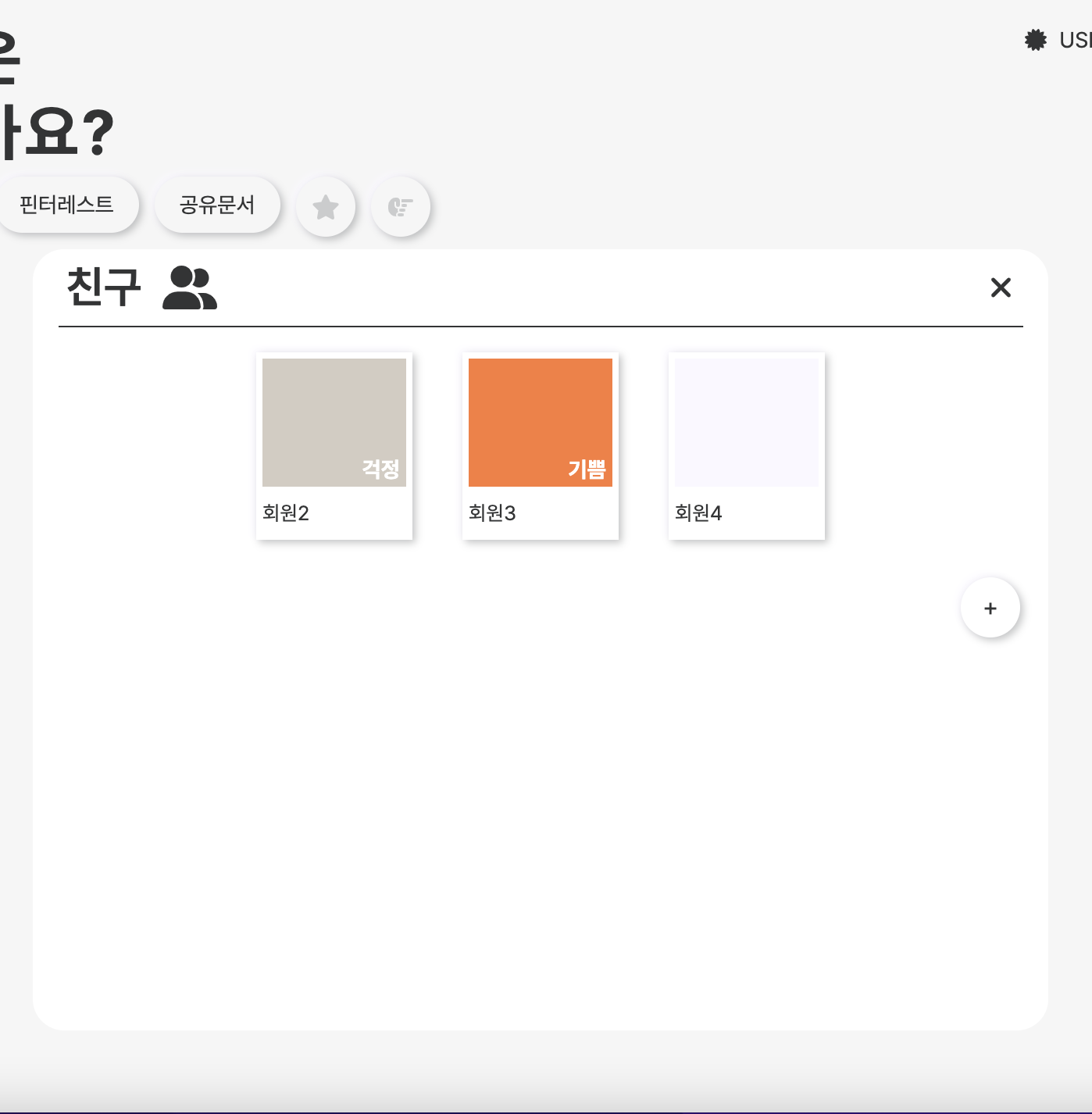
팀원분중 한분이 내가 만든 카드 컴포넌트를 쓰고싶다하셔서 atom으로 뽑았다.
근데 그김에 전부터 얘기했던것도 같이 고치는데 어떻게 해도 마음에 안참...
