🔍 SEO(Search Engine Optimization)
검색 엔진의 작동 방식에 맞게 웹 페이지를 최적화하는 작업을 의미하며, 크게 페이지 내부에서 진행할 수 있는 On-Page SEO와 외부에서 이루어지는 Off-Page SEO로 나눌 수 있다.
On-Page SEO의 경우, 제목, 콘텐츠, 핵심 키워드, 시맨틱 요소 사용으로 부터 이루어지며, Off-Page SEO의 경우, 웹 페이지의 내용이나 구조와는 관계없이 SNS 홍보, 백링크 등을 통해 이루어진다.
따라서, HTML 요소의 종류와 요소에 들어가는 내용이 검색 결과에 영향을 주는 것은 On-Page SEO에 해당되며, 광고비를 지불하고 검색 결과 상위에 뜨게 만드는 것은 Off-Page SEO에 해당된다.
👀 SEO에 영향을 미치는 요소
✔ <title> 요소
검색 결과창에서 제목에 해당하는 요소로, <head> 요소의 자식 요소로 작성한다.
<title> 요소에 작성하는 내용에 따라, 검색 후 유입을 유도할 수 있기 때문에 제목으로 사이트를 파악하기 쉽도록 적절한 길이로 작성해야한다.
또한, <title> 요소에 핵심 키워드를 포함시켜, 상위에 노출될 확률을 높일 수 있다. 단, 핵심 키워드는 중복없이 한 번만 포함시켜야 한다.
✔ <meta> 요소
메타 데이터를 담는 요소로, <title> 요소와 마찬가지로 <head> 요소의 자식 요소로 작성한다.
메타 데이터는 웹 페이지가 어떤 데이터를 다루고 있는 지 설명하는 데이터로, 검색 결과창에서 제목 밑에 따라오는 설명글을 예시로 들 수 있다.
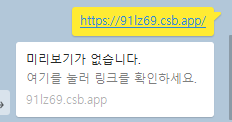
<meta> 요소에 작성된 내용은 검색 결과창 뿐만 아니라 SNS에 링크를 공유했을 때 뜨는 링크 미리보기에서도 확인할 수 있다.
단, 검색 결과창에서는 SEO를 위한 목적으로 name 속성을, 링크 미리보기의 경우 공유를 목적으로 property 속성을 사용한다.
property 를 사용하는 경우는 오픈 그래프(Open Graph)라고 하며, 속성값 앞에 og가 붙는다.
잘 작성된 오픈 그래프는 유입을 늘릴 수 있어 SEO와 간접적으로 연관이 있다고 볼 수 있기 때문에, SEO 향상에 도움이 된다.
<!-- SEO를 위한 <meta> 요소 -->
<meta name="속성값" content="내용" />
<!-- 오픈 그래프 (open graph) <meta> 요소 -->
<meta property="속성값" content="내용" />⭐ name 속성값의 종류
-
description: 콘텐츠에 대한 간략한 설명, 검색 결과창에서 제목 밑에 따라오는 설명글 -
keywords: 웹 페이지 관련 키워드 나열 -
author: 콘텐츠 제작자 표시
⭐ property 속성값의 종류
-
og:url: 페이지의 표준 URL -
og:site_name: 사이트 이름 -
og:title: 콘텐츠 제목 -
og:description: 콘텐츠에 대한 간략한 설명, 미리보기 제목 밑에 따라오는 설명글 -
og:image: 미리보기 이미지 -
og:type: 콘텐츠 미디어의 유형(video, music 등, default = website) -
og:locale: 리소스의 언어(한국 = ko_KR, default = en_US)
✔ <hgroup> 요소
콘텐츠의 제목을 표시하는 요소로, 핵심 키워드를 포함하고 있을 가능성이 높다.
따라서, 검색 엔진도 hgroup 요소의 내용을 중요하게 취급하므로 작성시 핵심 키워드를 의식하면서 작성해야한다.
단, 이미 핵심 키워드를 사용했다면 비슷한 키워드로 대체하여 사용하거나 관련 키워드를 사용하는 것이 좋다.(핵심 키워드 중복X)
✔ Contents
- 개성있는 브랜딩
해당 웹사이트만 검색되도록 또는 최상위권에 뜰 수 있도록, 아이디어나 이름이 겹치치 않도록 구상한다.
독창적인 이벤트나 콘텐츠를 구상하는 것도 좋다.
- 복사 및 붙여넣기 금지
중복 문서로 취급될 가능성이 매우 높기 때문에 검색 결과에서 생략될 수 있으며, 먼저 작성된 글들이 있으므로 상위권에 뜰 가능성이 적다.
따라서, 타 사이트의 글을 인용하고 싶다면 일부만 가져오고 링크를 첨부하는 식으로 출처를 표기한다.
- 간결한 제목, 설명글
검색 후 유입을 유도할 수 있기 때문에 제목과 설명글만으로 사이트를 파악하기 쉽도록 적절한 길이로 작성해야한다.
- 텍스트로 작성
검색엔진의 경우 이미지를 읽을 수 없기 때문에 최대한 텍스트로 작성하는 것이 좋다.
단, 꼭 이미지가 필요하다면alt속성을 사용하여 이미지에 대한 설명을 간결하게 텍스트로 작성하자.
<img src="이미지.png" alt="이미지에 대한 간결한 설명" />
이 외의 SEO에 영향을 주는 요소를 찾아보고 싶다면,
🔥 실습 예시
- 기본 코드 및 출력 화면
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
</head>
<body>
<h1>링크를 복사해서 공유해보자!</h1>
</body>
</html>

