처음에는 지금까지 배웠던 기능들을 활용하면 될 것 같아서 간단할 것 같다고 생각했던 부분들이 백엔드와의 통신에 대한 개념이 없는 상태에서 적용하려고 했더니 프로젝트 후반부로 갈수록 수정할 부분이 많이 생겨서 조급 해졌던 점이 많이 아쉬웠다.



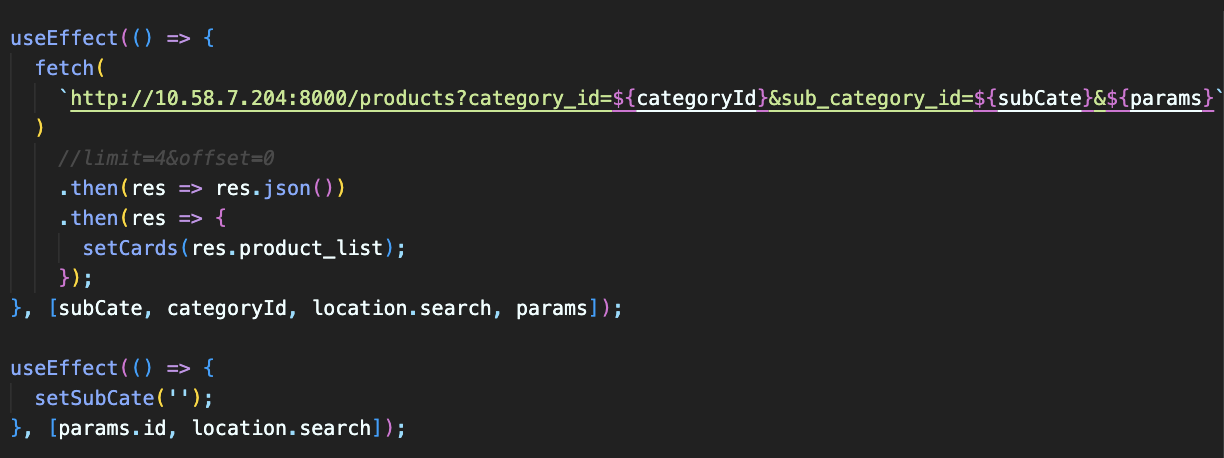
setCards 부분에 들어오는 데이터의 형태를 인지하지 못해서 map함수가 실행 되지 않아서 오류를 해결하는데 너무 많은 시간을 쏟았고 멘토님의 도움으로 해결 했을때는 조금 어이가 없었다... 