-
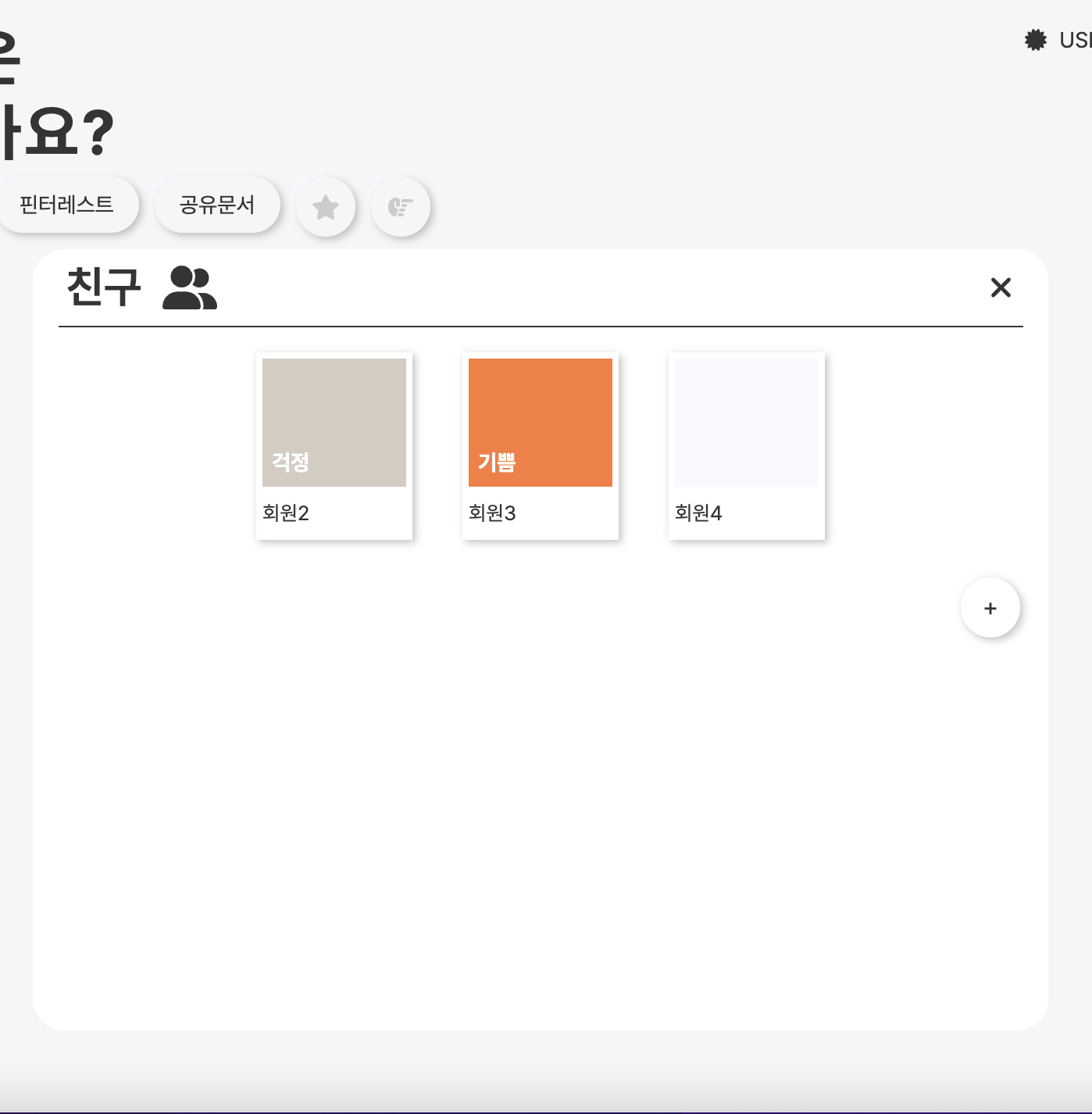
흰글씨 왼쪽

-
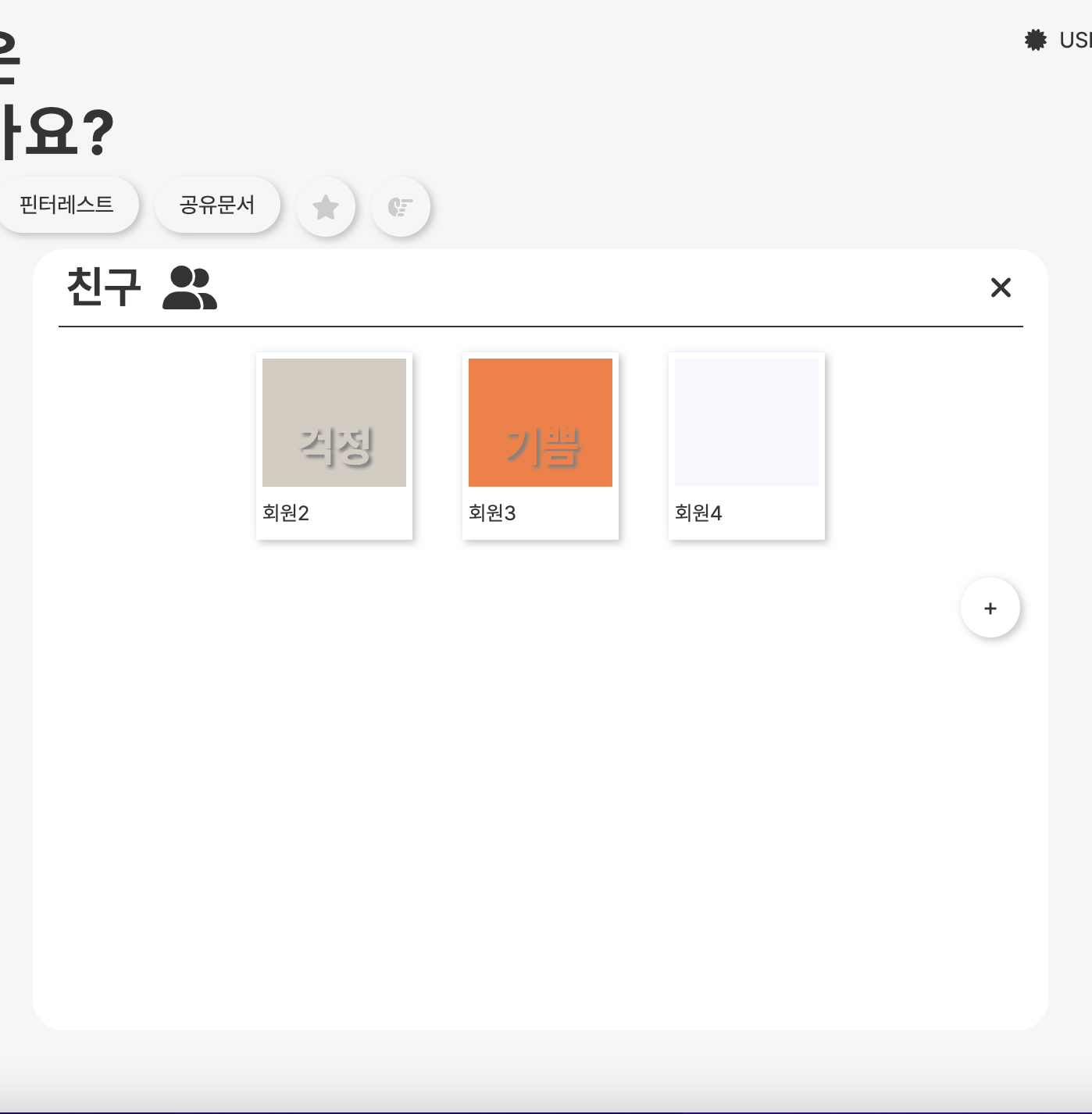
그림자

text-shadow: 2px 2px 2px gray;- 음각 그림자

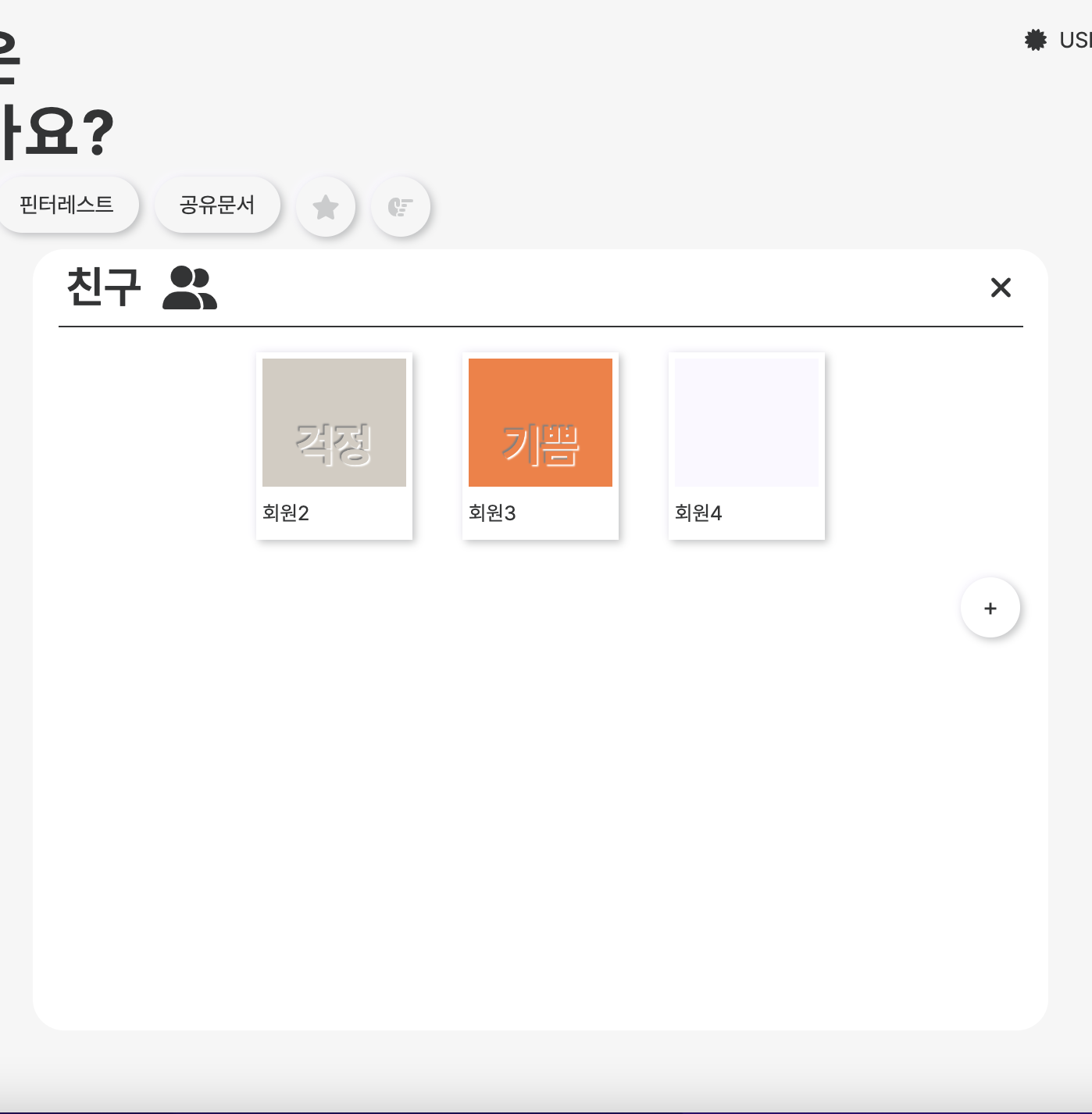
