React.js
1.[React]Netlify로 React.js 프로젝트 간단 배포하기(webpack)

위코드 X 원티드 프론트앤드 프리온보딩 선발 과제를 하다가 netlify로 배포하는 과정 중 에러가 생기게 되었고 이를 해결하는 과정을 간단하게 정리해보려고 한다. (다른 사람은 나처럼 삽질 안하길..)첫번째 Base directory는 신경 X두번째 Build com
2.[React] html 요소에 style 적용 시키기 // css 선택자

emotion을 사용해오다 media query 적용 방법이 styled-components이 더 편한 것을 알고 바꾸게 되었다. (역시 많이 사용하는건 이유가 있었다.)style={} 안에 객체 형식으로 설정.
3.[React] ref: Dom 직접 제어하기, useRef()

HTML에서 id를 사용하는 상황에서 사용하는 react의 개념그렇다면 리액트에서는 왜 id를 사용하지 않는가?사용할 수는 있지만, 권장하지는 않는다.id는 전체 HTML에서 유일해야하는데, ref는 컴포넌트 내부에서만 작동하기 때문에 안전하다.특별한 라이브러리에서 i
4.[React] React.memo() 현명하게 사용하기

원문: https://dmitripavlutin.com/use-react-memo-wisely이 글은 언제 React.memo() 가 성능을 향상하는데 도움이 되는지, 또 언제 불필요한지 구분하는 데 도움이 될 것입니다.React는 UI 성능을 증가시키기 위해
5.[React]Github tag 간단정리

Add - 레이아웃 / 기능 추가Remove - 내용 삭제 (폴더 / 파일 삭제)Modify - 수정 (JSON 데이터 포맷 변경 / 버튼 색깔 변경 / 폰트 변경)Fix - 버그/오류 해결Refactor - 코드 리팩토링 (멘토 리뷰 반영 / 스스로 리팩토링 / 중복
6.[React] PropTypes를 이용한 타입 검사

작업하는 프로젝트의 규모가 커질 수록 생각지 못한 곳에서 에러가 발생하는 일이 잦아진다. 이를 방지하기 위한 방법으로, PropTypes를 활용하여 타입(type)을 확인하는 것이 대표적이다.자바스크립트의 유연한 특성 때문에 작성이 편한 반면, 파일이 많아지면 생산성이
7.[React] craco를 이용한 프로젝트 절대 경로 설정

원티드 프리온보딩을 진행하면서 상대경로를 이용한 복잡한 프로젝트 구조를 개선할 방법으로 craco를 추천 받았다. ../을 반복하는 불편함을 해결할 craco에 대해 알아보고자 한다.페이지 컴포넌트 import보통 App.js나 App.ts에 각 url에 따라 이동할
8.[React] axios!! (feat. Fetch API)

리액트는 효율적인 UI 구현을 위한 라이브러리이다. HTTP Client(HTTP 상에서 커뮤니케이션을 하는 자바 기반 컴포넌트)를 내장하고 있는 Angular와는 다르게, 리액트는 따로 내장 클래스가 존재하지 않는다.따라서 리액트에서 AJAX를 구현하려면 Javasc
9.[React] useContext 사용법 및 redux와 차이점

React는 useState를 이용하면 지역 상태 관리를 할 수 있습니다. useState만을 이용하여 모든 상태관리가 가능하지만, 여러 컴포넌트에서 사용되는 상태라면 props로 하나씩 내려 주기에는 한계가 있습니다. -- 엄청난 비효율!!이 때 사용하는 전역 상태
10.[React] Portal을 활용해 Modal 창 만들기

ReactDOM에서 제공하는 Portal은 컴포넌트를 렌더링 할 때, 부모 컴포넌트의 DOM 외부에 존재하는 DOM 노드에 렌더링 할 수 있게 해준다.풀어서 설명하자면Portals는 리액트 프로젝트에서 컴포넌트를 렌더링하게 될 때, UI를 어디에 랜더링 시킬지 DOM을
11.[React] Throttle, Debounce (feat. React Hook)

스로틀링(Throttling)은 함수가 지정된 시간 동안 최대 한 번 호출되도록 하는 프로그래밍 방법입니다.
12.[React] React Children (feat. React.Children.toArray(children))

React.Children.toArray(children) 공식 문서 설명 : children불투명 데이터 구조를 각 자식에 할당된 키가 있는 평면 배열로 반환합니다 . 렌더링 메서드에서 자식 컬렉션을 조작하려는 경우, 특히 this.props.children전달하기
13.[React] fetch 사용하여 로컬 json 파일 불러오기 / dispatch 설정

연결 서버가 없는 프로젝트인 만큼 로컬에서 JSON 파일을 연결해 데이터를 받아오는 방법도 있었지만, 후에 서버와 연결을 미리 연습해 보기도 하고, Redux를 연습할 겸 시도해 보았다.public > categories.jsonsrc > App.jsxsrc > act
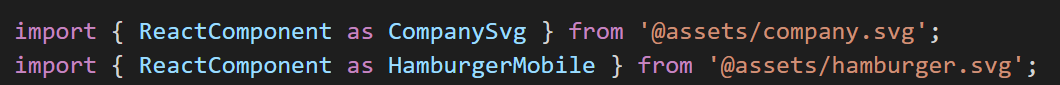
14.[React] React에서 SVG 파일 다루기

