1. 소스트리(source tree) 설치하기
1) Git 설치하기
https://git-scm.com/downloads/win
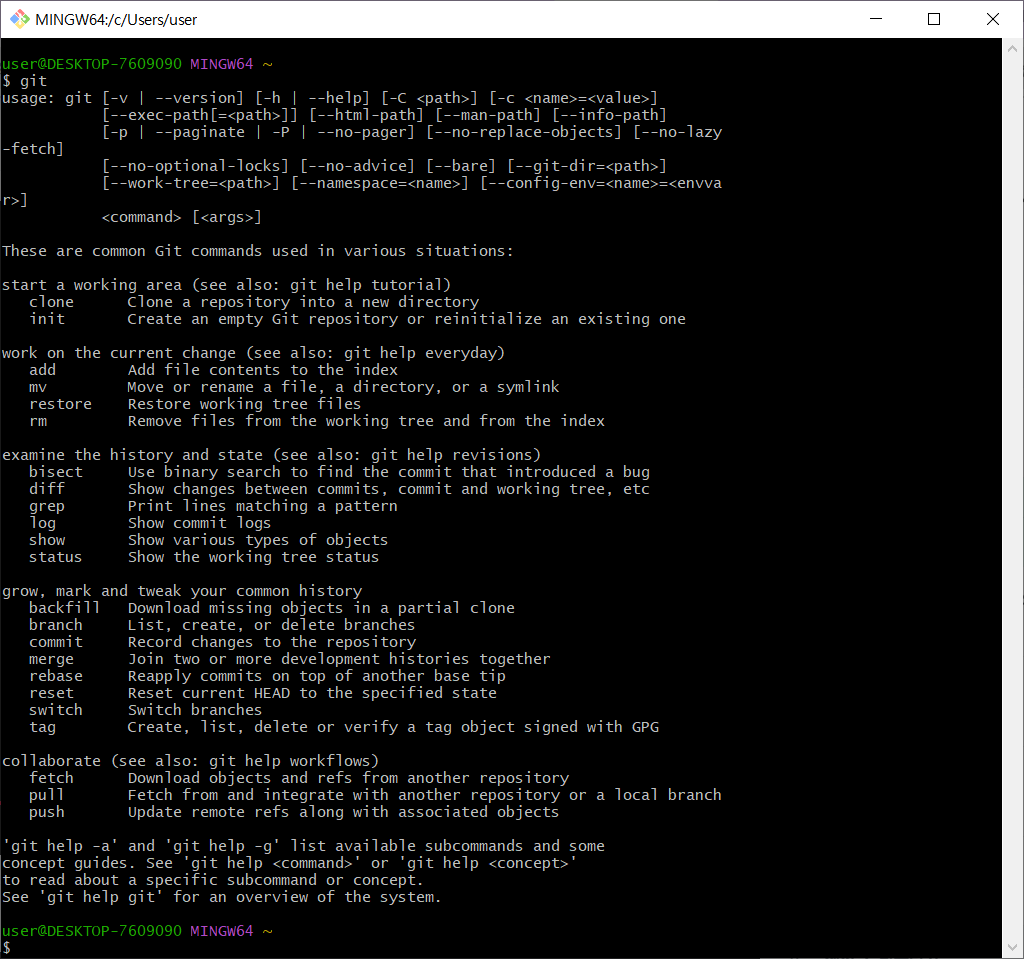
Git 설치 후, Git basch 실행 => $ git 입력해 git이 정상적으로 설치됐는지 확인

2) 소스트리(soure tree) 설치하기
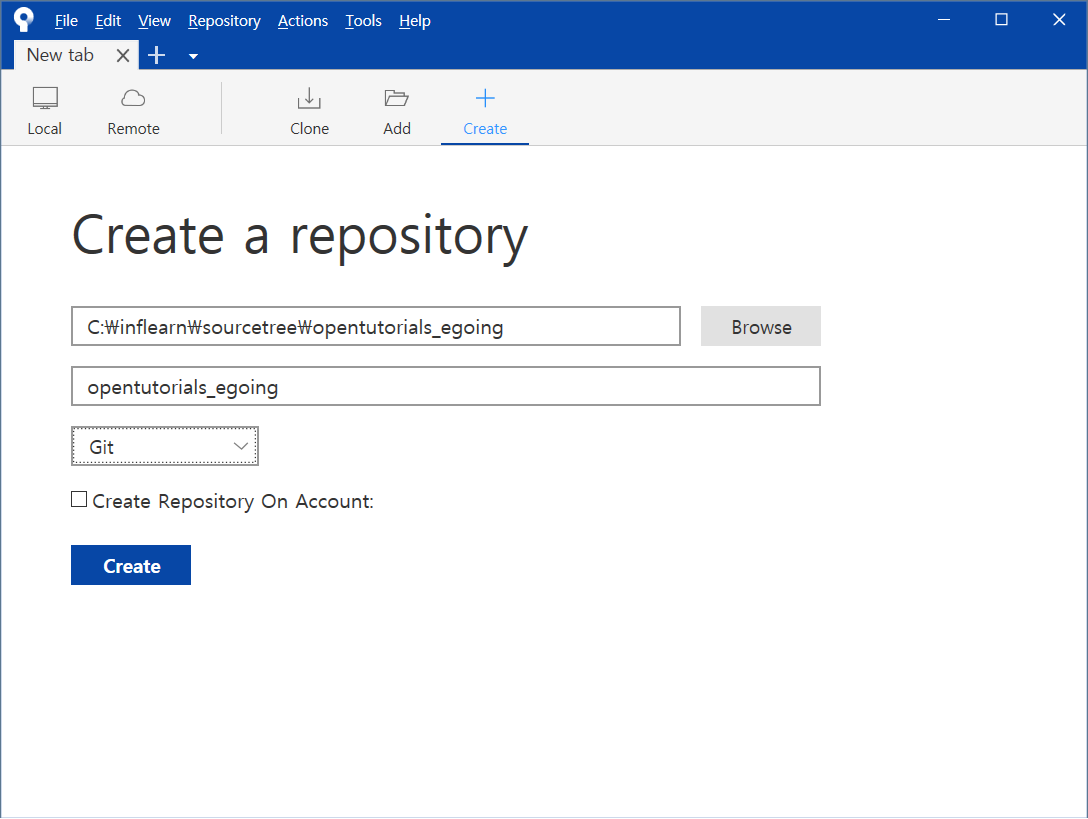
Create a repository
- Destination Path: C:\inflearn\sourcetree\opentutorials_egoing
(프로젝트 저장 경로는 임의로 설정해주면 된다.) - Name: opentutorials_egoing (이름 역시 임의로 설정해준다.)
- Repository Type: Git

원하는대로 작성하고 완료했으면 Create!

