
1. 서론
- 암시적 선언 : 자바스크립트에서 제공하고 있는 변수 선언 키워드인 var, let, const를 사용하지 않고 변수를 선언 하는 것
- 하지만, 자바스크립트에서는 var, let, const 키워드를 사용해 변수를 명시적으로 선언하기를 권장한다.
2. Let, const, var의 차이
- 이 셋의 키워드를 완전히 이해하려면 기본적으로 호이스팅, 유효범위를 알아야 한다.
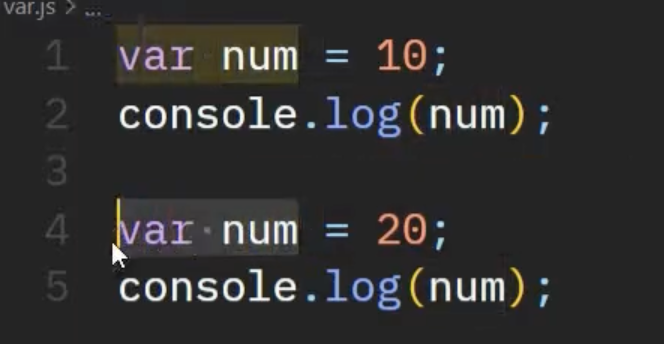
- Var : 이 키워드는 자바스크립트 초기에 썼던 키워드로써, 중복 선언이 가능하다. 즉, 데이터 할당이 또 가능하다. 하지만, 이 키워드는 var를 통해 데이터를 할당하면 큰 프로젝트에서 문제가 될 수 있다.

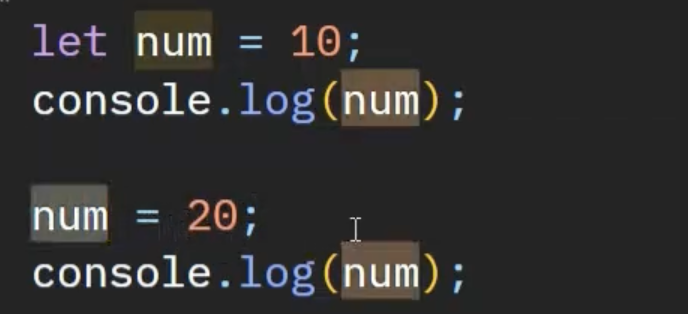
- Let : Var대신 이 Let을 쓰는 것을 권장한다. let은 중복 선언이 불가능 하기 때문에, 굉장히 안정성이 올라 간다.

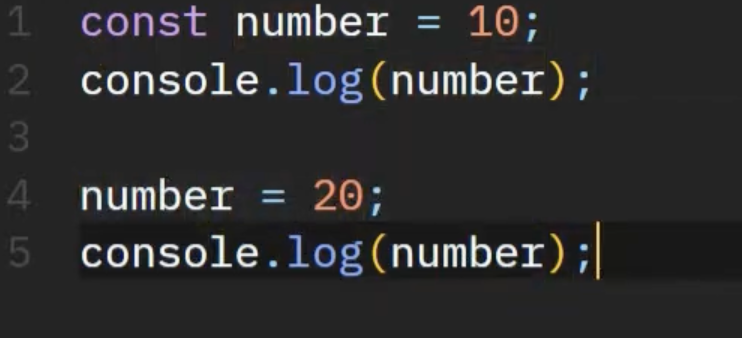
- const : 이 키워드는 재선언이 불가능 하다. let 키워드와 다르게 변수의 할당된 데이터가 변경 되지 않는다. 밑에 코드 처럼 number = 20 은 에러메시지가 출력된다. 따라서, const로 선언한 변수는 데이터를 변경할 수 없어서 변수가 아니라 상수 선언이라고 한다.

3. 추가 설명


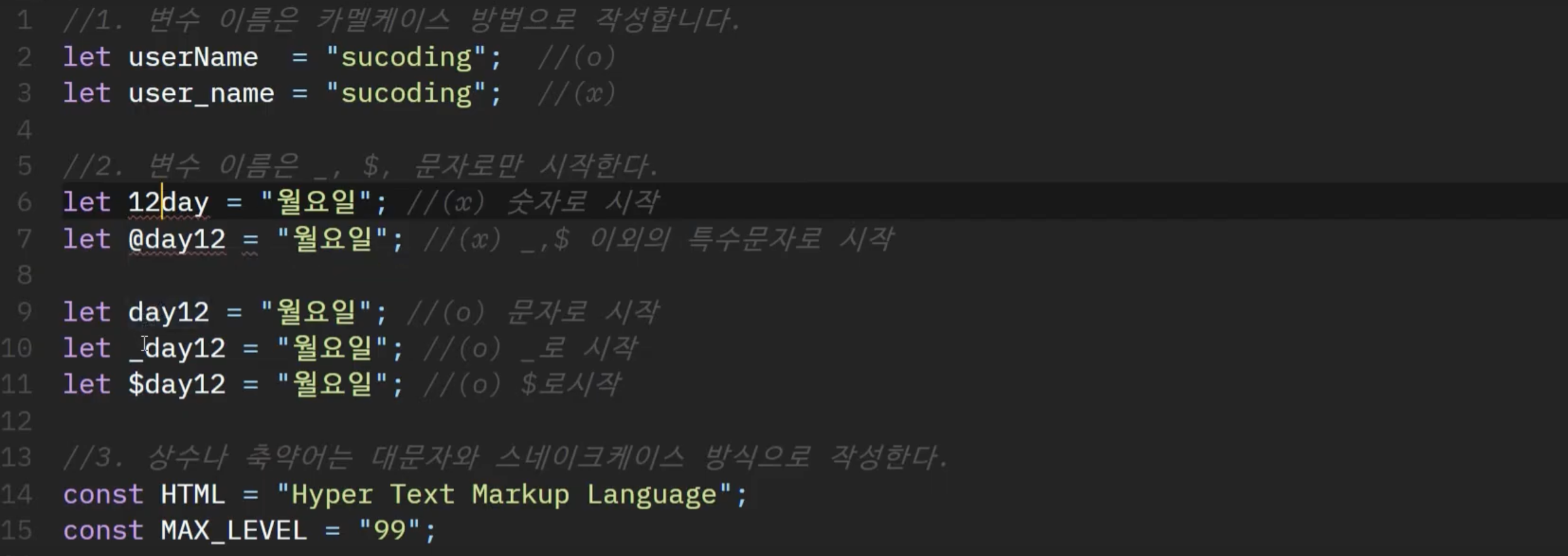
- 많이 어려운건 없지만, 위 규칙만 잘 지켜서 쓰면 된다. 특히, 이제는 var를 잘 쓰지 않기 때문에 주의하자!!