내가 받을 파일들이 어떤 형태인지 꼭 인지하고 잊을 것 같으면 주석으로라도 남겨서 많은 시간을 쓰지 않도록 주의 해야겠다고 생각했다.

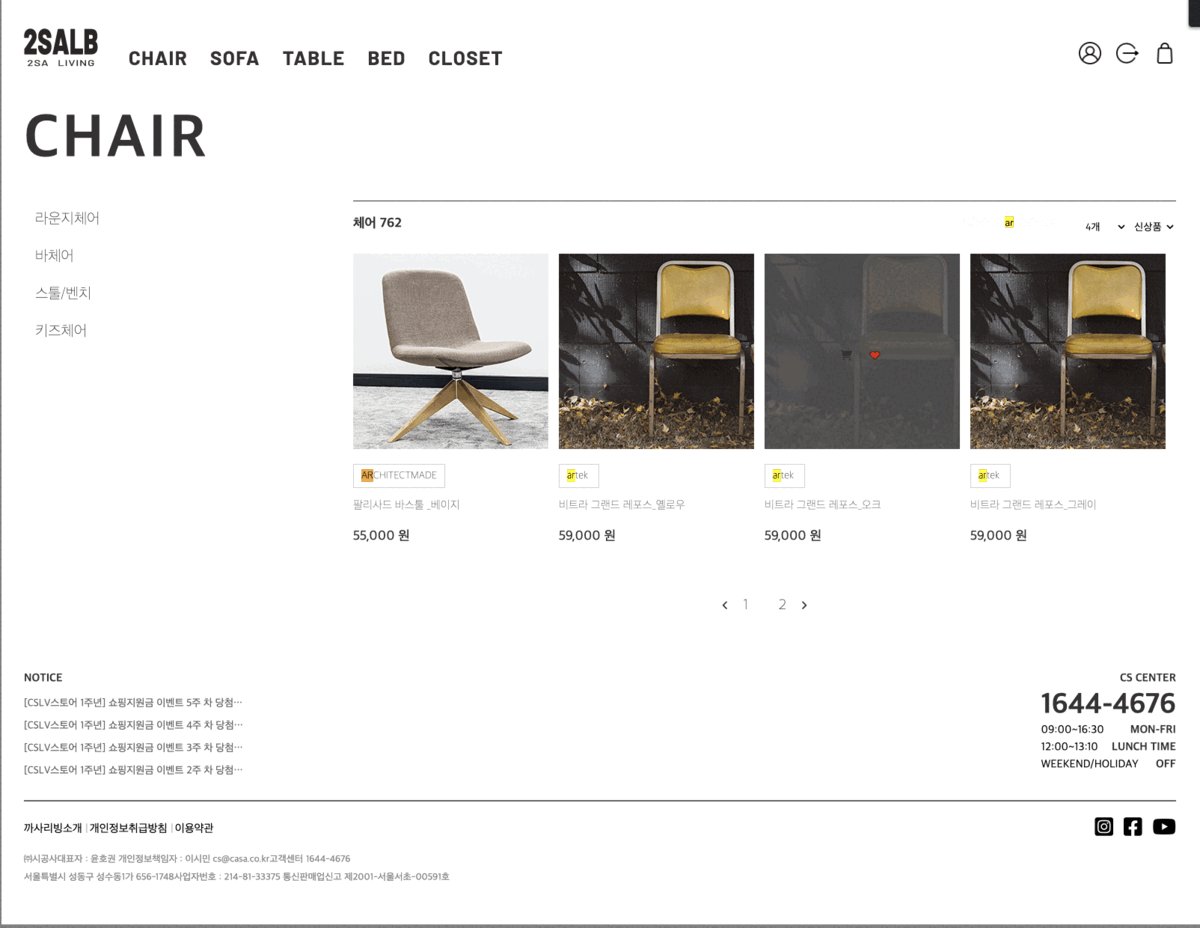
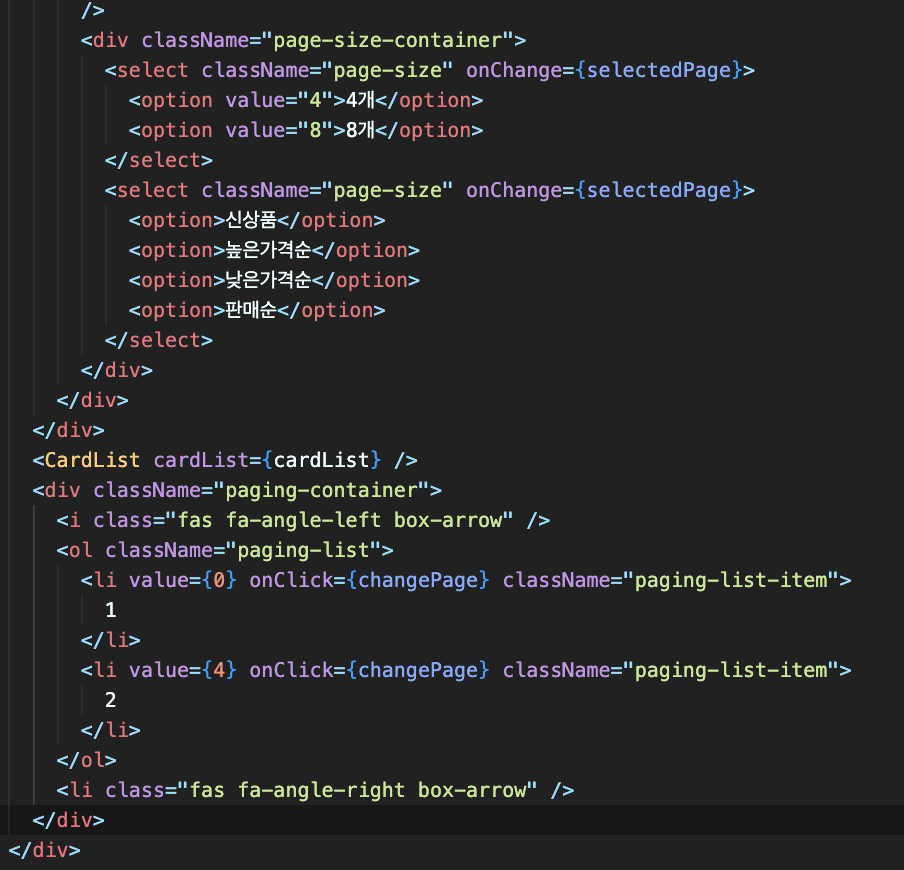
query parameter로 받을 값들을 value 값들로 설정하여 거의 값들이 고정됐는데 추후에 어떤 값이 유동적으로 변할 수 있도록 코드를 수정하고 싶다!


