
연산자는(operator)는 하나 이상의 표현식을 대상으로 산술, 할당, 비교, 논리, 타입, 지수 연산(operation) 등을 수행해 하나의 값을 만든다. 이때 연산의 대상을 피연산자(operand)라 한다.
피연산자가 "값"이라는 명사의 역할을 한다며 연산자는 "피연산자를 연산하여 새로운 값을 만든다"라는 동사의 역할을 한다고 볼 수 있다.
7.1 산술 연산자
산술 연산자(arithmetic operator)는 피연산자를 대상으로 수학적 계산을 수행해 새로운 숫자 값을 만든다. 불가능한 경우 NaN을 반환한다.
7.1.1 이항 산술 연산자
이상(binary) 산술 연산자는 2개의 피연산자를 산술 연산하여 숫자 값을 만든다.
모든 이항 산술 연산자는 부수효과(side effect)가 없다. 즉, 어떤 산술 연산을 해도 피연산자의 값이 바뀌는 경우는 없고 새로운 값을 만든다.
| 이항 산술 연산자 | 의미 | 부수 효과 |
|---|---|---|
| + | 덧셈 | X |
| - | 뺄셈 | X |
| * | 곱셈 | X |
| / | 나눗셈 | X |
| % | 나머지 | X |
7.1.2 단항 산술 연산자
단항(unary) 산술 연산자는 1개의 피연산자를 산술 연산하여 숫자 값을 만든다.
| 단항 산술 연산자 | 의미 | 부수 효과 |
|---|---|---|
| ++ | 증가 | O |
| -- | 감소 | O |
| + | 어떠한 효과도 없다. 음수를 야수로 반전하지도 않는다. | X |
| - | 양수를 음수로, 음수를 양수로 반전한 값을 반환한다. | X |
주의할 점은 이항 산술 연산자와는 달리 증가/감소(++/--) 연산자는 피연산자의 값을 변경하는 부수 효과가 있다는 것이다. 즉, 피연산자의 값을 변경하는 암묵적 할당이 이뤄진다.
증가/감소(++/--) 연산자는 위치에 의미가 있다.
- 피연산자 앞에 위치한 전위 증가/감소 연산자(prefix increment/decrement operator는 먼저 피연산자의 값을 증가/감소시킨 후, 다른 연산을 수행한다.
- 피연산자 뒤에 위치한 후위 증가/감소 연산자(postfix increment/decrement operator는 먼저 다른 연산을 수행한 후, 피연산자의 값을 증가/감소시킨다.
var x = 5, result;
// 선할당 후증가(postfix increment operator)
result = x++;
console.log(result, x); // 5 6
// 선감소 후할당(perfix decrement operator)
result = --x;
console.log(result, x); // 5 5+단항 연산자는 숫자 타입의 피연산자에 어떠한 효과도 없다. 다만, 숫자 타입이 아닌 피연산자에 +단항 연산자를 사용하면 피연산자를 숫자 타입으로 변환하여 반환한다. 이때 피연산자를 변경하는 것은 아니므로 부수 효과는 없다.
// 아무런 효과가 없다.
+(-10); // -10
// 문자열을 숫자로 타입 반환한다.
var x = '1';
console.log(+x); // 1
// 불리언 값을 숫자로 타입 반환한다.
x = true;
console.log(+x); // 1
// 불리언 값을 숫자로 타입 반환한다.
x = false;
console.log(+x); // 0
// 문자열을 숫자로 타입 변환할 수 없으므로 NaN을 반환한다.
x = 'Hello';
console.log(+x); // NaN-단항 연산자는 숫자 타입의 피연산자의 부호를 반전한 값을 반환하며 숫자 타입이 아닌 피연산자에 사용하면 피연산자를 숫자 타입으로 변환하여 반환한다. +단항 연산자와 마찬가지로 부수 효과는 없다.
// 부호를 반전한다.
-(-10); // 10
// 문자열을 숫자로 타입 반환한다.
