개요
nodejs를 사용할 때 실제로 어떤식으로 구성이 되어있나 확인하고
소스코드를 뜯어 보면서 파악하기 위함
작업할 내용
KCP 결제엔진을 연동하는 작업과 fetch로 작성되어있는 index.js 부분을 axios로 변경 할 예정.
작업 순서
아래와 같은 순서로 작업을 진행 할 예정이다.

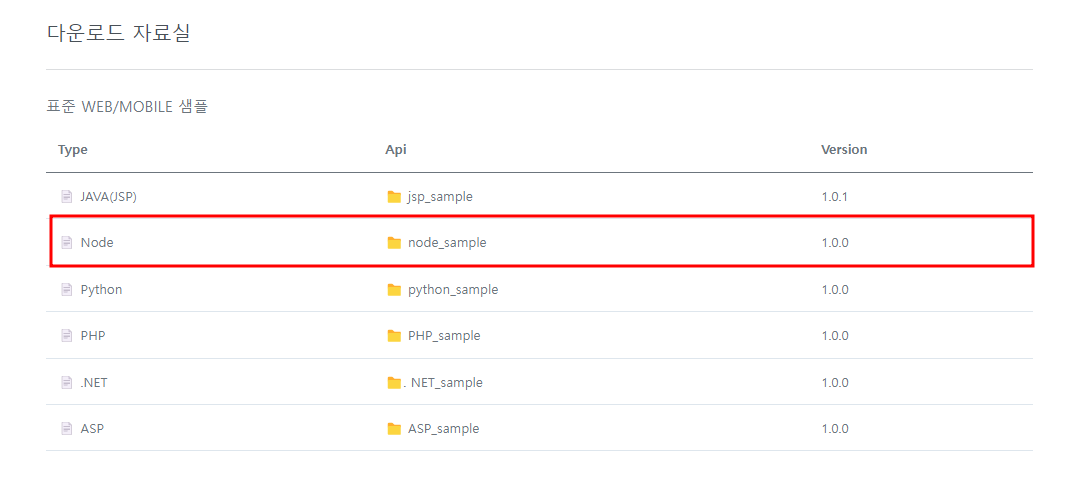
- https://developer.kcp.co.kr/page/download 접속 후 다운로드 자료실에서 WEB/MOBILE Node 샘플을 다운로드 함.

