파헤쳐보자
1.재귀에 대해 파헤쳐보자

아오 재귀... 알다가도 모를 재귀..알겠다고.. 알겠는데.. 너 어케쓰니?하필 재귀 할때 컴터가 맛가서+이동중이라 수업에 참여할 수가 없었다ㅠㅠ페어없이 혼자 진행해야 해서 너무너무 걱정이었는데,생각보다 나 혼자서도 잘하네!? 근데 쓰면서도 왜되는건지 왜 안되는건지 모
2.고차함수 filter vs map vs reduce

고차함수를 배웠고, 사용하고는 있는데 딱 이거다 감이 오지 않는다.무작정 복습한다고 문제만 풀어보다가 어떤 상황에서 filter map reduce를 사용하는지 확실하게 구별해보는 것이 좋을 것 같다는 생각이 들었다.나는 지금 filter는 배열에서 조건에 부합하는 요
3.리액트로 사고하기

https://ko.reactjs.org/docs/thinking-in-react.html모든 컴포넌트의 주변에 박스를 그리고 각각에 이름을 붙여야 한다. 컴포넌트는 새로운 함수나 객체를 만들 때처럼 만든다. 하나의 컴포넌트는 하나의 기능을 가진다. 하나의 컴
4.얕은 복사

⚠️ 주의! 원시값은 복사를 하면 깊은복사가 된다.복사된 객체 자체는 다른 객체지만 참조하고있는 값은 기존의 값을 나타내고 있다.얕은 복사를 한다. 원본과 같은 참조값을 갖고 있음.그렇기 때문에 assign해서 만들어진 새로운 객체에 변화가 생기면 원본에도 변화가 생긴
5.[Javascript] 순열

데일리 코딩을 하는데 순열 관련 문제가 나왔다. 무슨말을 하는건지 하나도 이해가 안감...^^또르르순열이 뭐지 내가 배웠던건가??? 했는데 배우긴 한듯... 기초부터 공부를 좀 해보자서로 다른 n개의 원소에서 r개를 중복없이 순서에 상관있게 선택하는 혹은 나열하는 것을
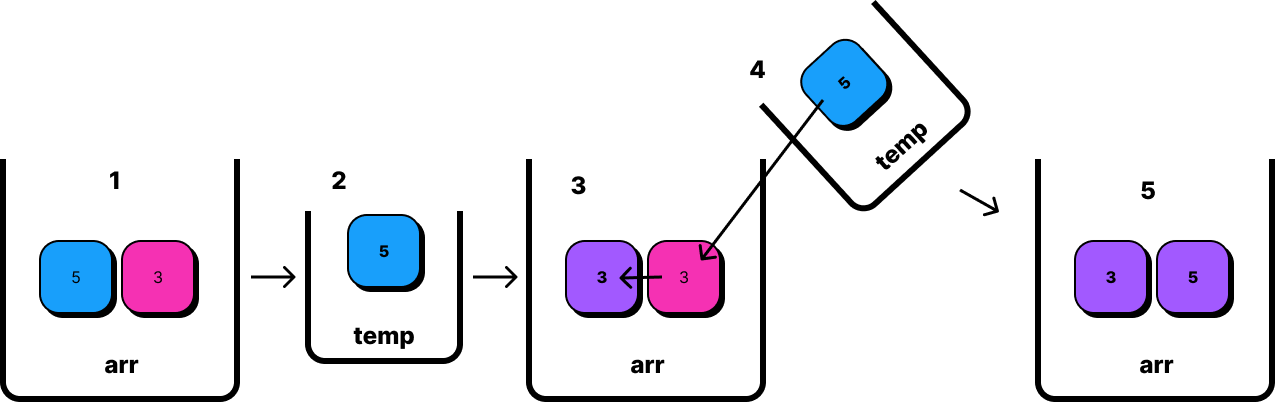
6.[javascript] 변수 값 교환하기