-'10'; // -10
// 불리언 값을 숫자로 타입 반환한다.
-true; // -1
// 문자열을 숫자로 타입 변환할 수 없으므로 NaN을 반환한다.
-'Hello'; // NaN7.1.3 문자열 연결 연산자
+연산자는 피연산자 중 하나 이상이 문자열인 경우 문자열 연결 연산자로 동작한다. 그 외의 경우는 산술 연산자로 동작한다.
// 문자열 연결 연산자
'1' + 2; // '12'
// true는 1로 타입 변환된다.
1 + true; // 2
// false는 1로 타입 변환된다.
1 + false; // 1
// null은 0으로 타입 변환된다.
1 + null; // 1
// undefined는 숫자로 타입 변환되지 않는다.
1 + undefined; // NaN위 코드에서 보듯 1+true를 연산하면 자바스크립트 엔진은 개발자의 의도와 상관없이 암묵적으로 불리언 타입의 값인 true를 1로 타입을 강제로 변환한 후 연산을 수행한다.
이를 암묵적 타입 변환(implicit coercion) 또는 타입 강제 변환(type coercion)이라고 한다.
7.2 할당 연산자
할당 연산자(assignment operator)는 우항에 있는 피연산자의 평가 결과를 좌항에 있는 변수에 할당한다. 좌항의 변수에 값을 할당하므로 부수 효과가 있다.
| 할당 연산자 | 예 | 동일 표현 | 부수 효과 |
|---|---|---|---|
| = | x = 5 | x = 5 | O |
| += | x += 5 | x = x + 5 | O |
| -= | x -= 5 | x = x - 5 | O |
| * = | x * = 5 | x = x * 5 | O |
| /= | x /= 5 | x = x / 5 | O |
| %= | x %= 5 | x = x % 5 | O |
할당문은 표현식인 문일까?
할당문은 값으로 평가되는 표현식인 문으로서 할당된 값으로 평가된다.
이러한 특징을 활용해 다음과 같이 여러 변수에 동일한 값을 연쇄 할당할 수 있다.var a, b, c; // 연쇄 할당. 오른쪽에서 왼쪽으로 진행. a = b = c = 0; console.log(a, b, c); // 0 0 0
7.3 비교 연산자
비교 연산자(comparison operator)는 좌항과 우항의 피연산자를 비교한 다음 그 결과를 불리언 값으로 반환한다.
7.3.1 동등/일치 비교 연산자
동등 비교(loose equality) 연산자와 일치 비교(strict equality) 연산자는 좌항과 우항의 피연산자가 같은 값으로 평가되는지 비교해 불리언 값으로 반환하지만 비교하는 엄격성의 정도가 다르다.
좌항과 우항의 피연산자를 비교할 때 동등 비교(==) 연산자는 암묵적 타입 변환을 통해 타입을 일치시킨 후 같은 값인지 비교한다. 일치 비교(===) 연산자는 좌항과 우항의 피연산자가 타입도 같고 값도 같은 경우에 한하여 true를 반환한다.
| 비교 연산자 | 의미 | 사례 | 설명 | 부수 효과 |
|---|---|---|---|---|
| == | 동등 비교 | x == y | x와 y의 값이 같음 | X |
| === | 일치 비교 | x === y | x와 y의 값과 타입이 같음 | X |
| != | 부동등 비교 | x != y | x와 y의 값이 다름 | X |
| !== | 불일치 비교 | x !== y | x와 y의 값과 타입이 다름 | X |
얼핏 보면 동등 비교가 편리해 보인다. 다음 코드를 보자.
// 타입은 다르지만 암묵적 타입 변환을 통해 타입을 일치시키면 동등하다.
5 == '5'; // true
// 편리한 것 같지만 동등 비교는 결과를 예측하기 어렵다.