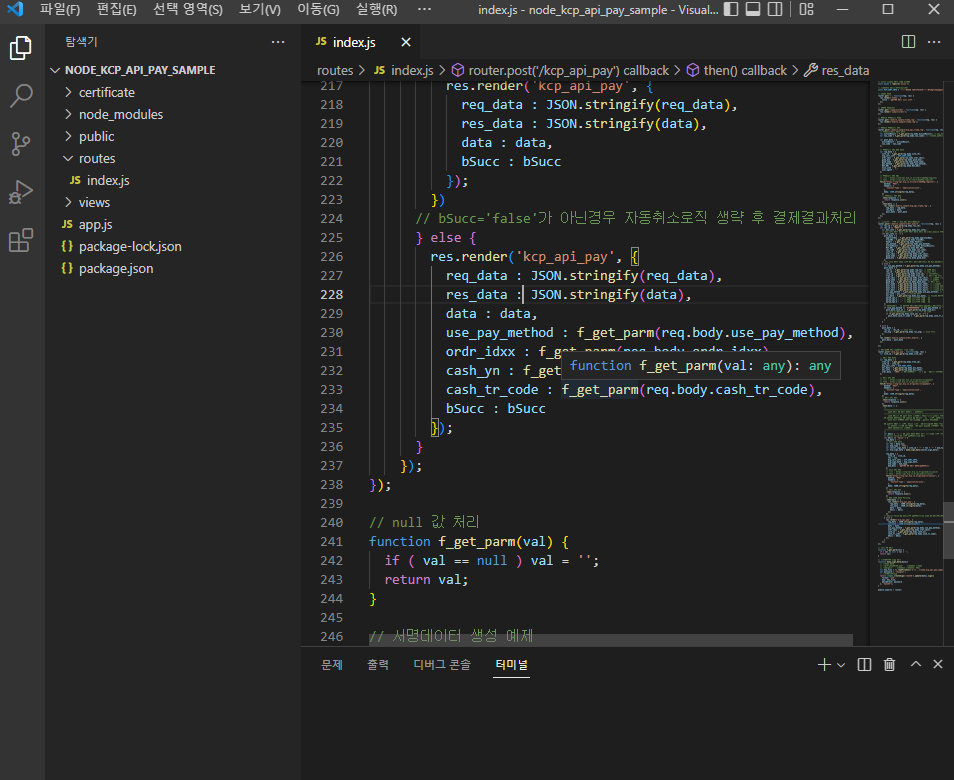
- VsCode를 사용하여 샘플 폴더를 오픈함

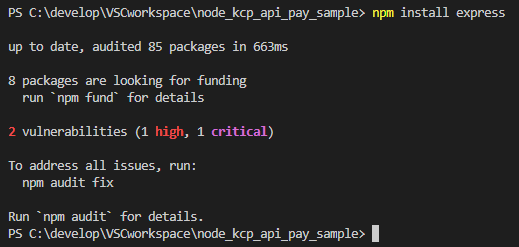
- #npm install express
명령어를 입력하여 프레임워크 다운로드

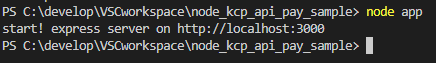
- #node app 명령어 입력하여 서버를 실행 시킴.
로컬 확인을 위함.

- http://localhost:3000/ 입력 후 로컬 페이지 확인
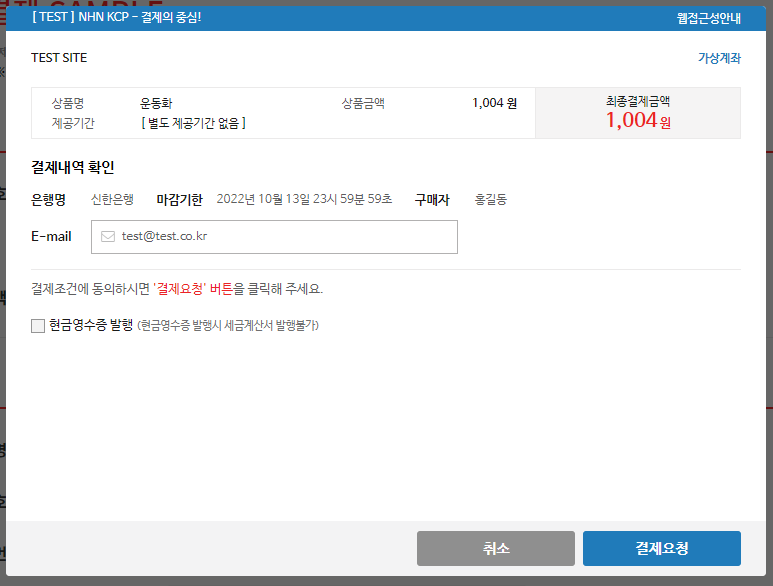
주문 결제 페이지가 출력 되는것을 확인 할 수 있다.
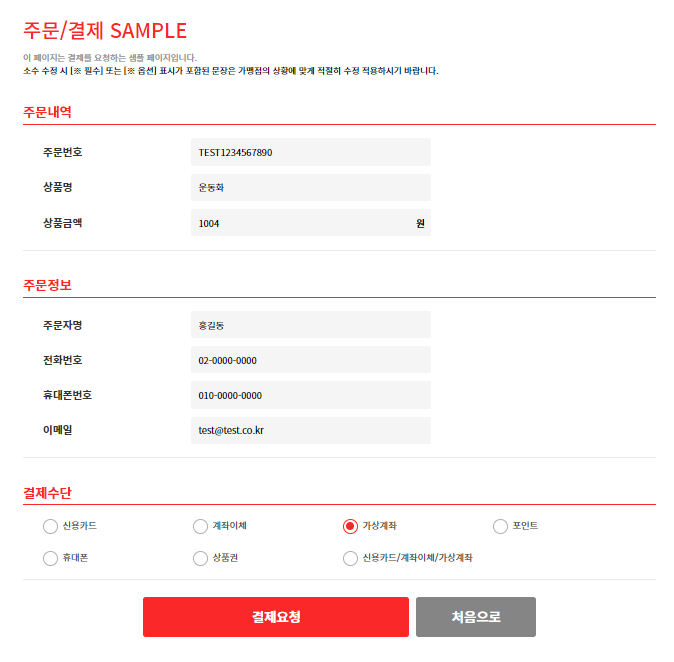
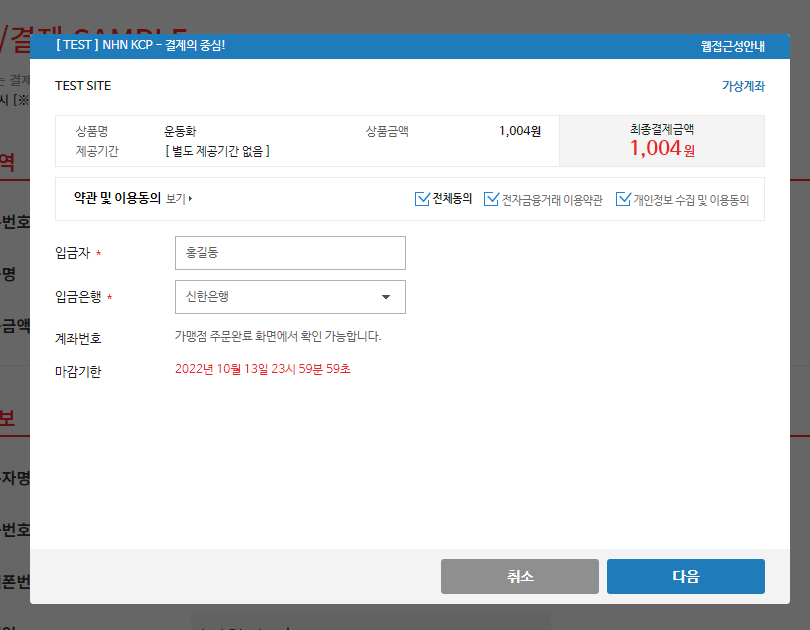
실제로 PC 결제요청을 진행 함



