위코드 day-1 html, css TIL
10:00 in
20:40 out
font
font-family : 폰트 스타일을 지정하는 속성. (css)
예시
#title {
font-family: Georgia, "Times New Roman", Times, serif;
}
1)브라우저가 지원해주면 Georgia 폰트로 적용하겠다는 뜻
2)만약 Georgia 폰트가 지원되지 않으면, "Times New Roman"을, 이것도 없으면 Times, 그리고 앞의 세 가지 폰트가 전부 없으면 serif라는 폰트를 사용하겠다는 뜻.
-폰트 이름에 띄워쓰기가 되어있으면 ""(쌍따옴표)를 사용해야 한다.
-h테그도 css로 폰트크기 지정가능
font-weight 는 글씨 두께를 조절하는 property입니다.
font-weight는 normal, bold, 100, 200, ... 900 등의 값이 지정 가능.
-숫자 400과 normal은 같은 두께
-숫자 700과 bold는 같은 두께
font-color
hex 색상코드: 여섯자리로 표현 - #eb4639
rgb 값: 빨강, 초록, 파랑으로 표현 - rgb(235, 70, 57),
hsl: 색상, 채도, 명도(hue, saturation, lightness)로 표현 - hsl(4, 82%, 57%)
text-align
모든 요소의 기본 정렬은 왼쪽 정렬.
span은 inline-element이기 때문에, 왼, 오른쪽 정렬해도 거기로 붙지 않는다.
*blockquote: 인용구문을 넣을 때 쓰는 태그
-"JavaScript는" 다음에 스페이스를 10개 추가하여도 하나의 스페이스밖에 적용되지 않습니다.
가 스페이스를 의미하는 코드입니다.
-css text-indent로 들여쓰기도 할 수 있습니다.
.js-description {
text-indent: 50px;
}
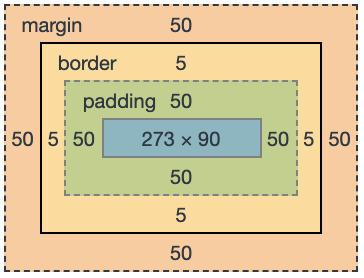
margin, padding

-요소에 border 스타일을 주면 테두리가 그려집니다.
-padding은 border 내에 생기는 영역입니다.
-margin은 border 외부에 생기는 여백입니다.
-순수 내용(파란색영역)은 padding과 border를 제외한 길이인데 계산해보면 163px입니다.
273 - 50(왼쪽패딩) - 50(오른쪽패딩) - 5(왼쪽테두리) - 5(오른쪽테두리) = 163
-p.example {
margin: 50px;
}
위의 css를 풀어쓰면 아래와 같습니다.
p.example {
margin: 50px 50px 50px 50px;
}
한 번 더 풀어쓰면 아래와 같습니다.
p.example {
margin-top: 50px;
margin-right: 50px;
margin-bottom: 50px;
margin-left: 50px;
}
top,right,bottom,left방식은 padding과 같다.
border
사실 margin의 순서는, 순서대로 확정이지만
border순서는 중요하지 않습니다.
그래도 전 세계적으로 약속된 coding convention(코딩 규칙)에 따라 순서를 맞춰주는 것이 좋습니다.
선 스타일의 종류입니다.
dotted
dashed
solid
double
groove
ridge
inset
outset
이 중에 거의 solid만 사용합니다.
-선 또한 윗 선, 오른쪽 선, 아래 선, 왼쪽 선 등 다양하게 스타일을 줄 수 있습니다.
blockquote {
border-top: 4px double red;
border-right: 2px solid #666666;
border-bottom: 6px dashed darkviolet;
border-left: 1px dotted #00ee44;
}
-underline기능으론 밑줄의 두께나 색깔 등, 완벽하게 커스터마이징 하기가 어렵습니다.
이럴 때는 border-bottom으로 내가 원하는 스타일로 밑줄을 칠 수 있습니다.
css 문법으로 볼 때는 밑줄이 아니라 아래쪽 테두리이지만
내가 원하는대로 디자인할 수 있으니 대부분의 개발자는 border-bottom로 구현하는 것을 선호
예시: border-bottom: 3px solid black;
padding-bottom: 5px;
-border-width 프로퍼티는 border-style과 함께 사용하지 않으면 적용되지 않는다.