이 방법은 정보처리기사에서 자주 나오는 방법이다. 아니 자주보다 더 많이 나오는 것 같았음... 항상...처음에는 너무나도 이해가 안돼서 그냥 대각선으로 줄을 그어서 외워버렸었다. 근데 하버드 컴공 강의 듣고 이해됨! 그리고 문제도 많이 풀어보기도 했고.temp라는 공
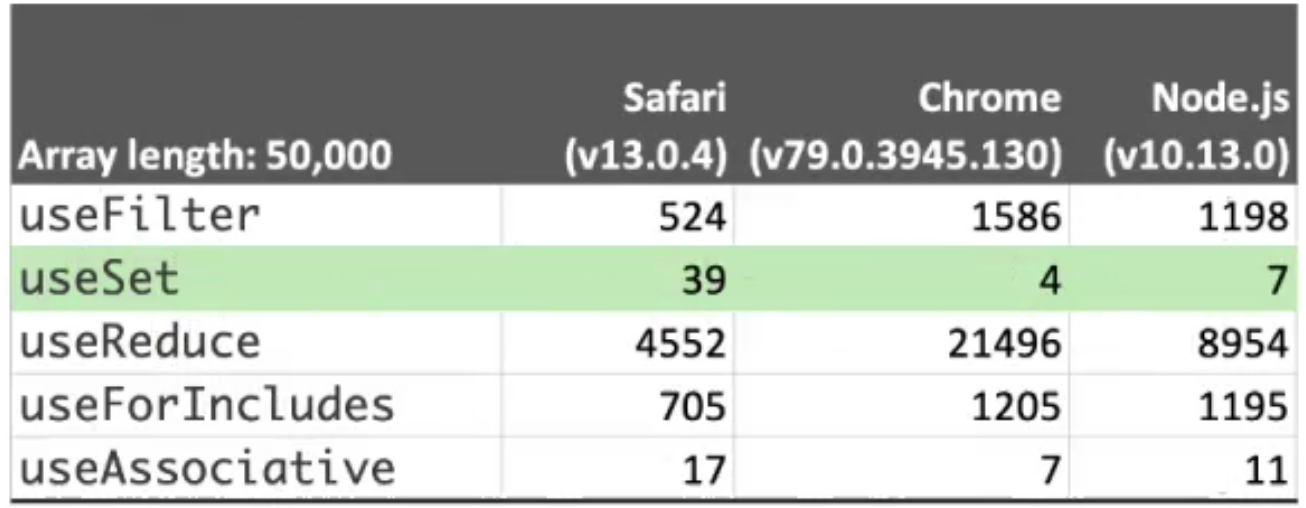
7.Set method : new Set()

