오전내내 계속 씨름했던 문제.
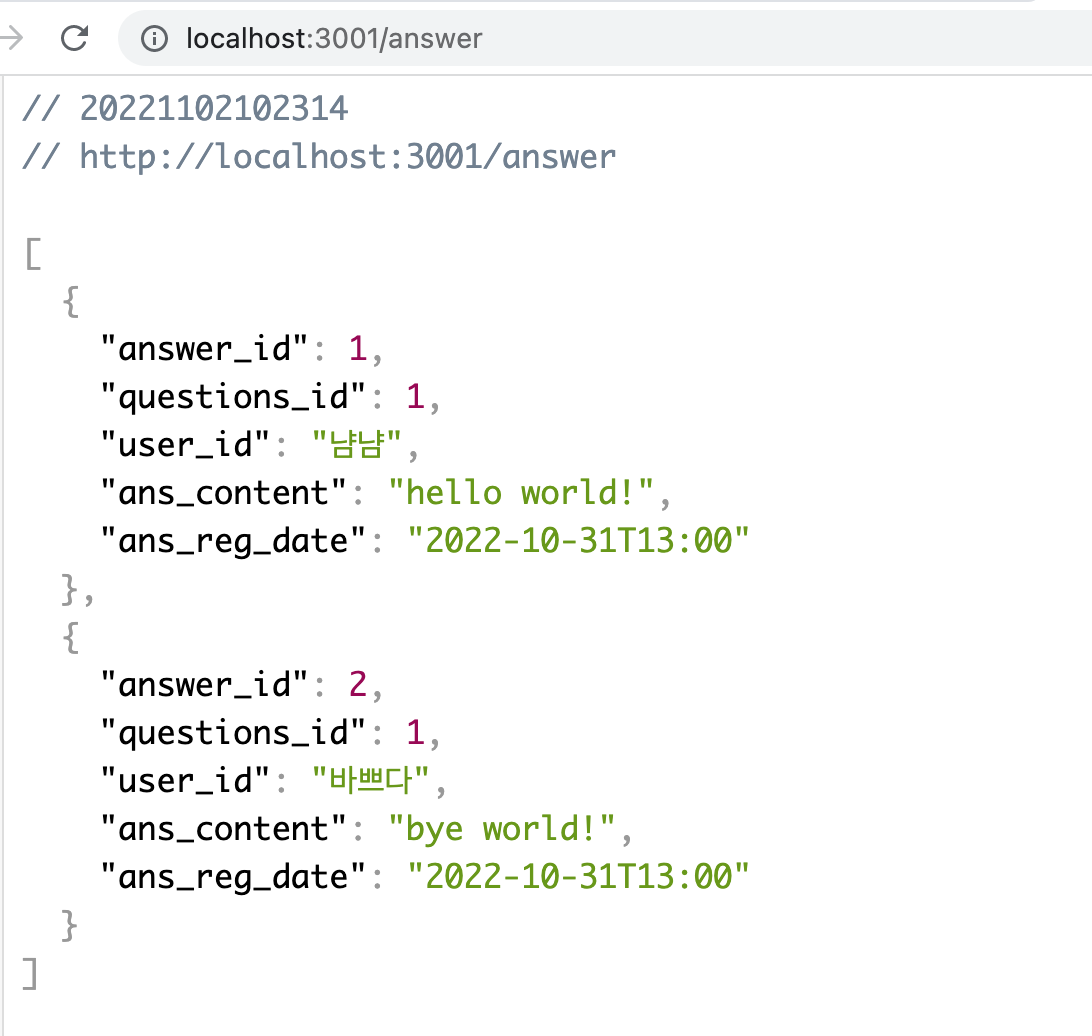
데이터

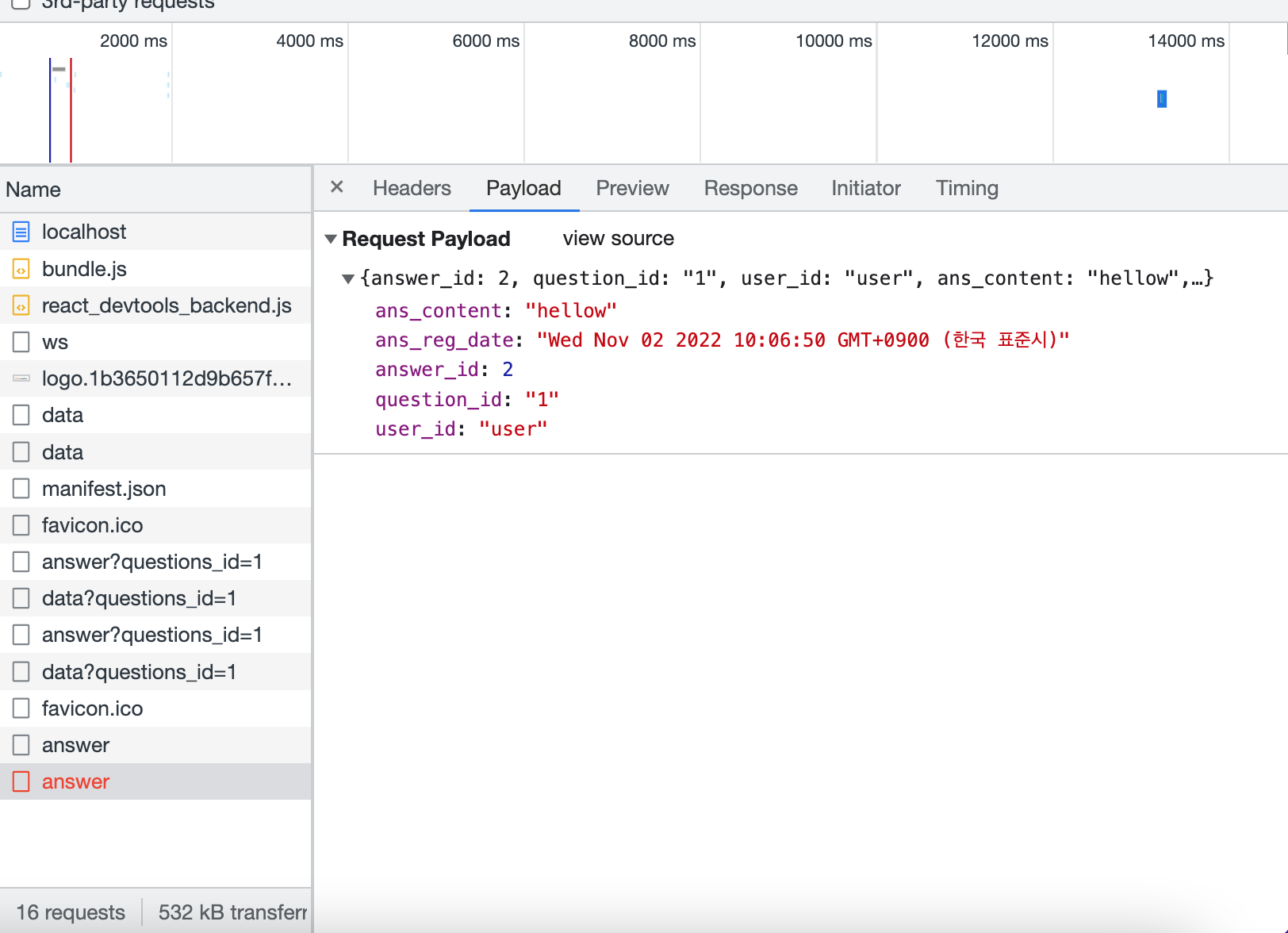
페이로드

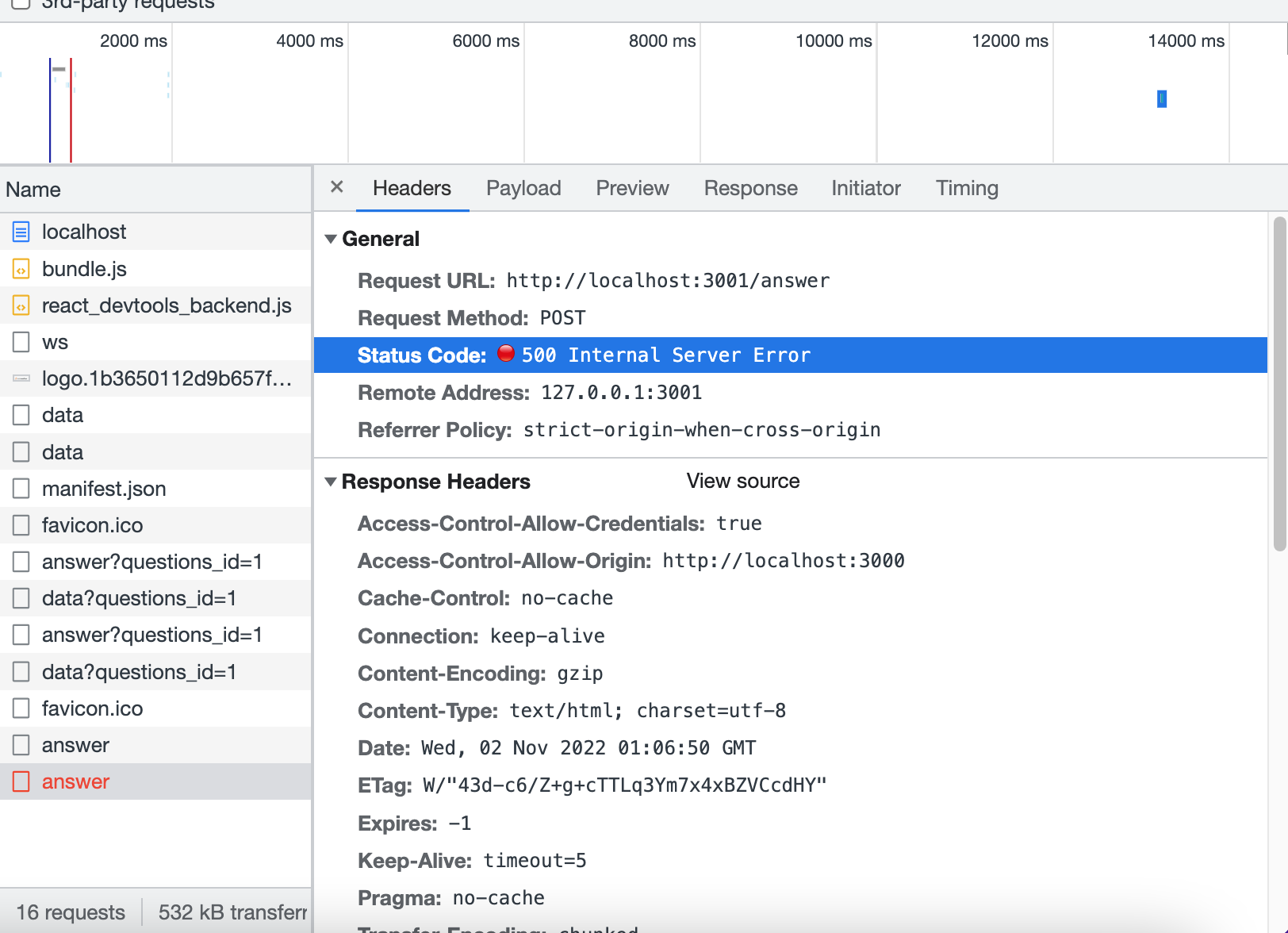
500에러


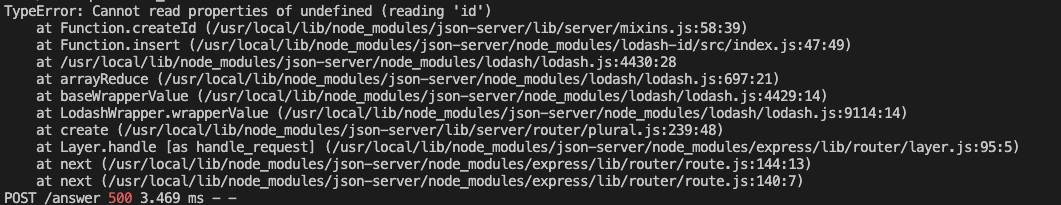