-border-color 프로퍼티는 border-style과 함께 사용하지 않으면 적용되지 않는다.
border-radius 프로퍼티는 테두리 모서리를 둥글게 표현하도록 지정한다. 프로퍼티 값은 길이를 나타내는 단위(px, em 등)와 %를 사용한다. 각각의 모서리에 border-radius 프로퍼티를 개별적으로 지정할 수도 있고 4개의 모서리를 short-hand로 한번에 지정할 수도 있다.
-border: 5px solid red; border의 shorthand 프로퍼티
box-sizing
-width값 고정하는 기능
content-box와 border-box가 있다.
전자는 높이와 너비가 컨텐츠만 포함한 값이고,
후자는 높이와 너비가 마진, 패팅, 보더, 컨텐츠를 포함한 값으로 적용된다.
-box-sizing 프로퍼티는 상속되지 않는다.
문법:
.content-box {
width: 600px;
border: 10px solid;
padding: 50px;
margin: 50px;
background-color: red;
}
.border-box {
box-sizing: border-box;
width: 600px;
border: 10px solid;
padding: 50px;
margin: 50px;
background-color: red;
아래와 같은 "*" selector로 모든 태그를 적용할 수 있다.
* {
box-sizing: border-box;
}css상속
부모 스타일이 자식에게 상속되는 기능
그룹(Grouping)
한꺼번에 같은 스타일을 지정할 수 있습니다.
.what-is-blockquote, span {
color: green;
}
css selector 심화
class나 id가 selector일때 태그와 결합할 수 있습니다.
p.p-tag {
color: gray;
}
p#third-line {
text-decoration: underline;
}
첫 번째는 p태그이면서 p-tag 클래스이다.
두 번째는 p태그이면서 third-line 아이디이다.
여러 selector를 사용할 수도 있습니다.
아래 css에서 최종적으로 적용되는 selector는 span입니다.
selector가 서로 붙어있지 않고 스페이스로 띄워있다는 것을 주목해주세요!
.pre span {
background-color: yellow;
}
그런데 모든 span이 아니라 "pre" 클래스 내부에 있는 span이라는 뜻입니다.
아래의 html에서 어떤 span 태그만 위의 css가 적용되는지 아시겠죠?
div .container li.first-list
<li>태그인데 "first-list" 클래스인 요소에 css를 적용한다.
그런데 <div>태그 내부의, "container"클래스 내부에 있는 요소에만 적용한다.
는 뜻입니다.
selector 우선순위
inline styling(13줄에 style 요소로 직접): 1000점
id: 100점
class: 10점
tag: 1점
image
alt: 이미지가 뜨지 않았을 때(서버에서 이미지가 삭제됐거나 잘못된 이미지 주소일 때..), 이미지 대신 보여줄 텍스트
src: 이미지 파일 경로 or 이미지 url 주소
-가로/세로 중에서 하나의 값만 입력하여도
브라우저에서 알아서 같은 비율로 나머지 크기도 줄여줍니다.
block vs inline
대부분의 HTML element(이하 요소)는 block 요소입니다.
예를 들어, <header>, <footer>, <p>, <li>, <table>, <div>, <h1>
block 요소의 의미는, 이 요소 바로 옆(좌우측)에 다른 요소를 붙여넣을 수 없다는 뜻
block 요소와 성질이 반대인 inline 요소도 있습니다.
<span>, <a>, <img> 태그 등이 inline 요소
inline이라는 말 그대로 inline 요소는 요소끼리 서로 한 줄에, 바로 옆에 위치할 수 있다는 뜻
css로 block <-> inline 바꾸기 가능
-
inline->block 만들기
display: block; -
block->inline 만들기
display: inline-block;
float: left;
float: right; -
none(숨기기)
display: none;
interactive한 웹을 구현위해 사용(네이버 자동완성기능)
margin auto
.center {
margin: 20px auto;
}marin 1개 값이 있을 때는 사방 모두 같은 margin을 준다는 의미였고,
4개 값이 있을 때는 위/오/아래/왼 순서로 margin을 준다는 의미였습니다.
이렇게 2개의 값만 있을 때의 의미는 첫 번째는 위, 아래의 margin이고
두 번째는 왼, 오른쪽에 주는 margin이라는 뜻입니다.
-margin right, left에 auto를 주면 중앙에 위치하게 된다.
- 요소너비가 브라우저 너비를 초과할 떈 max-width를 사용하면 된다.
list
목록은 항상 ul이나 ol태그로 감싸야 합니다.
아래와 같이 ul, ol, list의 속성을 css로 수정할 수 있다.