부분집합인지 확인하기 = 중복값 찾아 제거하기recursive case로 찾아보려 하다가 해도해도 안돼서 구글링...es6에 newSet이라는 게 생겼다고 한다! 중복값을 없애줌!!new Set() 메서드를 사용하면 Set이라는 객체가 생긴다.이 객체를 배열로 만들기
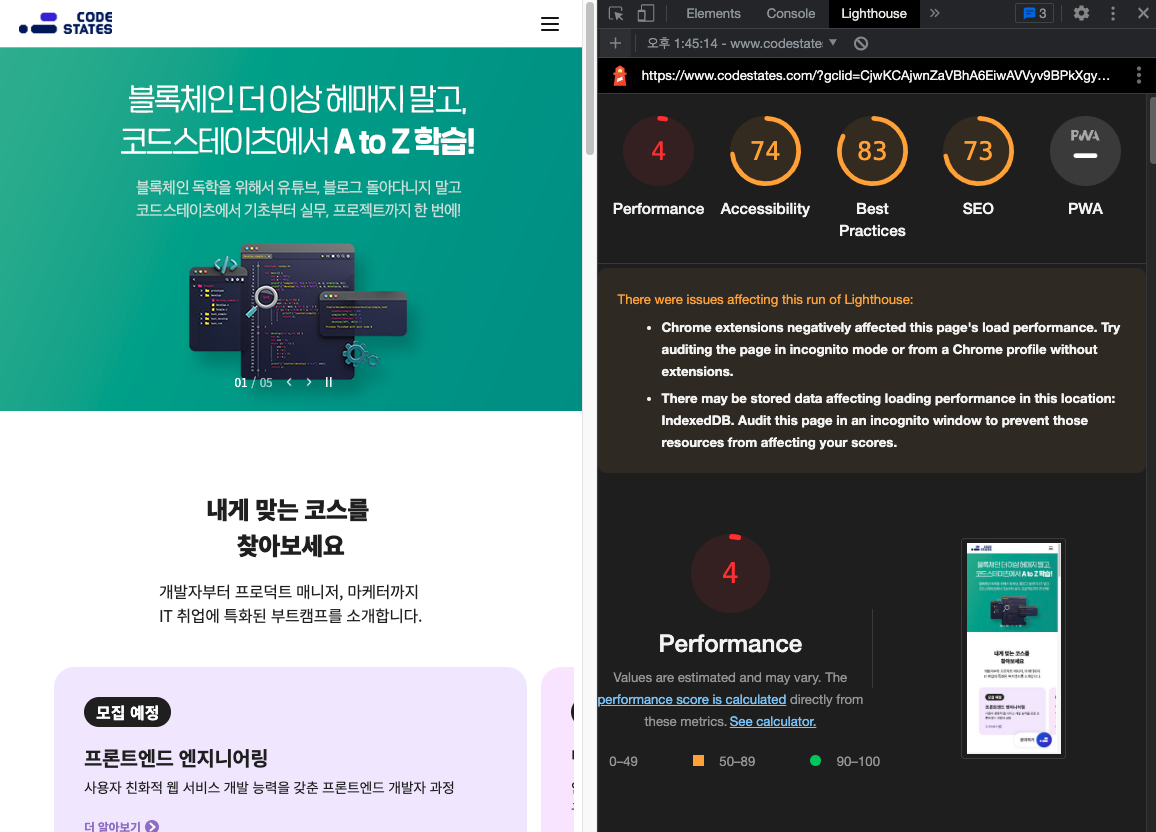
8.Lighthouse

구글 크롬으로 검사하고싶은 페이지를 연다.개발자도구->Lighthouse클릭Analyze page load 버튼 클릭코드스테이츠 홈페이지에 해보았다.퍼포먼스가 4밖에 안되다니... 흐억first contentful paint첫번째 부분을 렌더링하는데 걸리는 시간. 페이
9.json server API 사용법

설치하기\-g: 전역으로 설치서버로 경로이동여기서는 디렉토리명이 data서버 열기지정한 data.json 파일로 서버가 열린다.—port 3001이라는 옵션을 뒤에 붙여주지 않으면 json-server는 저절로 3000번 포트로 서버를 열게 된다. 꼭 포트 번호를 뒤에
10.axios + useEffect

음 한 세시간 헤맸음getDetail에서 찍은 콘솔은 잘 나오는데useEffect 내에서 찍은 콘솔은 안나옴... 후왜 이건 안되는걸까....??async await으로 떡칠을 했는데 대체 왜 안나오는것인지....(떡실신)https://designcode.io
11.[React] Link, navLink, a tag 비교

리액트에서는 a 태그 사용을 기본적으로 지양한다.그래서 미친듯이 찾아봤는데...내부 url을 사용할때는 Link외부 url을 사용할때는 a를 사용한다.아무리 Link에 외부url을 연결해도 작동이 안됨!! 주의할것
12.자주쓰는 git 명령어

pullcheckoutmergegit push -f위에는 알겠는데 아래는...?cherry-pick 커밋명 커밋명의 특정 커밋만을 선택해 현재 브랜치에 커밋으로 만듦.reset --soft soft 옵션을 사용한 리셋. 별도의 메시지가 출력되지 않음. HEAD가 해당
13.[javascript] 클린한 함수 만들기

https://velog.io/@miniyoung37/CleanCodeJS%ED%95%A8%EC%88%98
14.[React] 리덕스 툴킷

Redux Redux toolkit
15.날짜는 string이 아니라 object이다.

