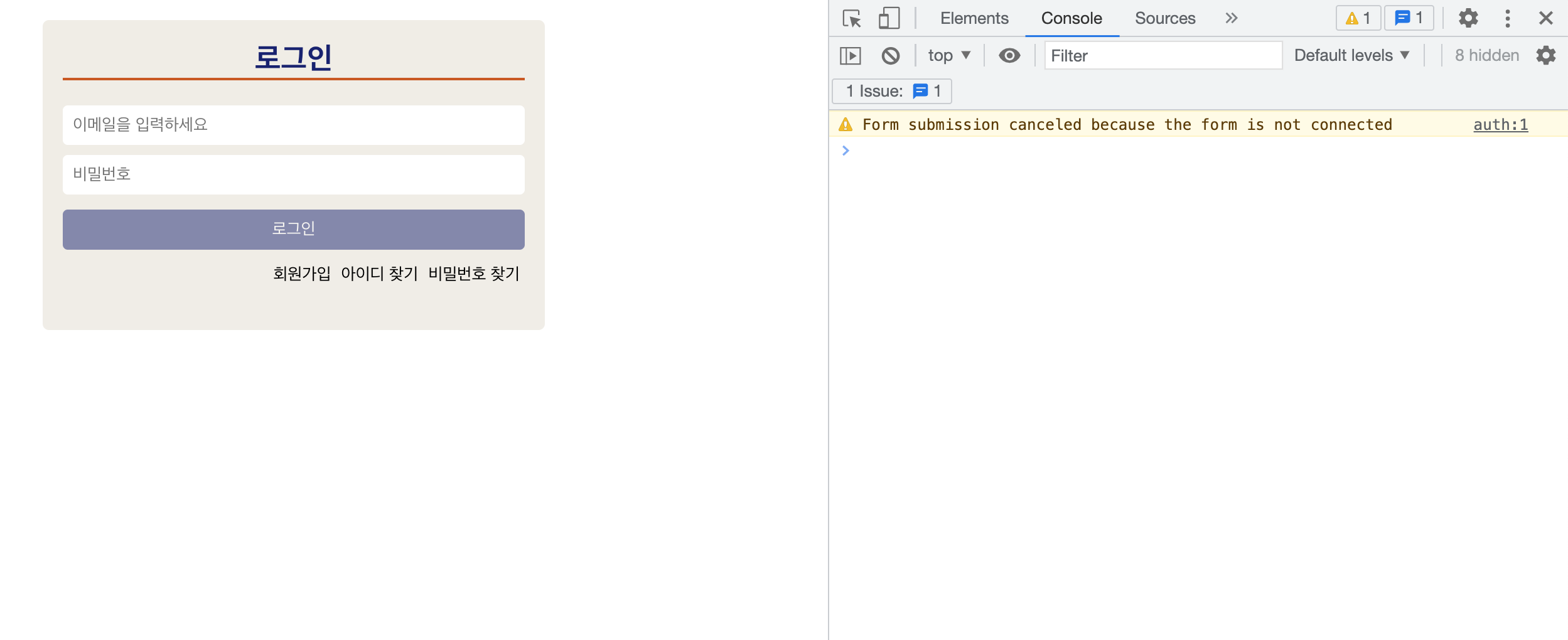
로그인하고 '/'로 이동하지 않는 이슈가 발생.
처음 로그인하면 동작이 잘 되는데 로그아웃하고나서 다시 로그인을 시도하면 리다이렉트를 안한다. ㅠ_ㅠ 왜이러는거져...?
e.preventDefault 탓인가 싶어서 주석처리하고 다시 동작해보니
Form submission canceled because the form is not connected위와 같은 콘솔 메세지가 떴다.... 이건또 머여...
form도 있고 submit 타입으로 지정한 버튼도 있는데 왜 이러는거여 ㅡㅡ

preventDefault + submit + navigate 한셋트
구글링 결과,
e.preventDefault를 사용하지 않았을때
submit중 navigate를 실행했기때문에 에러가 나타난다는 것을 알게 되었다.
