[위코드 X 원티드] 프론트앤드 프리온보딩 선발 과제를 하다가 netlify로 배포하는 과정 중 에러가 생기게 되었고 이를 해결하는 과정을 간단하게 정리해 보려고 한다. (다른 사람은 나처럼 삽질 안 하길..)
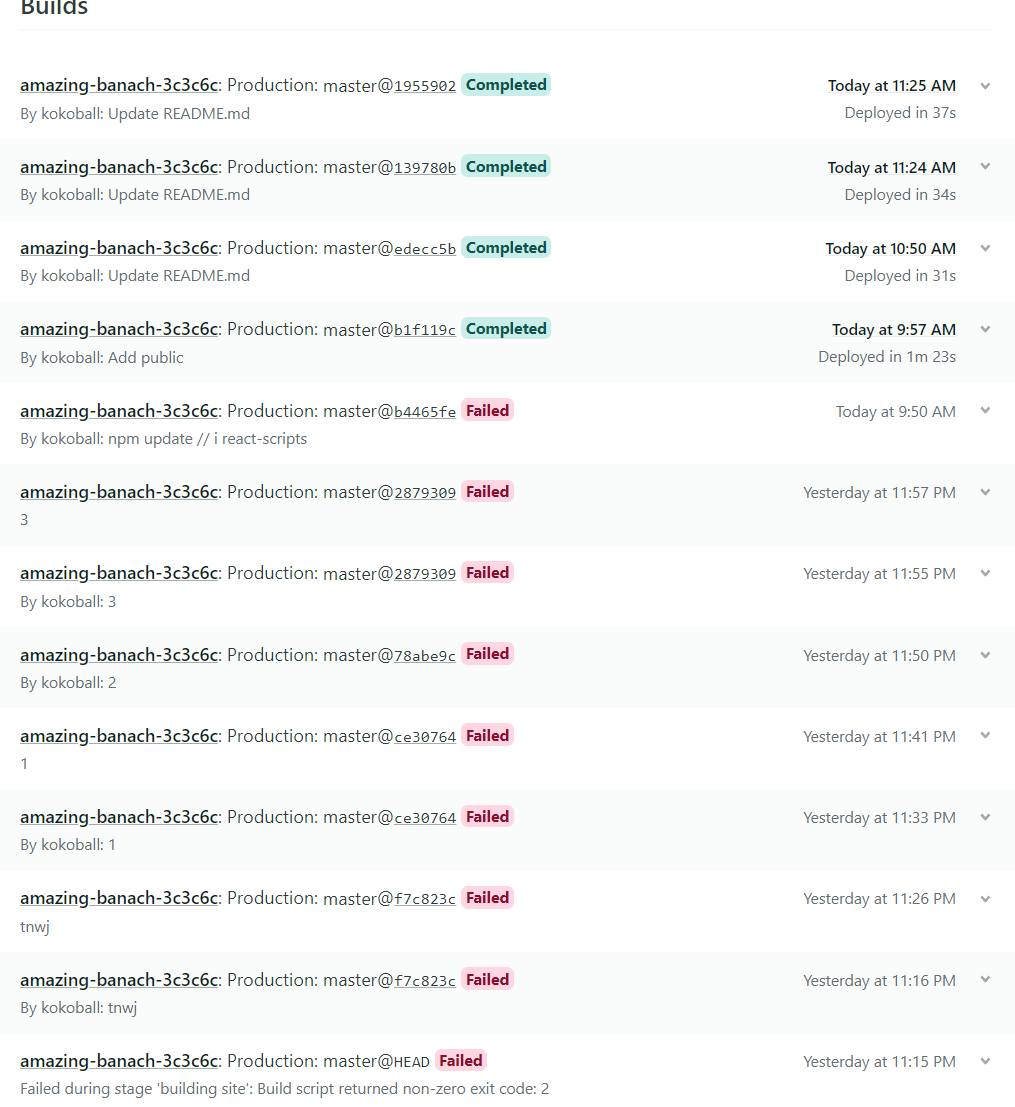
수 많은 빌드 과정들...
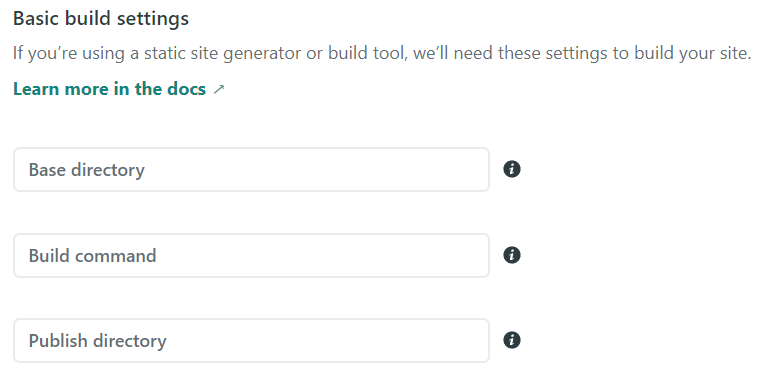
1. Build command
- 첫번째 Base directory는 신경 X
- 두번째 Build command가 중요한데 2020년부터 기존의 npm run build 커맨드 앞에 CI= 를 붙여야 작동함. ex) CI= npm run build
- publish directory는 dist/

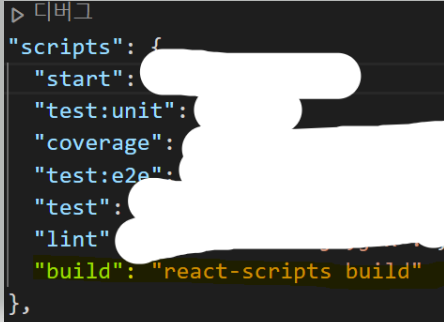
2. package.json
- package.json에 build 설정을 해 줘야 한다.

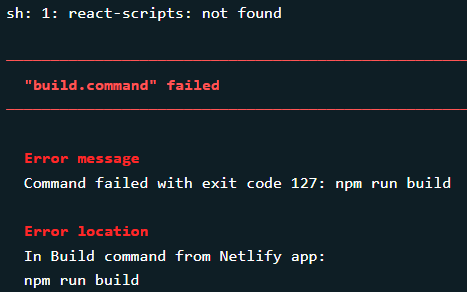
3. react-scripts: not found
- 이 오류가 가장 시간을 오래 잡아먹었다. 밑에 Error message를 중점적으로 찾았는데 문제는 위에 있었다.....
- 해결 방법은 npm update와 npm i react-scripts를 실행하면 된다...

4. public 폴더 설정
-
기존의 파일 구조는 index.html 파일이 다른 설정 파일(package.json 등) 들과 같이 밖에 있었다. (웹팩이 다 설정해 주니깐!) 하지만 netlify에서 배포 시 이를 불러오지 못하는 에러가 발생하였고,

방식으로 폴더를 만들어 index 파일을 옮겼더니 모든 에러가 해결되었다! -
이 방법으로도 해결이 안 되면 두번 째 링크를 확인하세요
후기
에러의 원인을 찾다가 웹 팩과 관련이 있나 싶어 괜히 여러 설정들을 건들였다. (하지만 관련이 없었지...)
에러 위아래를 잘 살피자!!


안녕하세요, 현재 3. react-scripts: not found에서 막혔는데 npm update와 npm i react-scripts를 실행하면 된다는게 어디서 실행해주어야 하는건가요?