'0' == ''; // false
0 == ''; // true
0 == '0'; // true
false == 'false'; // false
false == '0'; // true
false == null; // false
false == undefined; // false위 코드에서 볼 수 있듯이 예측하기 어려운 결과를 만들어내므로 일치 비교 연산자를 사용하는 것이 좋다.
// 암묵적 타입 변환을 하지 않고 값을 비교한다.
5 === '5' // false단 일치 비교 연산자에서 주의할 것은 숫자 0과 NaN이다.
// 양의 0과 음의 0의 비교.
0 === -0; // true
0 == -0; // true
// NaN은 자신과 일치하지 않는 유일한 값이다.
NaN === NaN; // false
// Number.isNaN 함수는 지정한 값이 NaN인지 확인하고 그 결과를 불리언 값으로 반환한다.
Number.isNaN(NaN); // true
Number.isNaN(10); // false
Number.isNaN(1 + undefined); // true이런 예외적인 경우도 정확히 판단할 수 있을까? Object.js 메서드를 사용해보자.
-0 === +0; // true
Object.js(-0, +0); // false
NaN === NaN; // false
Object.js(NaN, NaN); // true7.3.2 대소 관계 비교 연산자
대소 관계 비교 연산자는 피연산자의 크기를 비교하여 불리언 값을 반환한다.
| 대소 관계 비교 연산자 | 예제 | 설명 | 부수 효과 |
|---|---|---|---|
| > | x > y | x가 y보다 크다 | X |
| < | x < y | x가 y보다 작다 | X |
| >= | x >= y | x가 y보다 크거나 같다 | X |
| =< | x <= y | x가 y보다 작거나 같다 | X |
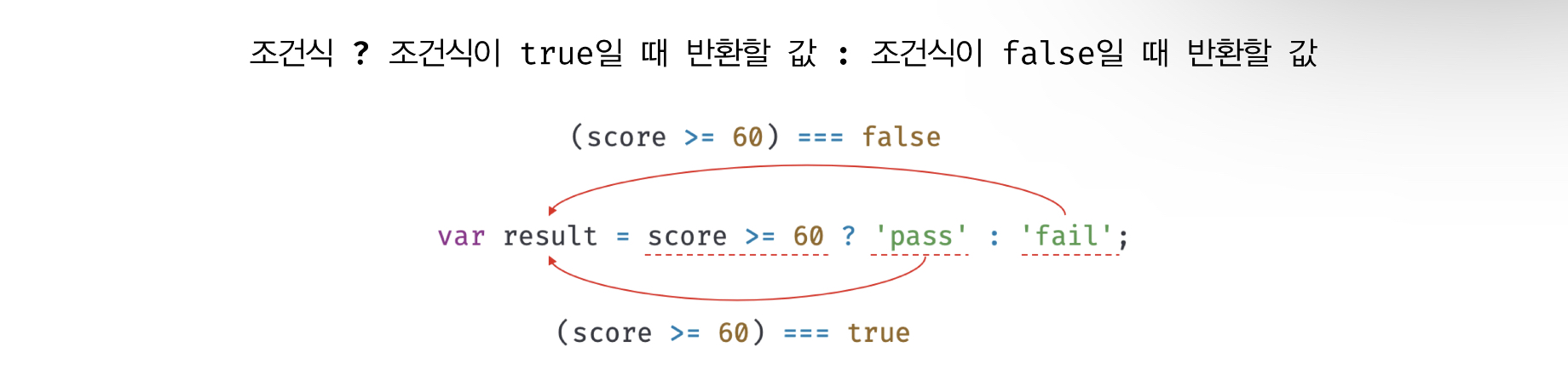
7.4 삼항 조건 연산자
삼항 조건 연산자(ternary operator)는 조건식의 평가 결과에 따라 반환할 값을 결정한다. 자바스크립트의 유일한 삼항 연산자이며, 부수 효과는 없다.

