다된 프로젝트에 타입스크립트 뿌리기(?)
프로젝트 하면서 진작에 타입스크립트로 했으면 이런 에러는 나지 않았을텐데 했던 일이 몇번 있었다.
근데 일단 팀원들과 얘기하면서 먼저 리팩토링 할만한 걸 다 한 후에! 타입스크립트를 나중에 적용하자고 얘기가 나와서... 이제야 시작하게 되었다.
일단 타입스크립트를 깔아주고
npm install --save typescript @types/node @types/react @types/react-dom @types/jesttsx로 파일 확장자를 바꾼다.
바꾸자마자 에러를 막 나타내는데, 어떻게해도 안바뀌어서 자세히 보니까 상위 컴포넌트에서 하위 컴포넌트를 찾지 못한다 이런 식이었다. 그래서 상위 컴포넌트도 .tsx로 바꾸어주었고 타고타고 올라가다보니 index.tsx까지 바꾸게 됨.
상향식으로 작업하려 했으나 안되는 듯...
그리고 드디어 결이 다른 에러를 만났는데
index.tsx 에러
Argument of type 'HTMLElement | null' is not assignable to parameter of type 'Element | DocumentFragment'.
Type 'null' is not assignable to type 'Element | DocumentFragment'.
const root = ReactDOM.createRoot(document.getElementById('root') as HTMLElement);변수에 타입을 지정해주어서 해결되었다.
HTMLElement: html요소라고 명시함!

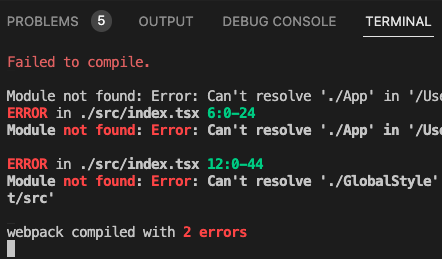
can't resolve './App
index.tsx에서 에러가 나오고 있었음!
문구를 읽어보니 index.tsx에서 import하고있는 .tsx 파일들을 읽지 못하는 것 같음.
작업하면서는 정말 작은 프로젝트라고 생각했는데 타입스크립트를 적용하려고 보니까 왜이렇게 방대하게 느껴지는지...^ㅠ 일단 작은 프로젝트부터 타입스크립트를 적용해봐야하는게 아닐까 싶다...ㅠ
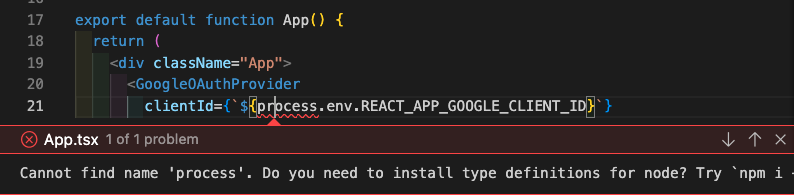
env 변수를 읽지 못하는 에러
Cannot find name 'process'. Do you need to install type definitions for node? Try npm i --save-dev @types/node.ts(2580)
하라는대로 깔아도 같은 에러가 발생.

object is possibly 'undefined'.
if문 사용
or 논리연산자 사용
as 사용
! 사용(non-null assertion)
?? 사용(nullish coalescing)
