
자신에게 맞는 Editor를 고르는 것은 아주 중요하다고 생각한다.
앞으로 뛰어 놀게 될 곳을 선택하는 그런? 하지만 처음 개발을 접하거나, 배우는 단계라면 VSCode를 추천한다!
일단 가장 큰 이유는 공짜....🤑
( 대학교 졸업 후 Editor를 쓰려면 돈을 줘야 된다는 생각에 아쉬웠던 그때가 기억난다.. )
그리고 깔끔한 디자인과 추가적으로 제공되는 플러그인들!
나는 VSCode를 사용하면서 다양한 플러그인을 사용하고 있는데,
처음 개발자로 일을 시작했을 때, 사수였던 분이 이것저것 설명하면서 설치해줬던 탓에 너무나도 당연하게 여겼던 기능들이 많았었는데, 이번에 새로 노트북을 세팅하면서 플러그인들도 새로 설치하게 되었고, 이 기회에 하나씩 정리를 해보기로 했다.
쓰고있는 모든 플러그인은 아니지만 유용하다 생각하는, 생각했던 그런 플러그인들을 모아보았다.
│ Prettier
참고: https://github.com/prettier/prettier-vscode
워낙 많은 사람들이 알고 있는 플러그인이라 소개하지 않을까 했지만, 빼놓기에는 너무 필요한 플러그인이라 가져왔다.
이 녀석은 추가 플러그인들을 설치해서 다양한 언어를 지원하는게 아주 매력적이다.
│ Git History

참고: https://github.com/DonJayamanne/gitHistoryVSCode
프로젝트를 진행할 때 해당 코드의 지난 History를 볼 수 있도록 해주는 플러그인이다.
GitKraken 을 알기전까지는 자주 사용했었는데, 역시 결제하고 사용하면 다르다....
제공하는 좋은 기능들이 많다. (시간이 된다면 꼭 GitKraken 소개도 적어서 올려야겠다.)
│ Polacode

참고: https://github.com/octref/polacode
Polacode는 작업하고 있는 코드를 손쉽게 드래그를 통해서 코드를 이미지화 시켜준다.
이외에도 외부 영역에 대한 컬러를 지정할 수 있고, shadow 를 넣을 수도 있다.
│ Auto Rename Tag

참고: https://github.com//formulahendry/vscode-auto-rename-tag
최근 1년동안 html 코드를 수정하는 일이 많았었는데, 그때 처음으로 접했던 플러그인이다.
React를 할 때는 styled-component를 이용하여 각각 고유의 태그 이름을 사용하는 경우가 많았는데,
HTMl 코드를 작업할 때는 수많은 div 늪에 빠져서, 잘못된 태그들을 건드리는 경우가 있었다.
(물론 div가 너무 많은 거 자체가 문제이긴 하다...)
│ Bracket Pair Colorizer 2

참고: https://github.com/CoenraadS/Bracket-Pair-Colorizer-2
개발을 할 때, 괄호 또는 중괄호를 많이 쓰다보면 도대체 이 친구의 짝꿍이 누군지 헷갈리는 경우들이 있다.
물론 그녀석을 찍어보면 짝꿍이 표시가 되지만 바로 확인을 하고 싶거나, 화면을 벗어나서 있는 녀석이라면 가끔 귀찮게 느껴질 때가 있다.
그때 사용했던게 각각의 괄호에 특정 색상을 넣은 플러그인이었다.
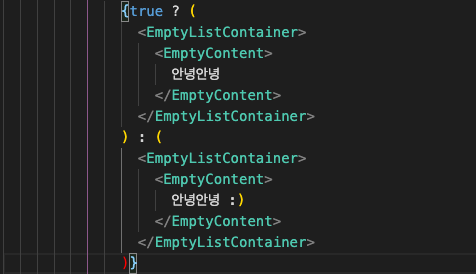
요거는 한동안 아주 유용하게 사용하다가, 최근에 텍스트 형식으로 이모티콘을 만들다가 문제가 있는 것을 발견하였다.

안녕안녕 :) 이 문구에서 가장 오른쪽에 ')'를 괄호로 인식하면서 가장 하단에 있는 ')'가 문제가 있는 것처럼 빨간색으로 변한 것이 문제였다.
꼼꼼하지 못한 성격이 문제인건지 빨간색이라면 에러라고 인식하는 고정관념이 문제인건지 한참을 찾아보다가 알게되었다...
누군가 사용한다면 추천은 하고 싶지만!
나는 다음에도 분명 또 잘못된 코드인 줄 알거라는 생각에 사용하지 않기로!
│ CSS Peek

참고: https://github.com/pranaygp/vscode-css-peek
HTML 코드를 작성하다보면 해당 태그의 class 또는 id 에 어떤 CSS가 적용되었는지 확인하고 싶을 때가 있다.
이럴때 CSS Peek을 사용해서 command or ctrl 을 누르고 해당 class 또는 id 에 커서를 이동하면 적용된 CSS를 확인할 수 있으며 해당 css 위치로 이동이 가능하다! 유용하다! 좋다!
│ HTML CSS Support
참고: https://github.com/ecmel/vscode-html-css
HTML 코드를 작성할 때 css 이름이 헷갈릴 경우를 대비해 자동완성 기능을 지원해주는 플러그인이다.
짧은 css 이름이라면 괜찮지만, 헷갈리거나 길다면 자동완성 기능이 아주 유용하게 느껴질 수 있다!
마치며
다 작성하고 돌아보니 누군가에게는 흔하고 당연히 알고있는 플러그인 일 수도 있겠다라는 생각이 든다.
하지만,
처음 VSCode를 접하거나, 처음 개발을 하게 되는 분들에게 도움이 되었으면 좋겠다!
내가 처음에 누군가에 도움에 의해 너무도 당연하게 편한 환경에서 개발을 할 수 있었던 것처럼!