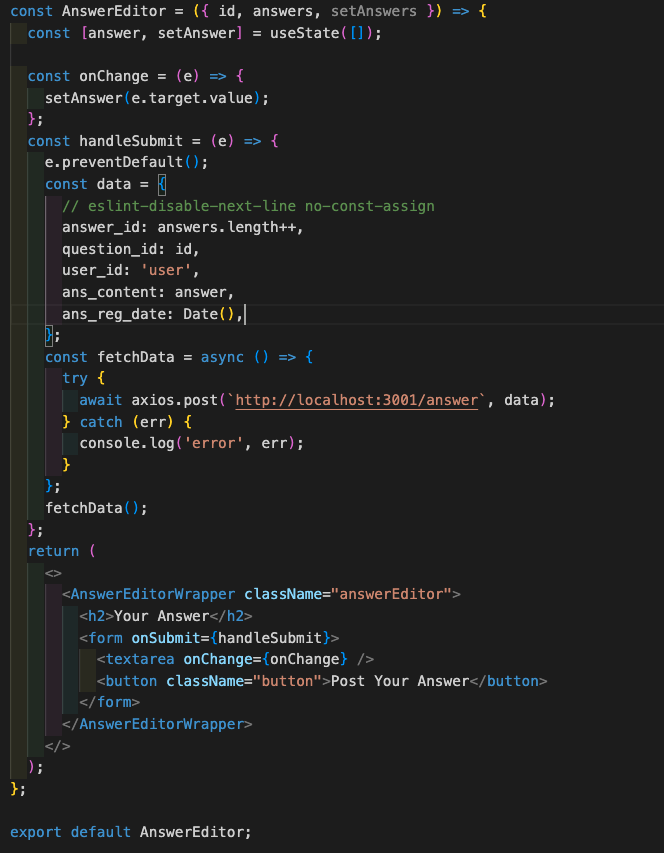
에러난 내코드

스터디원분들께 도움요청해서 해결했다!!
const data = {
answer_id: answers.length,
question_id: id,
user_id: 'user',
ans_content: answer,
ans_reg_date: new Date(),
};이런식으로 했었는데 아이디를 고유한 값으로 인식하지 못해서 발생하는 에러였다.
const data = {
id, //이부분
question_id: id,
user_id: 'user',
ans_content: answer,
ans_reg_date: new Date(),
};그냥 이렇게 고침!!! 굳굳
제이슨 서버에서 id를 자동으로 생성해준다고 한다.
나중에 실제 서버 연결하면 고유한 값으로 바꿔서 하면 된다고.
