개요
Vue 구축하기 전에 node.js 와 npm 이 설치가 선행되어야 한다.
npm 의 정의
NPM 이란
Node.js 패키지 관리자
Node.js Package Manager
다시말해 npm은 'node.js'로 만들어진 프로그램을 쉽게 설치 해 주는것 이라고 생각하면 된다.
npm 설치 (Node.js설치)
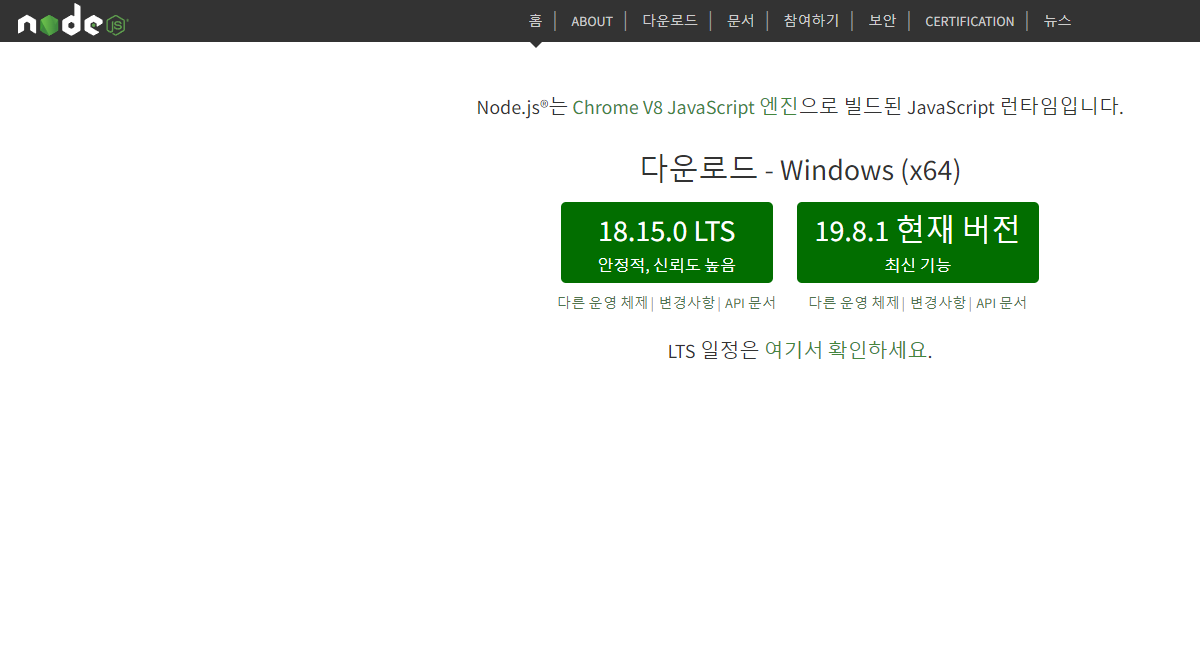
- Node.js 홈페이지 방문 (https://nodejs.org/ko)
운영체제에 맞는 Node.js 를 설치하면 된다.
- 현재버전 : 지금까지 나온 버전 들 중 최신 버전
- LTS : 지금까지 나온 버전들 중 많은 사람들이 사용하면서 나온 버그들을 패치하여 가장 안정적인 버전
- Node.js 설치
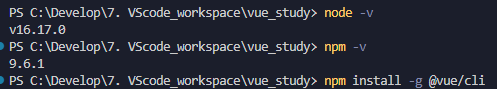
- Node.js 버전 확인
- 설치가 완료되고 cmd 창에서
node -v를 입력하면 버전이 나온다.
Vue-Cli 설치
Vue-Cli 를 설치하기 위해서는 다음과 같이 cmd창에 입력하면 된다.
npm install -g @vue/cli
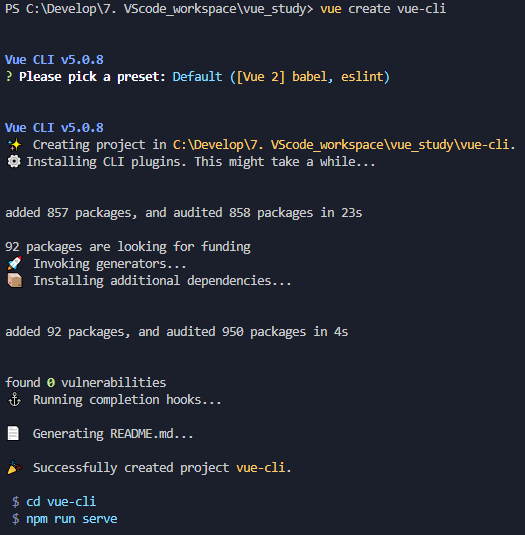
Vue 프로젝트 생성
Vue 프로젝트를 생성하기 위해서는 Vue CLI 버전별로 다르다.
-
Vue CLI 2.x
vue init '프로젝트 템플릿 유형' '프로젝트 폴더 위치'
ex) vue init webpack-simple '프로젝트 폴더 위치' -
Vue CLI 3.x
vue create '프로젝트 폴더 위치'
ex) vue create vue-cli
설치가 완료 된 뒤 생성 한 프로젝트 폴더로 이동 후 npm run serve 를 입력하면 서버가 실행 된다.