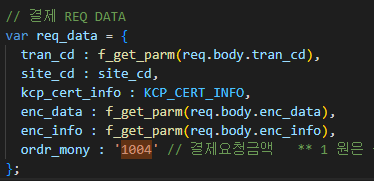
- req_data부분에 ordr_mony 부분이 1로 명시되어 있을 텐데, 1004로 바꾸어 준다. (아니면 오류남)


- VsCode 터미널에서 Ctrl + c 눌러서 서버 내림.

- fetch -> axios 변경하기 위해 axios 패키지 다운로드 함.
#npm install axios

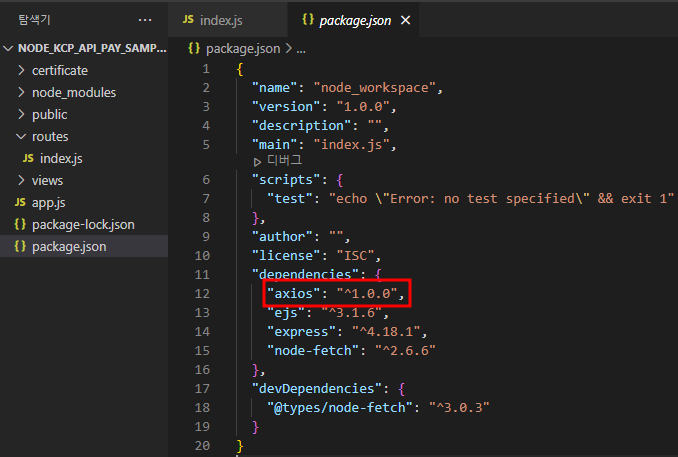
- package.json에 설치가 확인 되었는지 체크

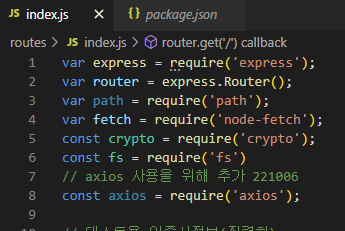
- 원하는 파일에 import 하기
#import axios from 'axios';
- 코드 변경