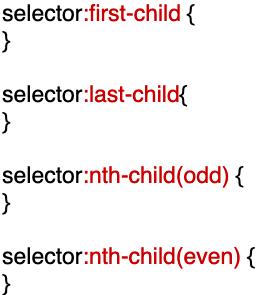
리스트의 첫, 마지막 요소, 홀수, 짝수만 선택 가능.
ul {
list-style: none;
border-left: 3px solid black;
padding: 0 0 0 15px;
}
li {
padding-bottom: 10px;
}

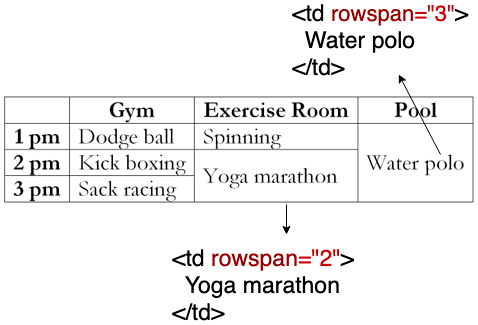
table
table관련 테그: <table>, <thead>, <tbody>, <tr>, <th>, <td>
table은 항상 table테그 안에 있어야 한다.
tr: table row, 행
td: table data, 행 의 열
th: table head, 제목, 자동으로 가운데정렬 +굵은 글씨
rowspan은 행 병합, colspan은 열을 병합합니다.

position
position은 요소의 배열, layout에 관한 것이다.
주로 쓰이는 4가지는 static, relative, absolute, fixed 이다.
position: static;
position: relative;
position: absolute;
position: fixed;
-
static
-dafault값.
-top, bottom, left, right값이 적용되지 않는다.
-사실상 위치가 지정되었다고 표현하지 않는다. -
relative
-relative설정 자체만으론 변화가 없다.
-top, bottom, left, right으로 위치를 조정할 수 있다.
-마이너스(-)값을 주면 값만큼 원래와 반대로 움직인다.
-absolute와 더불어 중요하게 쓰인다. -
absolute
-position이 static이 아닌 부모(혹은 가장 가까운 조상)테그를 기준으로 움직인다.
-만약 없다면, 최고 조상격인 body테그를 추종한다.
-top, bottom, left, right 사용 가능. -
fixed
-말 그대로 스크롤 움직임과 상관 없이 위치가 고정된다.
-header, footer에 주로 사용된다
flex
-display: flex;
-레이아웃 시 float보다 flex를 쓰는 추세다.
-flex를 통해 수직으로 배열된 요소들을 수평으로 배열할 수 있다.
-물론 수직, 수평, 수직리버스, 수평리버스 배열 다 가능하다.
-마치 오뎅꼬치(flex)에 오뎅(items) 를 끼는 것과 배열 모양이 비슷하다.
-이를 위해선 배열하고자 하는 요소를 감싼 테그에 flex를 부여해야 한다.
-또한 display: flex;
justify-content: center;
align-items: center;
를 통해 요소들을 가운데로 정렬할 수 있다.
-플렉스 학습 사이트(깨구리 잡기): https://flexboxfroggy.com/#ko
레이아웃
영역구분을 위한 테그들 https://www.w3schools.com/html/html5_semantic_elements.asp
레이아웃 학습 참고 사이트
http://ko.learnlayout.com/
https://poiemaweb.com/css3-layout
https://poiemaweb.com/css3-box-model
float 기반 레이아웃
http://ko.learnlayout.com/float.html
float에 대해 알기좋게 설명해놓은 사이트.
-float은 이미지 주변에 텍스트 감싸기 위해 사용
-페이지 전체 레이아웃을 잡을 때도 중요하게 기능한다.
-float은 left, right, none 세 가지 옵션이 있다.
-부모가 높이를 인지할 수 없어 겹치거나 벗어나는 문제가 있다.
해결방법1.
바깥 div 마지막에 아무태그나 넣고 clear 속성을 적용합니다.
<br class="clear">
</div>단점: HTML코드를 더 입력해야 하는 부담
해결방법2.
주로 많이 사용하는 방법, 바깥 div에 overflow: hidden; 을 주는 것.
해결방법3.
바깥 div를 float.
그러면 자식의 float 높이를 인지하여 그만큼 높이를 차지하게 됩니다.
하지만 이것도 문제가 있죠, float이 되어버려 block 요소의 성질이 없어지게 됩니다. 이러면 width를 100% 추가하거나 해야합니다.