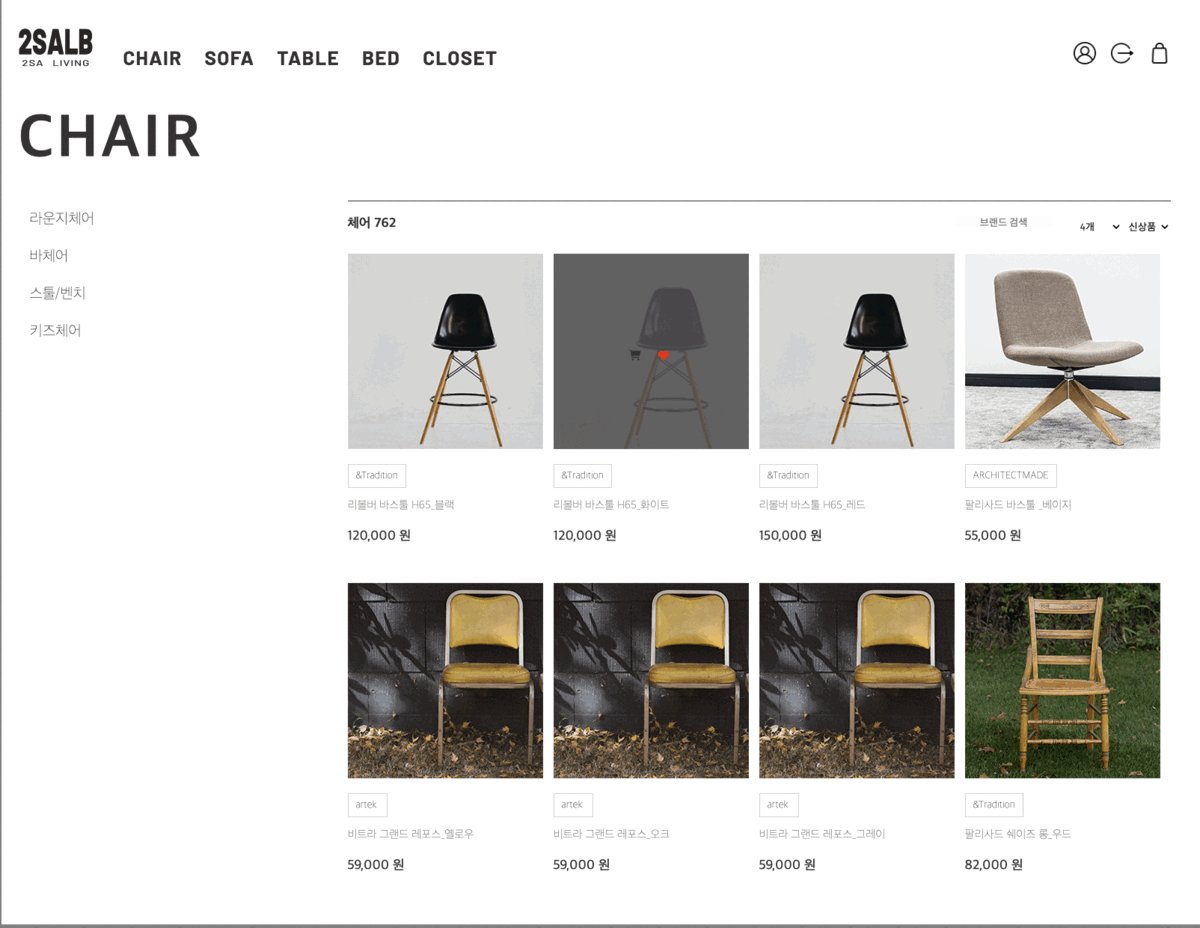
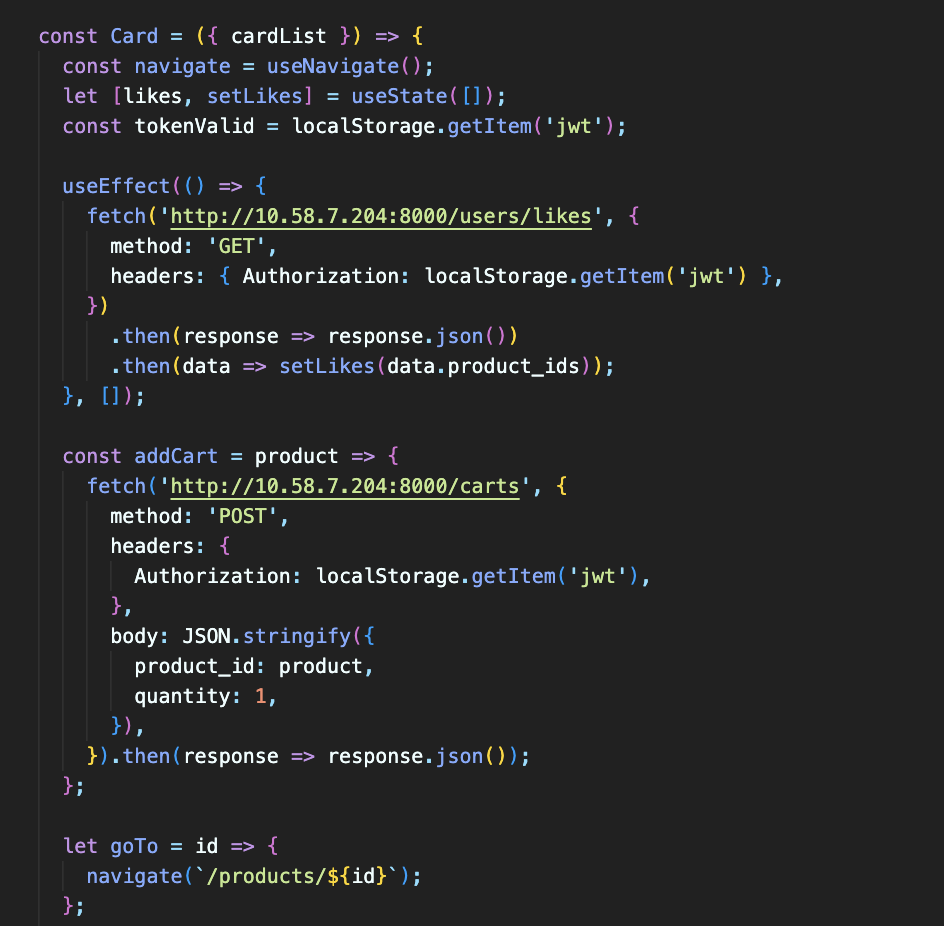
백엔드와 통신을 하기 전에는 그냥 화면상에서 하트를 누르면 색이 바뀌게 하면 됐는데, 로그인한 후에 누른 하트의 정보를 백엔드로 넘겨 줘야 했고, 넘겨준 값을 내가 다시 받아와야 했는데 그런 개념이 없어서 코드를 새롭게 추가했어야 했다.