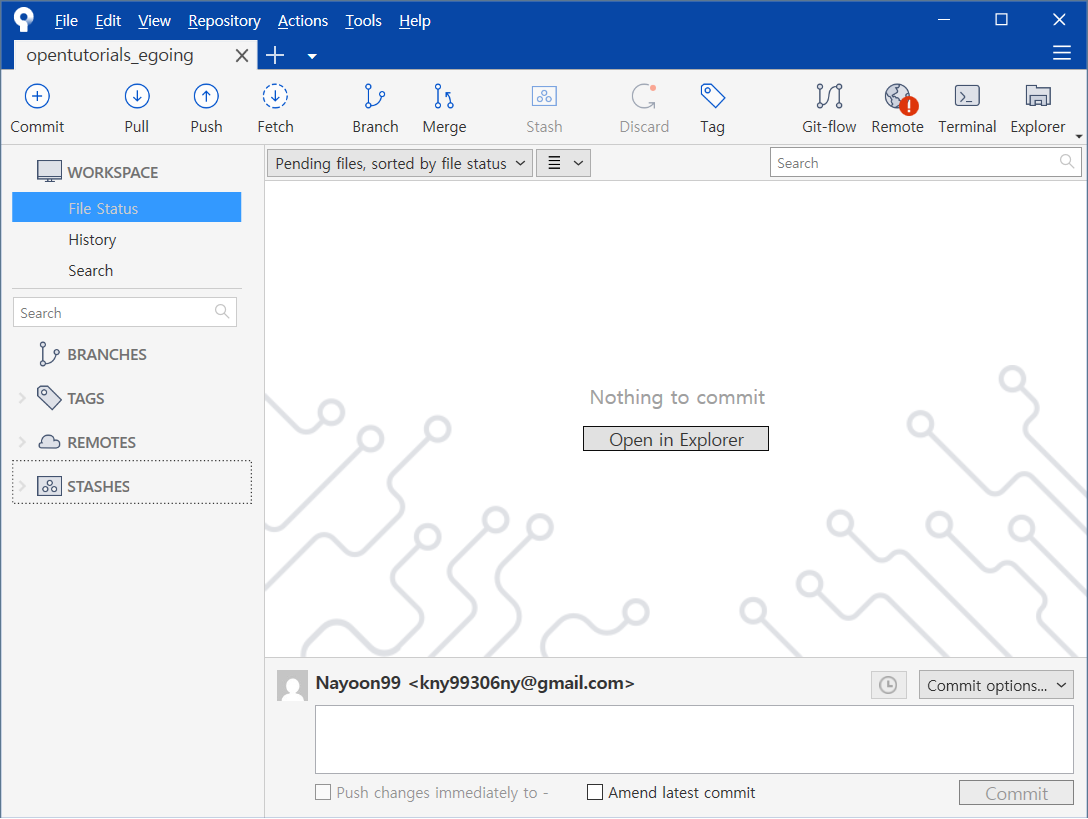
그럼 이렇게 새로운 Repository가 만들어진다.
2. 소스트리 사용하기
1) 버전 만들기: Commit
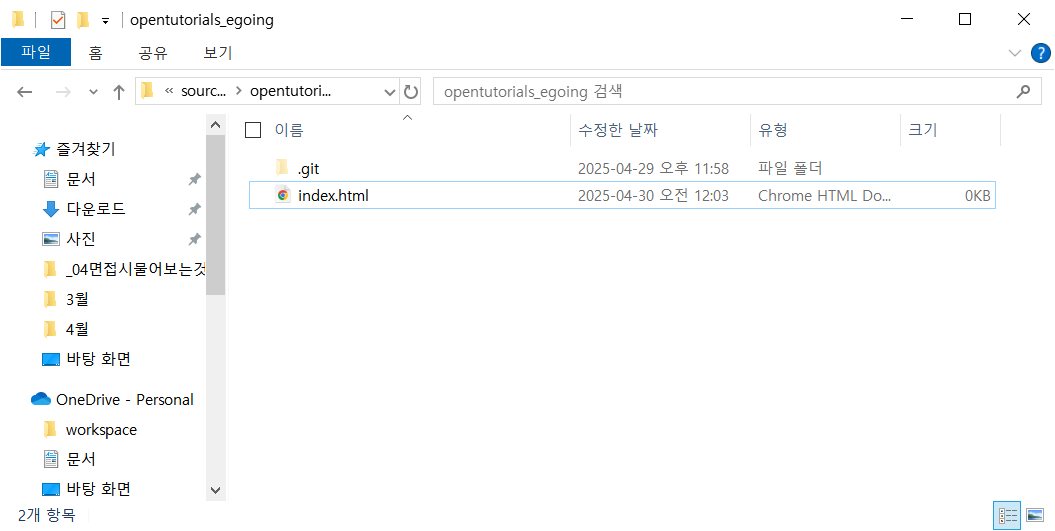
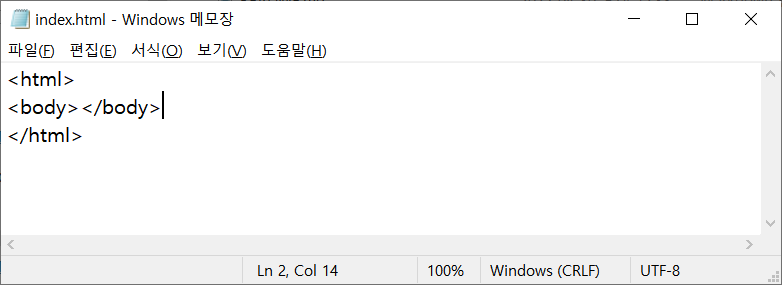
Destination Path로 지정한 폴더에 간단한 실습을 위해 index.html 파일을 만들어 주었다.