<title>요소 작성
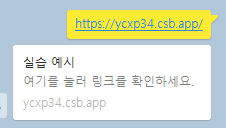
<title>실습 예시</title>
- 오픈 그래프
og:title추가(10글자 이내)
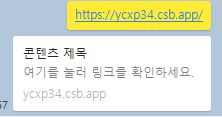
<meta property="og:title" content="콘텐츠 제목" />
- 오픈 그래프
og:description추가(10글자 이내)
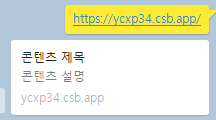
<meta property="og:description" content="콘텐츠 설명" />
- 오픈 그래프
og:description변경(30글자 이상)
<meta
property="og:description"
content="콘텐츠에 대한 간략한 설명, 미리보기 제목 밑에 따라오는 설명글로 적절한 길이로 작성해야 접근성을 향상시킬 수 있다. 아르르르르르르르르르르르르ㅡ르"
/>
- 오픈 그래프
og:title변경(30글자 이상)
<meta property="og:title" content="콘텐츠 제목: SEO 실습 예제, 졸리다... 양 한 마리, 양 두 마리, 양 세 마리, 양 네 마리, 양 다섯 마리" />아래와 같이 제목의 길이가 길어져, description 항목이 보이지 않는다.

<body>요소 안에<img>요소 추가
<img
src="http://t1.daumcdn.net/friends/prod/editor/dc8b3d02-a15a-4afa-a88b-989cf2a50476.jpg"
/>
- 오픈 그래프
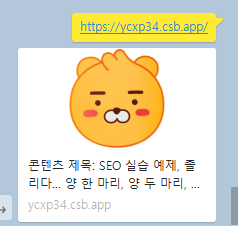
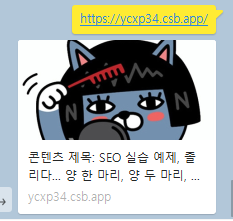
og:image추가
<meta
property="og:image"
content="https://t1.daumcdn.net/cfile/tistory/992FA9345AB64A0D19"
/>아래와 같이 미리보기 이미지가 변경된다.

Reference: 코드스테이츠