서버에서 받은 createdAt 포맷을 바꾸려고 intl을 써서 하는데 자꾸 에러가 남.한참 헤매다가 옛날에 했던 .toLocaleDateString('ko-kr')이게 생각나서 해봤는데 또 에러가 남!!그렇다면 타입이 잘못된걸까? 싶어서 typeof를 써보니 crea
16.optional chaining: ?.

el.name 이 에러나올때 el?.name이렇게 쓰곤 했는데 정확하게는objact에 ?.를 붙였을때el에 name이라는 키가 있으면 출력하고 없으면 undefined가 나오도록 하는 신문법이다!!
17.RTK 모달 상태관리하기

RTK 모달 상태관리, 주제 선정 이유오무 서비스는 페이지가 바뀌지 않고 모달을 열고 닫으면서 서비스를 이용하는 형태입니다.여러개의 모달을 한 페이지에서 관리해야 하기 때문에 상태관리 툴의 도입을 고려하게 되었습니다.보통은 한 페이지에서 한개 이상의 모달을 띄우는 일이
18.새로고침 없이 값 업데이트하기: useEffect

내가 프로젝트하면서 쓴 공책이 있는데, 블로그를 열심히 하려고 하긴 했지만 급해서 공책에만 써있는 문제상황과 해결방안들이 있다.이력서 쓰려고 보니까 이게 막써서 알아보기가 어렵진 않지만 쉽지도 않아서...전에 프로젝트 했을때도 그렇고, 항상 이게 문제였다.데이터는 바뀌
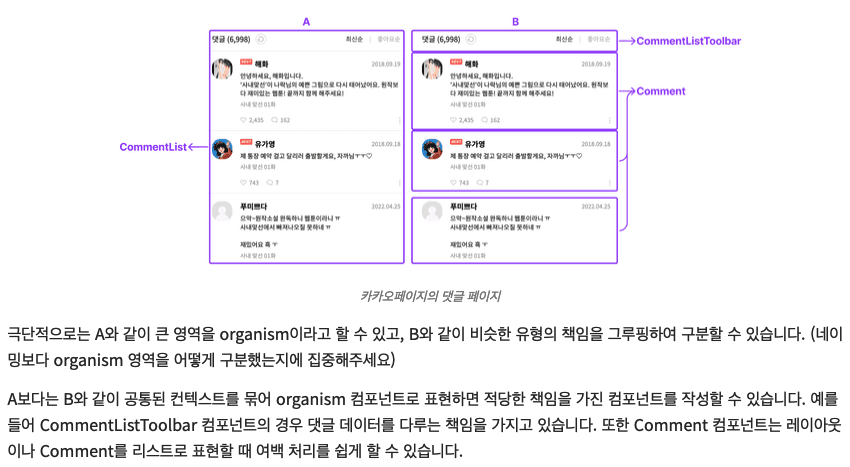
19.atomic design system

참고한 영상https://www.youtube.com/watch?v=33yj-Q5v8mQ프로젝트를 하기 앞서, 멘토님의 추천에 의해 아토믹 디자인 시스템에 대해 공부해보았다. 공부라기보다 빠르게 훑기정도...?원래는 5단계로 나누어진다.1\. atoms(원자)
20.[JavaScript] event-loop

동기 비동기에 대해 공부했고 대략 이해가 됐지만 좀더 이해하고싶어서 자료를 찾고 있다. 그런데 async는 알겠는데 non-blocking은 뭐지? 갑자기 튀어나왔다. 관련 글에 대해 좀 읽어보니 정처기 공부할때 blocking에 대해 들었던 게 문득 생각났다. 내가
21.[javascript]Set은 배열의 좋은 대안이 될 수 있다.

