현재 프로젝트의 원본 사이트의 슬라이더가 위의 슬라이더와 비슷해서 활용 해 보았다.
npm install react-slick --save우선 설치를 해주어야 한다.
그리고 공식 페이지에 있는 코드를 복사해서 붙여넣기 해주었다.
import Slider from "react-slick";
export default class SimpleSlider extends Component {
render() {
const settings = {
dots: true,
infinite: true,
speed: 500,
slidesToShow: 1,
slidesToScroll: 1
};
return (
<div>
<h2> Single Item</h2>
<Slider {...settings}>
<div>
<h3>1</h3>
</div>
<div>
<h3>2</h3>
</div>
<div>
<h3>3</h3>
</div>
<div>
<h3>4</h3>
</div>
<div>
<h3>5</h3>
</div>
<div>
<h3>6</h3>
</div>
</Slider>
</div>
);
}
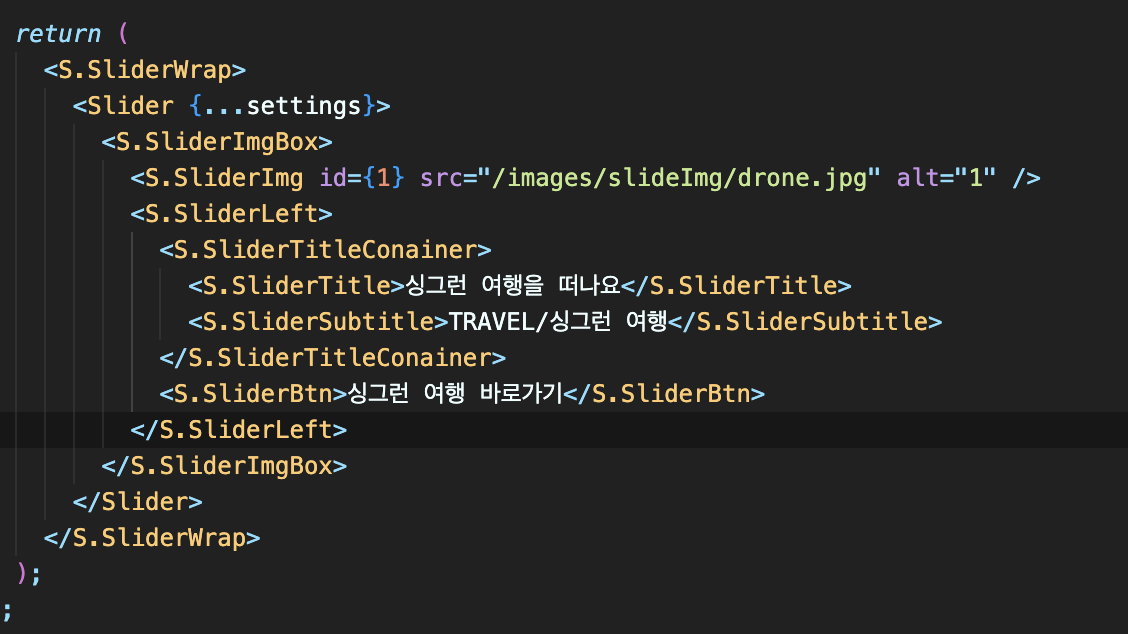
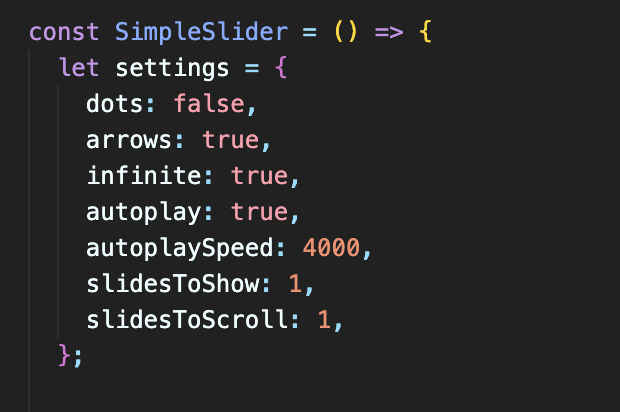
}원래는 위와 같은 코드였는데 styledComponent를 쓰기위해서 아래와 같이 작성 해주었다. 같은 부분이 다섯번 반복되기때문에 map메서드를 사용하여서 값을 변화해 주려고 한다 (아직 구현중)
그리고 기본적으로 내장되어 있는 페이지를 나타내는 점을 없애고 화살표를 보이게 했고, 원본 홈페이지와 같이 점 대신에 페이지가 변할때마다 숫자를 변하도록 만들어줄 예정이다 (구현중)


라이브러리가 간단하다고 하는데 실제로 내가 볼 수 있는 코드가 적어서 어떻게 동작 하는지를 알기가 어렵고 설정을 변경할 수 있는 옵션들을 내가 찾지 못하는건지 공식문서가 아닌 블로그를 다 찾아서 옵션을 바꿔줘야 하는 부분이 좀 번거로웠지만 어떻게 쓰는지 감을 잡을 수 있었다.