아래 코드를 보자. if...else문을 사용해도 유사하게 처리 가능하다.
var x = 2;
// 삼항 연산자
// 2 % 2는 0이고 0은 false로 암묵적 타입 변환된다.
var result = x % 2 ? '홀수' : '짝수';
console.log(result); // 짝수
// if...else문
if (x % 2) result = '홀수';
else result = '짝수';
console.log(result); // 짝수단, 삼항 조건 연산자 표현식은 if...else 문과 중요한 차이가 있다. 삼항 조건 연산자 표현식은 값처럼 사용할 수 있지만 if...else 문은 값처럼 사용할 수 없다.
if...else 문은 표현식이 아닌 문이다. 따라서 값처럼 사용할 수 없다.
var x = 10;
// if...else 문은 표현식이 아닌 문이다. 값처럼 사용할 수 없다.
var result = if (x % 2) {result = '홀수';} else {result = '짝수';};
// -> SyntaxError: Unexpected token if삼항 조건 연산자 표현식은 값으로 평가할 수 있는 표현식인 문이다. 따라서 다른 표현식의 일부가 될 수 있어 매우 유용하다.
조건에 따라 어떤 값을 결정해야 한다면 삼항 조건 연산자 표현식을 사용하는 편이, 조건에 따라 수행해야할 문이 하나가 아니라 여러 개라면 if...else 문의 가독성이 더 좋다.
7.5 논리 연산자
논리 연산자(logical operator)는 우항과 좌항의 피연산자(부정 논리 연산자의 경우 우항의 피연산자)를 논리 연산한다.
| 논리연산자 | 의미 | 부수 효과 |
|---|---|---|
| || | 논리합(OR) | X |
| && | 논리곱(AND) | X |
| ! | 부정(NOT) | X |
논리 부정(!) 연산자는 언제나 불리언 값을 반환한다. 단, 피연산자가 반드시 불리언 값일 필요는 없다. 만약 피연산자가 불리언 값이 아니면 불리언 타입으로 암묵적 타입 변환된다.
// 암묵적 타입 변환
!0; // true
!'Hello'; // false논리합(||) 또는 논리곱(&&) 연산자 표현식의 평가 결과는 불리언 값이 아닐 수도 있다. 논리합(||) 또는 논리곱(&&) 연산자 표현식은 언제나 2개의 피연산자 중 어느 한쪽으로 평가된다. 이에 대해서는 후에 단축 평가에서 다뤄보자.
// 단축 평가
'Cat' && 'Dog'; // 'Dog'논리 연산자로 구성된 표현식은 가독성이 좋지 않을 수 있다. 이러한 경우 드모르한 법칙을 활용하자.
!(x || y) === (!x && !y) !(x && y) === (!x || !y)
7.6 쉼표 연산자
쉼표(,) 연산자는 왼쪽 피연산자부터 차례대로 피연산자를 평가하고 마지막 피연산자의 평가가 끝나면 마지막 피연산자의 평가 결과를 반환한다.
var x, y, z;
x = 1, y = 2, z = 3; // 37.7 그룹 연산자
소괄호('()')로 피연산자를 감싸는 그룹 연산자는 자신의 피연산자인 표현식을 가장 먼저 평가한다. 따라서 그룹 연산자를 사용하면 연산자의 우선순위를 조절할 수 있다. 그룹 연산자는 연산자 우선순위가 가장 높다.
10 * 2 + 3; // 23
10 * (2 + 3); // 507.8 typeof 연산자
typeof 연산자는 피연산자의 데이터 타입을 문자열로 반환한다. typeof 연산자는 7가지 문자열 "string", "number", "boolean", "undefined", "symbol", "object", "function" 중 하나를 반환한다. "null"을 반환하는 경우는 없다.
typeof '' // "string"
typeof 1 // "number"
typeof NaN // "number"
typeof true // "boolean"
typeof undefined // "undefined"
typeof Symbol() // "symbol"
typeof null // "object"
typeof [] // "object"
typeof new Date() // "object"
typeof /test/gi // "object"
typeof function() {} // "function"typeof 연산자로 null 값을 연산해 보면 "null"이 아닌 "object"를 반환한다는 데 주의하자. 이것은 자바스크립트의 첫 번째 버그이다. 하지만 기존 코드에 영향을 줄 수 있기 때문에 아직까지 수정되지 못하고 있다.