https://velog.io/@eunbinn/javascript-data-structures어쩌다가 좋은 글을 발견했다!! 너무나도 도움되고 이해가 쉬운 글임. 예시도 와닿고!! 추천 꼭 읽어보길 바란다. 이글 하나하나 뜯어보면서 공부해봐야징... 글 잘쓰는
22.정규표현식(Validation) : 비밀번호, 이메일

은근 정규표현식 찾기 힘들다...그래서 적어두기로 함!여기서 리턴 안하면 undefined나온다. 리턴 꼭 하시길...! 이거때문에 괜히 헤맸다...ㅠㅠ!
23.[git] 깃 브랜치를 닫았으면 삭제하는것이 좋다

프로젝트를 하면서 많은 브랜치들을 만들었고, 닫았다.멘토님께 들은 바로는 브랜치를 머지한 시점에서 브랜치는 할일을 다 한 것이고, 닫혔다고 표현한다. 닫힌 브랜치는 다시 열지 않는다.만일 브랜치에서 머지되어 문제가 발생했다면 hotfix/... 라는 브랜치를 만들어서
24.[react query] 리액트쿼리에 대해 찾아보다 좋은 글을 찾았다!

카카오페이 기술블로그https://tech.kakaopay.com/post/react-query-2/역시 대기업 기술블로그 뜯어보는게 최고야공책에 정리해가면서 읽었는데 아직 반절정도만 읽었는데도 꿀이 넘친다블로그에도 정리를 해야겠다 싶어서...
25.[css] scroll snap

https://developer.mozilla.org/en-US/docs/Web/CSS/scroll-snap-typehttps://www.w3schools.com/cssref/css_pr_scroll-snap-type.php스크롤할때 컨텐츠를 적절하고
26.[css] 캐러셀..인데 이제 큐카드 넘기는 느낌을 얹은

스킬부분 레이아웃에 대해 고민을 많이했다.대충 키워드만 나열해보자면1\. 전구2\. 리본3\. horizontal4\. 카드카드는 awwward 구경하다 발견한 아래 홈페이지를 감탄하면서 보다가 시도!https://chainzoku.io/드롭다운? 뭐라해야할지
27.[css] 코드 컨벤션

https://developer.mozilla.org/ko/docs/MDN/Writing_guidelines/Writing_style_guide/Code_style_guide/CSSmobile first가 좋다displaylist-stylepositionflo
28.[css] transform의 한계란 어디까지인가..

다만, 그저 translate를 쓰기 위한 등용문처럼 써왔달까...허허그 외에도 scale도 좀 사용했고, rotate가 있다는 것 정도만 알았다.그런데 이번에 프로젝트를 진행 중 흥미로운 걸 알게되어서 블로그에 박제해두려고 한다.이김에 transform을 제대로 알고
29.[css] grid 파헤치기

원티드 프리온보딩 챌린지 사전과제를 하던 중, 그리드를 써야겠다는 생각이 물씬 들었다.그동안은 flex, position만으로 잘 하긴 했는데,(이번에도 그것만으로 할 수 있을거 같긴 했으나)그리드가 제일 좋은방법이 될 수 있을 것 같았달까?최근 혼자 진행한 프로젝트에
30.[css] grid 파헤치기2 (실습하기 : mobile first)

mobile first에 대해서 언뜻 주워듣고 뭔가 느낌적으로 접근을 했었는데, (대충 모바일 우선으로 개발하는 것이려니) 다 의미가 있고 역사가 있어서 생겨난 말이었다.모바일 기기는 PC보다 고려해야 할 것들이 많다. 요새는 뭐 워낙 발전해서 딱 맞는 말은 아니지만,
31.[css] 반응형 웹 HTML 구조 잡기, 시멘틱 태그

강사님 코드를 전체적으로 가져오기보다 내 코드와 비교하면서 배운 점을 정리해보려고 한다. 강의에서 들은 이야기도!필자는 div로 바디 바로 아래에 래퍼를 만들어 감싸주었다. 전체적으로 그리드를 줄 목적이었는데, 강사님 또한 래퍼로 감싼 것을 볼 수 있었다.그리고 wra