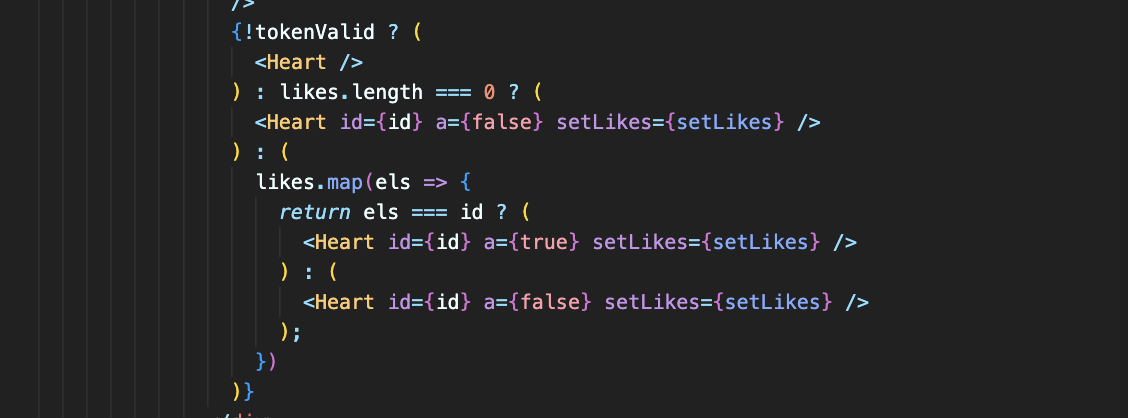
토큰이 있고 없고를 먼저 확인하고 전체 하트에서 하트가 눌린 제품의 id값을 가져와서 하트의 색이 바뀔 수 있도록 조건을 넣어주었다.
그리고 클릭이 됐을때 화면에 바로 하트의 색이 바뀔 수 있게 따로 조건을 넣어 주었다.
통신을 해보면서 데이터를 주고받는 개념을 잡을 수 있어서 2차 프로젝트 때는 많이 헤매지 않을 수 있을 것 같다!