따라서 값이 null 타입인지 확인할 때는 일치 연산자(===)를 사용하자.
또 하나 주의할 점은 선언하지 않은 식별자를 typeof 연산자로 연산해 보면 ReferenceError가 발생하지 않고 undefined를 반환한다.
7.9 지수 연산자
ES7에서 도입된 지수 연산자는 좌항의 피연산자를 밑(base)으로, 우항의 피연산자를 지수(exponent)로 거듭 제곱하여 숫자 값을 반환한다.
2 ** 2; // 4
2 ** 2.5; // 5.65685424949238
2 ** 0; // 1
2 ** -2; // 0.25
// 음수를 밑으로 사용할 경우 괄호로 묶는다.
(-5) ** 2; // 25
// 지수 연산자는 이항 연산자 중에서 우선순위가 가장 높다.
2 * 5 ** 2; // 50지수 연산자가 도입되기 이전에는 Math.pow 메서드를 사용했다.
지수 연산자가 가독성이 더 좋다.
// 지수 연산자는 우결합성을 갖는다.
2 ** (3 ** 2); // 512
Math.pow(2, Math.pow(3, 2)); // 5127.10 그 외의 연산자
아래의 연산자는 후에 자세히 알아보도록 하자.
| 연산자 | 개요 |
|---|---|
| ?. | 옵셔널 체이닝 연산자 |
| ?? | null 병합 연산자 |
| delete | 프로퍼티 삭제 |
| new | 생성자 함수를 호출할 때 사용하여 인스턴스를 생성 |
| instanceof | 좌변의 객체가 우변의 생성자 함수와 연결된 인스턴스인지 판별 |
| in | 프로퍼티 존재 확인 |
7.11 연산자의 부수 효과
대부분의 연산자는 다른 코드에 영향을 주지 않지만 일부 연산자는 영향을 주는 부수 효과가 있다. 부수효과가 있는 연산자는 할당 연산자(=), 증가/감소 연산자(++/--), delete 연산자다.
7.12 연산자 우선순위
우선순위가 높을 수록 먼저 실행된다. 연산자 우선순위는 다음과 같다.
| 우선순위 | 연산자 |
|---|---|
| 1 | () |
| 2 | new(매개변수 존재), ., [](프로퍼티 접근), ()(함수 호출), ?.(옵셔널 체이닝 연산자) |
| 3 | new(매개변수 미존재) |
| 4 | x++, x-- |
| 5 | !x, +x, -x, ++x, --x, typeof, delete |
| 6 | ++(이항 연산자 중에서 우선순위가 가장 높다) |
| 7 | *, /, % |
| 8 | +, - |
| 9 | <, <=, >, >=, in, instanceof |
| 10 | ==. !=, ===, !== |
| 11 | ??(null 병합 연산자) |
| 12 | && |
| 13 | || |
| 14 | ? ... : ... |
| 15 | 할당 연산자(=, +=, -=, ...) |
| 16 | , |
연산자의 우선순위를 모두 기억하기보다 연산자 우선위가 가장 높은 그룹 연산자를 사용하여 우선순위를 명시적으로 조절하는 것을 권장한다.
7.13 연산자 결합 순서
| 결합 순서 | 연산자 |
|---|---|
| 좌항 -> 우항 | +, -, /, %, <, <=, >, >=, &&, ||, ., [], (), ??, ?., in, instanceof |
| 우항 -> 좌항 | ++, --, 할당 연산자(=, +=, -=, ...), !x, +x, -x, ++x, --x, typeof, delete, ? ... : ..., ** |
출처 : 이웅모, 『모던 자바스크립트 deep dive』, 위키북스(2020), p108-126.