글탐 e.preventDefault를 쓰지않을 이유가 없지
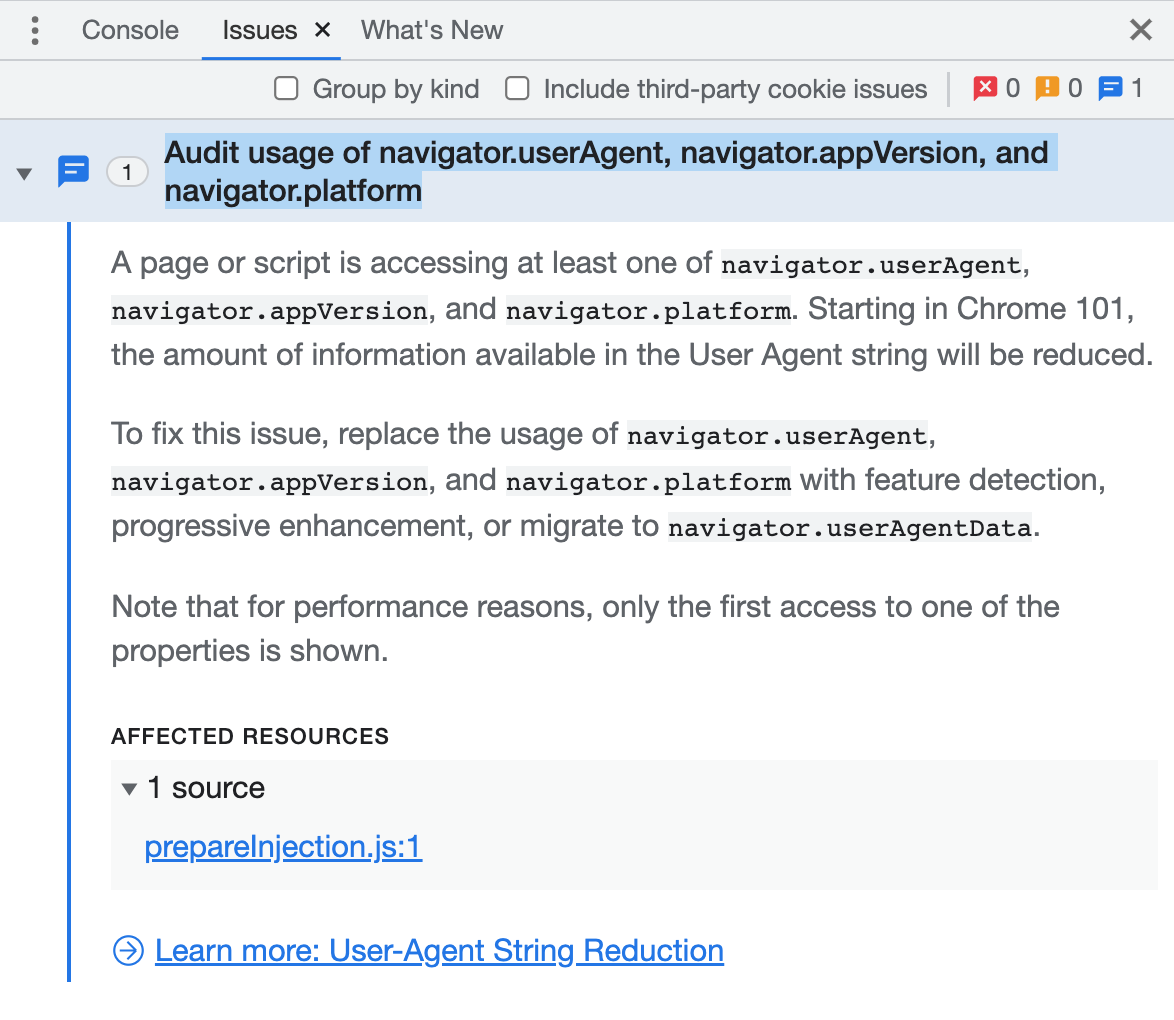
Audit usage of navigator.userAgent, navigator.appVersion, and navigator.platform
A page or script is accessing at least one of navigator.userAgent, navigator.appVersion, and navigator.platform. Starting in Chrome 101, the amount of information available in the User Agent string will be reduced.
To fix this issue, replace the usage of navigator.userAgent, navigator.appVersion, and navigator.platform with feature detection, progressive enhancement, or migrate to navigator.userAgentData.
Note that for performance reasons, only the first access to one of the properties is shown.
이런 알림이 나온다.

? 크롬 자체의 문제라고 한다....ㅠ
크롬에서 navigator 기능을 사용하지 않고 있기 때문에 발생하는 문제라고.
그치만 나는 로그인하면 '/'로 바로 이동시켜야한다...
해결
로그아웃할때 window.location.reload()하는걸로 해결했다.
다른 문제 또 발생!
회원가입하고 로그인폼에서 바로 로그인하려고 하면 작동이 안된다ㅠ
회원가입하고 리로드를 해봤는데도 안됨.
로그인 폼에서 리로드가 한번 필요한것일까...
왜이러는걸까... 🤣
signup api를 분리하고 navigate('/auth');
해줘서 해결했다.
전에는 대체 왜 안됐는지...모르겠음...
api 분리전에 navigate(-1) 해서 해결이 됐는데 signup 건드는김에 api도 분리시키자 싶어서 분리시키고, 혹시나 해서 /auth로 하니까 됨.
이전에는 /auth 했을때 리다이렉트가 안됐었다.
하면서 크롬에서 비밀번호가 유출됐다고 알람뜨면서 진행을 못하게 막아서^^
증말 짜증이 났는데, 비번을 111 머 이런식으로 쉽게한데다 아이디만 바꿔가면서 회원가입 테스트를 너무많이해서 크롬에서 막은 것 같다.
여튼... 오늘이 마감날인데 자기전에 해결해서 다행이다...
내일부터는 리액트랑 타입스크립트 강의를 좀 봐야지. 사놓고 못봤다..ㅠㅠ
(+) 반응형도 했다!