
13장 (스코프)
-
스코프란?
- 식별자가 유효한 범위
- 자바스크립트 엔진이 식별자를 검색할 때 사용하는 규칙코드의 문맥과 환경
렉시컬 환경: 코드가 어디서 실행되며 주변에 어떤 코드가 있는지
코드의 문맥은 렉시컬 환경으로 이뤄진다. 이를 구현한 것이 실행 컨텍스트이며, 모든 코드는 실행 컨텍스트에서 평가되고 실행된다. -
프로그래밍 언어에서는 스코프를 통해 식별자인 변수 이름의 충돌을 방지하여 같은 이름의 변수를 사용할 수 있도록 해준다.
- 스코프 내에서 식별자는 유일해야 하지만 다른 스코프에는 같은 이름의 식별자를 사용할 수 있다.var 키워드로 선한 변수의 중복 선언
var 키워드로 선언된 변수는 같은 스코프 내에서 중복 선언이 허용된다.
이는 의도치 않게 변수값이 재할당되어 변경되는 부작용을 발생시킨다. -
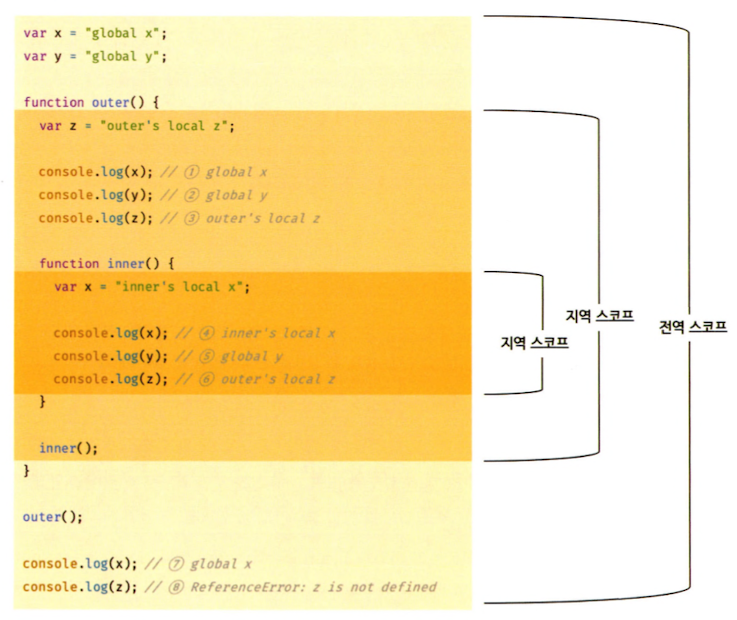
스코프의 종류
- 변수는 자신이 선언된 위치에 의해 자신의 스코프가 결정된다.- 전역 스코프를 갖는 전역 변수, 지역 스코드를 갖는 지역변수로 선언된다.
- 지역 변수는 자신의 지역 스코프와 하위 지역 스코프에서 유효하다.

-
스코프 체인
- 함수의 중첩 : 함수 몸체 내부에서 함수가 정의된 것
- 외부 함수: 중첩 함수를 포함하는 함수
- 함수는 중첩될 수 있으므로, 지역 스코프도 중첩될 수 있다. 이는 스코프가 함수의 중첩에 의해 계층적 구조를 갖는다는 것을 의미한다.
- 이렇게 스코프가 계층적으로 연결된 것을 스코프 체인이라 한다. -
변수를 참조할 때 자바스크립트 엔진은 스코프 체인을 통해 변수를 참조하는 코드의 스코프에서 시작하여 상위 스코프 방향으로 이동하며 선언된 변수를 검색한다.
렉시컬 환경
스코프 체인은 실행 컨텍스트의 렉시컬 환경을 단방향으로 연결한 것이다.
전역 렉시컬 환경은 코드가 로드되면 곧바로 생성되고 함수의 렉시컬 환경은 함수가 호출되면 곧바로 생성된다. -
상위 스코프에서 유효한 변수는 하위 스코프에서 자유롭게 참조할 수 있지만 하위 스코프에서 유효한 변수를 상위 스코프에서 참조할 수 없다.
-
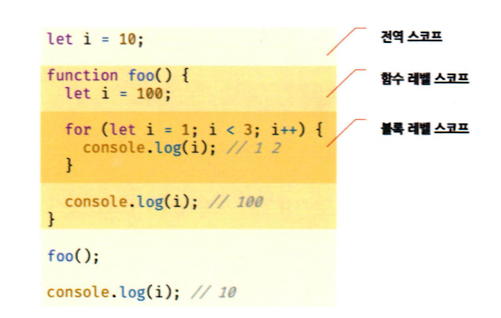
함수 레벨 스코프
- 함수에 의해서 생성된 스코프 -
블록 레벨 스코프
- 코드 블록으로 생성된 스코프
var 키워드로 선언된 변수는 오로지 함수의 코드 블록만을 지역 스코프로 인정한다.
- 자바스크립트는 렉시컬 스코프를 따르므로 함수를 어디서 호출했는지가 아니라 함수를 어디서 정의했는지에 따라 상위 스코프를 결정한다.
- 함수의 상위 스코프는 언제나 자신이 정의된 스코프다.
- 함수의 상위 스코프는 함수 정의가 실행될 떄 정적으로 결정된다.
14장 (전역 변수의 문제점)
-
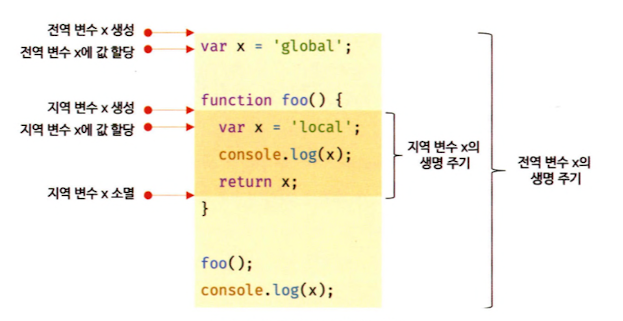
변수는 선언에 의해 생성되고 할당을 통해 값을 가지며 생명 주기가 있어 언젠가 소멸된다.
-
함수가 종료하면 함수가 생성한 스코프도 같이 소멸한다. 하지만 누군가가 스코프를 참조하고 있다면 스코프는 해제되지 않고 생존한다.
-
호이스팅은 스코프 단위로 동작한다
- 호이스팅은 변수 선언이 스코프의 선두로 끌어 올려진 것처럼 동작하는 자바스크립트 고유의 특징 -
var 키워드로 선언한 전역 변수의 생명 주기는 전역 객체의 생명 주기와 일치한다.

