-cols-md-4.g-4]
기존에 스크립트는 썸네일 박스 자체를 복붙해서 늘림.
--> 복사할 썸네일 박스 양식 기입해두고
.append 소스로만 추가! 코드 길이 단축 가능!
실습 03. 포스팅 박스 작동 / 버튼 작동 JS
❶'영화 기록하기' 버튼 클릭 시 포스팅 박스 노출
❷'닫기' 버튼 클릭 시 포스팅 박스 미노출
스타일 아래 스크립트 작성
스크립트 작성
<script>
function open_box() {
alert('박스 열기')
$('#post-box').show()
}
function close_box() {
alert('박스 닫기')
$('#post-box').hide()
}
</script>onclick 기능을 추가할 버튼 지정.

<div class="mytitle">
<h1>내 생애 최고의 영화들</h1>
<button onclick="open_box()">영화 기록하기🔥</button>
</div><div class="mybtn">
<button type="button" class="btn btn-dark">기록하기</button>
<button onclick="close_box()" type="button" class="btn btn-outline-dark">닫기</button>
</div>