참고 코드src > components > base > Header리액트 프로젝트에서 SVG 파일을 불러올 때 단순한 이미지 형태로 불러오면 SVG가 할 수 있는 기능(ex:fill)들을 활용할 수 없어 방법을 찾던 중에 발견했다.위와 같은 컴포넌트 형태로 svg 파일
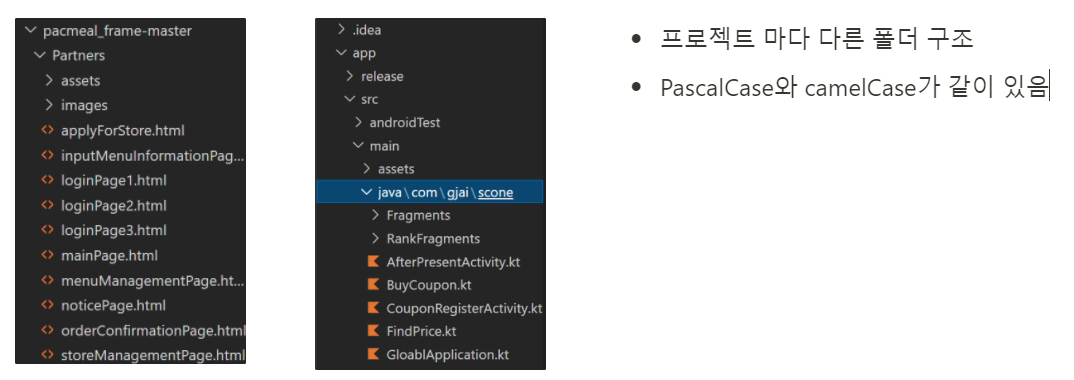
15.나만의 React 프로젝트 설계방법

프로젝트 마다 다른 폴더 구조PascalCase와 camelCase가 같이 있음또한, 겹치는 기능과 코드가 많아 재사용성이 현저히 떨어지는 문제가 있었습니다.코드의 명료성 - 코드의 역할을 쉽게 파악 가능함.코드 재사용성 - 하나의 역할을 하는 각 컴포넌트를 활용한 쉬
16.[React] Cross Browsing

💡 리액트 공식문서By default, the generated project supports all modern browsers. Support for Internet Explorer 9, 10, and 11 requires polyfills.→ 네.. IE 9,
17.[React] Hook과 클로저
오늘 기술면접에서 "React hook에서 클로저의 역할과 어떻게 쓰이는지 설명해보세요" 라는 질문을 받았다.나름 리액트를 공부했다고 생각했는데, 둘의 연관성은 한번도 생각해보지 않아서 당황했다ㅠㅠ다음에 같은 질문이 온다면 대답을 해야지 하면서 글을 작성하고 있다.Re
18.[React] 특정 엘리먼트에 focus 자동으로 설정하기

리액트에서의 특정 엘리먼트에 focus 자동 설정하기
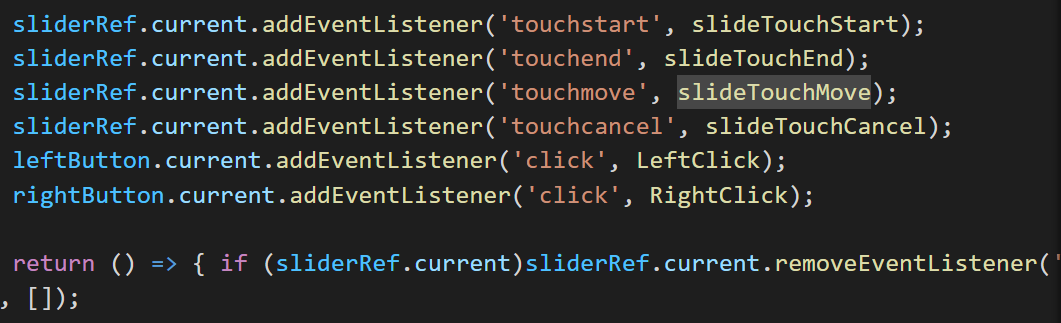
19.[React] TopButton (scroll to top) 만들기

최근 프로젝트에서 무한 스크롤을 다루면서 최상단으로 돌아갈 때 사용자의 편의를 위해서 scroll to top으로 가는 버튼을 만들게 되었다.간단하지만 언젠가는 다시 사용할 거 같아서 저장하게 되었다.중요 포인트라고 생각되는 부분이다.처음에는 애니메이션을 직접 적용하려
20.[React] Webpack에서 SVG 설정하기

개요 SVG(Scalable Vector Graphics) React에서 svg를 사용하는 방법을 찾아봤다. 지난 번 React + TypeScript + Webpack 프로젝트에서 시작한다. git: https://github.com/angelxtry/react
21.[React] react에서 react-i18next를 이용한 다국어지원 기능 구현하기

개요 회사에서 5년 된 프로젝트를 리뉴얼하고 새로운 기능들을 도입할 때 다국어를 지원할 일이 있었다. 이때 복수형 처리, 날짜 및 시간 형식 지원, 숫자 형식 지원 등 다양한 기능들이 제공되고 다국어 지원 기능을 개발할 때 많이 사용되는 react-i18next 라이