일반회원 회원가입 - 비밀번호 일치
- join.jsp
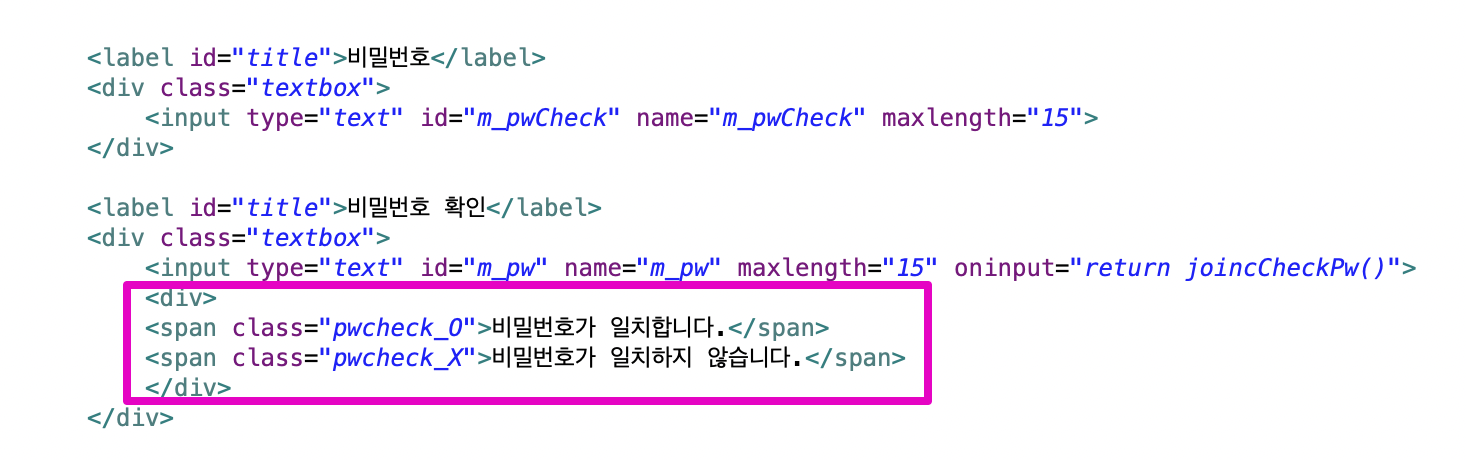
<label id="title">비밀번호</label>
<div class="textbox">
<input type="text" id="m_pwCheck" name="m_pwCheck" maxlength="15">
</div>
<label id="title">비밀번호 확인</label>
<div class="textbox">
<input type="text" id="m_pw" name="m_pw" maxlength="15" oninput="return joincCheckPw()">
<div>
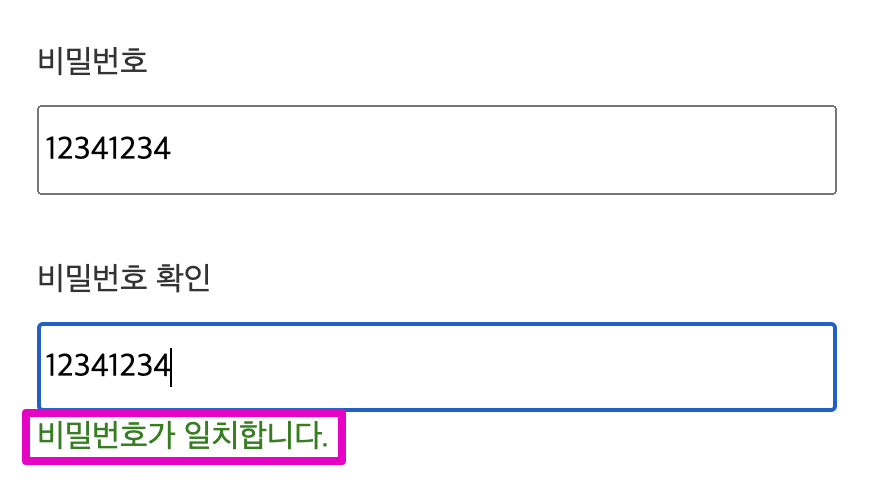
<span class="pwcheck_O">비밀번호가 일치합니다.</span>
<span class="pwcheck_X">비밀번호가 일치하지 않습니다.</span>
</div>
</div>

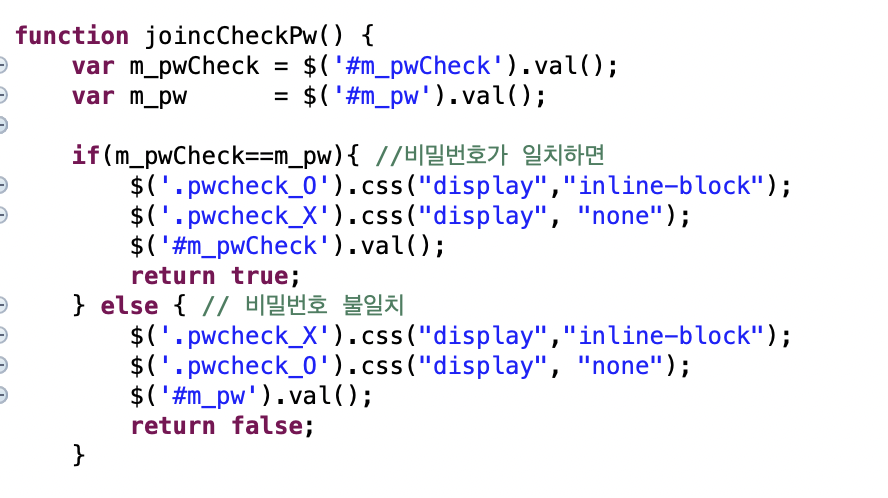
- js

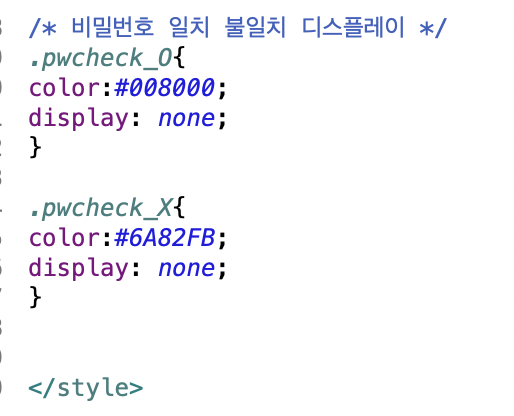
✺ 여기서 중요한 점~
css로 display를 none 처리 해줘야 한다.

생년월일 값 넘기는 방법
https://yejip.com/web/2020-11-25-%EA%B2%8C%EC%8B%9C%ED%8C%902/
회원가입 유효성 검사
https://kimfk567.tistory.com/50
이메일 규칙 참고했음.
var email_rule = /^[0-9a-zA-Z]([-_.]?[0-9a-zA-Z])*@[0-9a-zA-Z]([-_.]?[0-9a-zA-Z])*.[a-zA-Z]{2,3}$/i;회원가입 backend
https://yejip.com/web/2020-11-25-%EA%B2%8C%EC%8B%9C%ED%8C%902/
회원가입의 백엔드단 부분의 순서나 어떤 흐름으로 코딩했는지 참고하기 좋았음.
회원가입 화면 구현, 폼 구현 참고
https://choiiis.github.io/web/toy-project-sign-up-and-in-page-2/
form의 select box와 js 기능 참고