-
전역 변수의 문제점
- 암묵적 결함: 모든 코드가 전역 변수를 참조하고 변경할 수 있는 것
- 긴 생명 주기: 전역 변수는 생명주기가 길다. 이로인해 메모리 리소스를 오랜 기간 소비하며, 변수 이름이 종복될 가능성도 있고, 의도치 않는 재할당이 발생할 수 있다.
- 스코프 체인 상에서 종점이 존재: 전역 변수의 검색 속도가 가장 느리다.
- 네임스페이스 오염: 자바스크립트 특성상 파일이 분리되도 하나의 전역 스코프를 공유하므로, 다른 파일 내에서 동일한 이름으로 명명된 전역 변수나 전역 함수가 같은 스코프 내에 존재할 경우 예상치 못한 결과를 가져올 수 있다. -
변수의 스코프는 좁을 수록 좋다. 그러므로 전역 변수를 반드시 사용해야 하는 상황이 아니라면 지역 변수를 사용해야 한다.
-
모든 코드를 즉시 실행 함수로 감싸면 모든 변수는 즉시 실행 함수의 지역 변수가 된다.
-
캡슐화
- 객체의 상태를 나타내는 프로퍼티와 프로퍼티를 참조하고 조작할 수 있는 동작인 메서드를 하나로 묶는 것
- 객체의 특정 프로퍼티나 메서드를 감출 목적으로 사용하기도 하는데, 이를 정보 은닉이라 한다. -
ES6 모듈
- 파일 자체의 독자적인 모듈 스코프를 제공한다.
15장 (let, const 키워드와 블록 레벨 스코프)
-
var 키워드로 선언한 변수의 문제점
- 변수 중복 선언 허용: 한 스코프 내에서 중복 선언을 허용한다. 다만 초기화문이 없는 변수 선언문은 무시된다.
- 함수 레벨 스코프: var키워드로 선언한 변수는 오로지 함수의 코드 블록만을 지역 스코프로 인정한다.
- 변수 호이스팅: var 키워드로 변수를 선언하면 변수 호이스틍에 의해 변수 선언문이 스코프의 선두로 끌어올려지므로, var 키워드로 선언한 변수는 변수 선언문 이전에 참조할 수 있다. 단, 할당문 이전에는 undefined를 반환한다. -
let 키워드
- 변수 중복 선언 금지: var 와 다르게 중복 선언을 하면 문법 에러가 발생한다.
- 블록 레벨 스코프: var 키워드는 함수의 코드 블록만을 지역 스코프로 인정하지만, let 키워드로 선언한 변수는 모든 코드 블록을 지역 스코프로 인정하는 블록 레벨 스코프를 따른다.
- 변수 호이스팅: let 으로 선언한 변수는 함수 호이스팅이 발생하지 않는 것처럼 동작하며 참 에러가 발생한다.
- let 키워드로 선언한 변수는 "선언 단계"와 "초기화 단계"가 분리되어 진행된다.
- 만약 초기화 단계가 실행되기 전 변수에 접근하면 참조에러가 발생한다. 스코프의 시작 지점부터 초기화 시작 지점까지 변수를 참조할 수 없는 구간을 일시적 사각지대라고 부른다.

-
const 키워드
- 선언과 초기화: const 키워드로 선언한 변수는 반드시 선언과 동시에 초기화해야 한다.
- 초기화 없이 선언시 문법에러가 발생한다.
- 재할당 금지: var / let 키워드와 달리 const 키워드로 선언한 변수는 재할당이 금지된다.
- 상수: 상수는 재할당이 금지된 변수를 뜻한다. 따라서 상수를 선언할 때는 const 키워드를 사용한다. -
var / let / const
- ES6를 사용한다면 var 키워드는 사용하지 않는다.
- 재할당이 필요한 경우에 한정해 let을 사용하며 이때 변수의 스코프는 최대한 좁게 만든다.
- 재할당이 필요없는 값을 선언할 때는 const를 사용한다.
- const 키워드는 재할당을 금지하므로 var, let 키워드보단 안전하다.
- 변수 선언시 일단 const 로 선언하고, 이후에 재할당이 필요할 때 let으로 변경하는 것이 좋다.