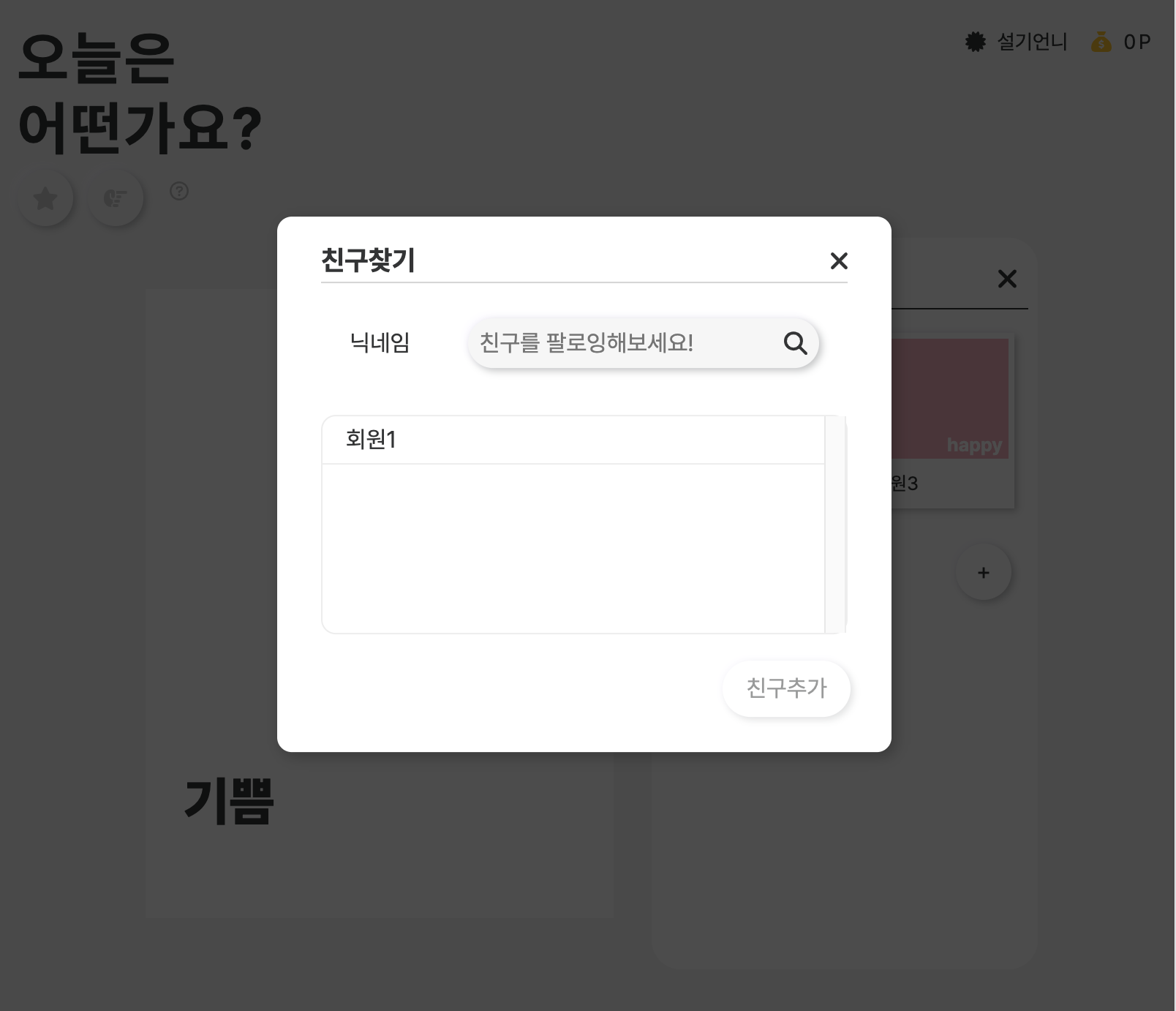
오무 프로젝트에서 친구 모달에서 친구추가 창을 열었을 때 친구 목록이 뜬다.

리팩토링 전
전에는 급한대로 모든 멤버를 목록에 띄웠고 추가버튼을 눌렀을때 '이미 추가한 친구예요!' 라던가 '내 기분은 왼쪽을 보면 알 수 있어요!'라고 뜨게 했었다.
// 1. userList에 있는 모든 유저를 띄우는데,
// 유저가 검색창에서 검색을 하면 검색어를 포함한 결과를 나타낸다.
const filteredMember = userList?.filter(member => {
return (
member.displayName !== null && //오류방지
member.displayName.includes(keyword) //키워드
);
});
// 2. 이미 추가한 친구인지 확인하는 함수
const checkAlreadyAdd = el => {
if (el.respondentDisplayName === respondentDisplayName) {
return true;
}
};
// 3. 내 닉네임 가져오기
const requesterDisplayName = useSelector(displayNameSelector);
const handleAddFriend = () => {
// 4. 2번의 함수를 이용해 중복여부를 체크한다.
if (friends.some(checkAlreadyAdd)) {
alert('이미 추가한 친구예요!');
return;
}
// 5. 내 닉네임과 요청닉네임이 같으면 리턴시킨다.
if (requesterDisplayName === respondentDisplayName) {
alert('내 기분은 왼쪽을 보면 알 수 있어요!');
return;
}
addFriend({ requesterDisplayName, respondentDisplayName });
setfriendRefresh(refresh => refresh * -1);
alert('친구를 추가했어요!');
};나름 이스터에그같은 느낌으로 나자신을 추가하려고 시도하면 재미있는 문구를 띄우고싶었음....ㅋ 카카오에서 '나 자신은 나의 가장 친한 친구'라고 뜨는것처럼.
리팩토링 후
근데 나자신은 둘째치고 이미 추가한 친구가 뜨는게 정말 유저에게 좋지 않을 것 같다는 생각을 지울 수가 없었다... 그래서 리팩토링하면서 싹 바꿨다.
사실 조건이 너무 덕지덕지 붙어서 이게 맞는건가? 싶은 생각이 들긴 한다..ㅠㅠ 이걸 어떻게 개선할 수 있을까??? 뭔가 간만에 코딩문제 푸는 느낌이 들었다. Set을 이용해서 중복을 제거해볼까 했는데.. 일단 되는대로 기능먼저 구현해보았다. 내일 Set으로 시도를 한번 해봐야겠다!!!
그래두 사용성은 이게 훨씬 좋을 것 같다.
const filteredMember = userList?.filter(member => {
// 1. 친구목록을 배열로 가져온다.
const friendsNameArr = friends.map(friend => {
return friend.respondentDisplayName;
});
return (
member.displayName !== null &&
// 2. 본인아이디 배제
member.displayName !== requesterDisplayName &&
// 3. 이미 추가된 친구 배제
!friendsNameArr.includes(member.displayName) &&
// 4. 키워드
member.displayName.includes(keyword)
);
});