text-shadow: 1px 1px 1px white, -1px -1px 1px gray;- 제일 맘에든 초록 긴그림자

font-size: 28px;
font-weight: 700;
padding-right: 8px;
color: ${props => (props.color ? `#${props.color}` : '#faf8ff')};
overflow: hidden;
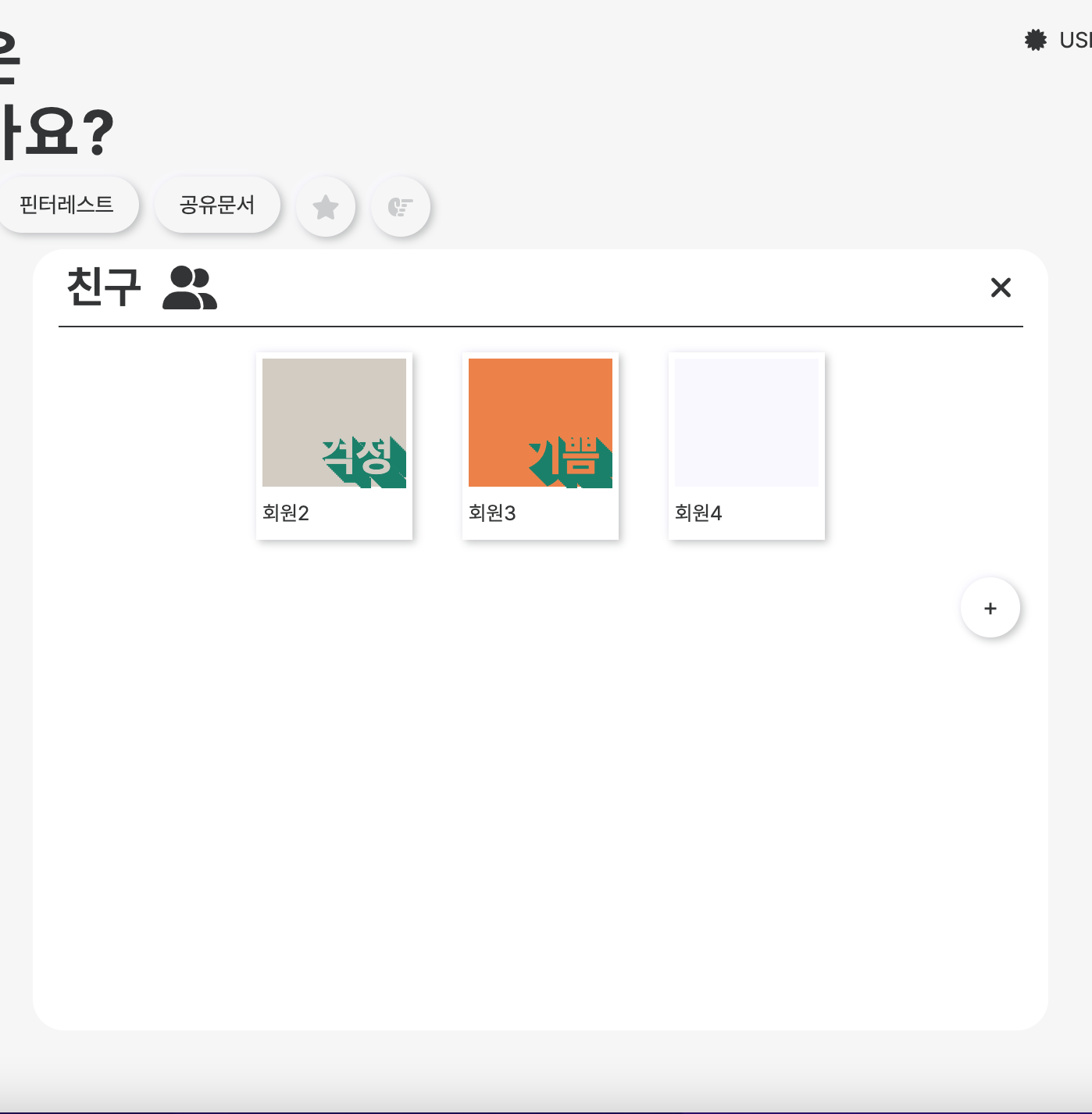
text-shadow: rgb(18, 128, 106) 1px 1px, rgb(18, 128, 106) 2px 2px,
rgb(18, 128, 106) 3px 3px, rgb(18, 128, 106) 4px 4px,
rgb(18, 128, 106) 5px 5px, rgb(18, 128, 106) 6px 6px,
rgb(18, 128, 106) 7px 7px, rgb(18, 128, 106) 8px 8px,
rgb(18, 128, 106) 9px 9px, rgb(18, 128, 106) 10px 10px,
rgb(18, 128, 106) 11px 11px, rgb(18, 128, 106) 12px 12px;- 검정 긴그림자

- 오른쪽 흰글자

일단은 디자인은 배제하고 다른분도 해야해서 5번으로 해서 push 함.
