Facts (사실, 객관)
- TypeScript로 redux를 사용했다.
- SCSS를 처음 사용했다.
- 구조 명세서를 가지고 UI부터 고민하여 프로젝트를 완성시켰다.
Feelings (느낌, 주관)
- 아직 TypeScript가 익숙하지 않아 쉬운 기능을 구현하는데에도 시간이 오래걸렸다.
- SCSS를 처음 사용해 봤는데 기존에 알고 있었던 CSS와 유사해 재미있었다. 공통 속성을 import 하는 과정에서 조금 어려움을 겪었지만 팀원들의 도움으로 해결하였다.
Findings (배운 점)
🧇 [Error] No overload matches this call.
벨로그 정리
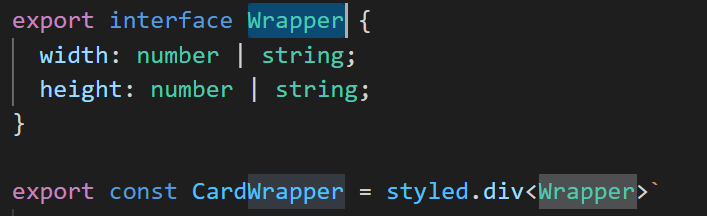
기존 프로젝트 구조를 리액트 + styled-components를 사용하다가 TS + styled-components로 바꾸면서 오류가 발생하였다.

정확한 이유는 스타일드 컴포넌트에서 임의로 만든 props를 전달하려고 할때 발생하였다.
🧇 날짜 순으로 정렬 방법
new Date를 사용하면 특정 지점을 나타내는Date객체를 만들 수 있다.
chatList.sort((a: IMessageData, b: IMessageData): number =>
+new Date(a.date) - +new Date(b.date))
~~- sort를 사용할때 props로 들어가는 a,b 타입 지정은 필수
- sort의 타입 설정은 return 값이 있을 때만 필수.
🧇 열거형 Enums
- 리덕스에서 TYPE를 설정할 때 많이 쓰임
문자열 열거형은 유사한 개념이지만 아래 설명된 것과 같이 런타임에서 열거형의 동작이 약간 다릅니다. 문자열 열거형에서 각 멤버들은 문자열 리터럴 또는 다른 문자열 열거형의 멤버로 상수 초기화 해야 합니다.
enum Direction {
Up = "UP",
Down = "DOWN",
Left = "LEFT",
Right = "RIGHT",
}Affirmation(자기 선언)
- 힘들어도 지치지 말자
- 날마다 꾸준히 공부하자!!