예제가 중요한 건 아니니 임의로 텍스트 파일로 간단한 HTML 코드를 넣어준다.

이렇게 파일을 추가해준 뒤 소스트리로 돌아가면

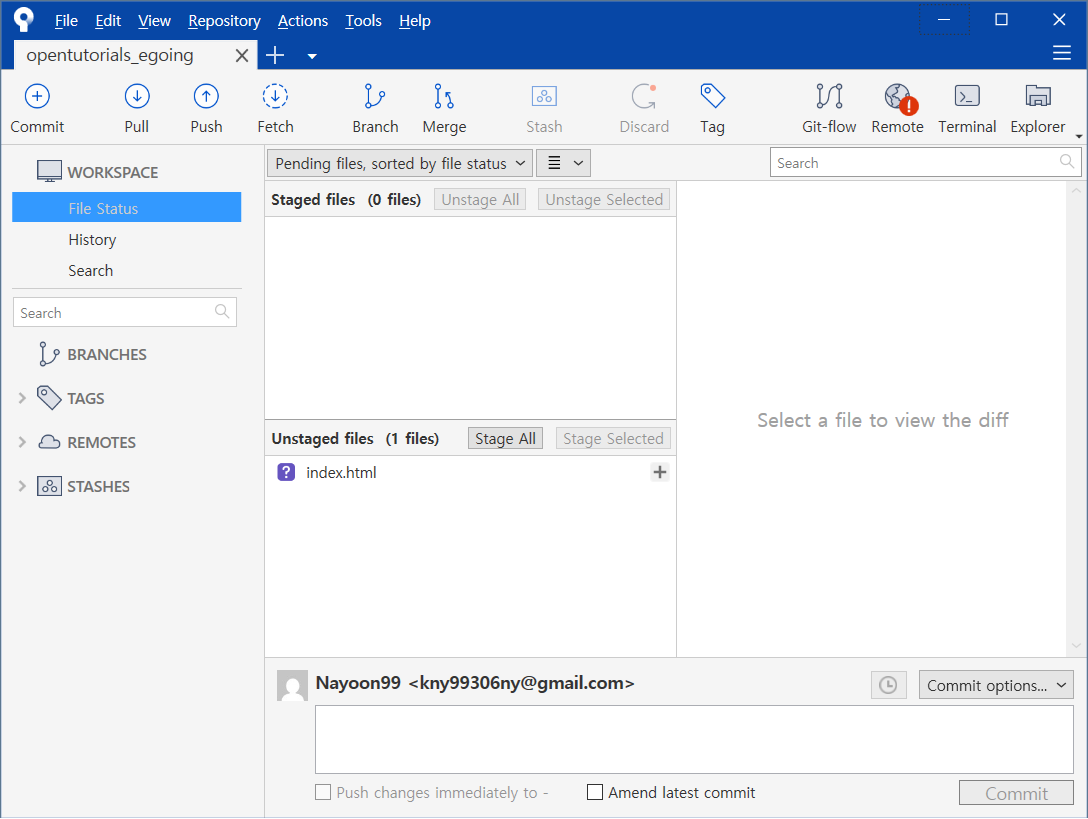
Unstaged files에 방금 작성한 index.html이 올라간다.
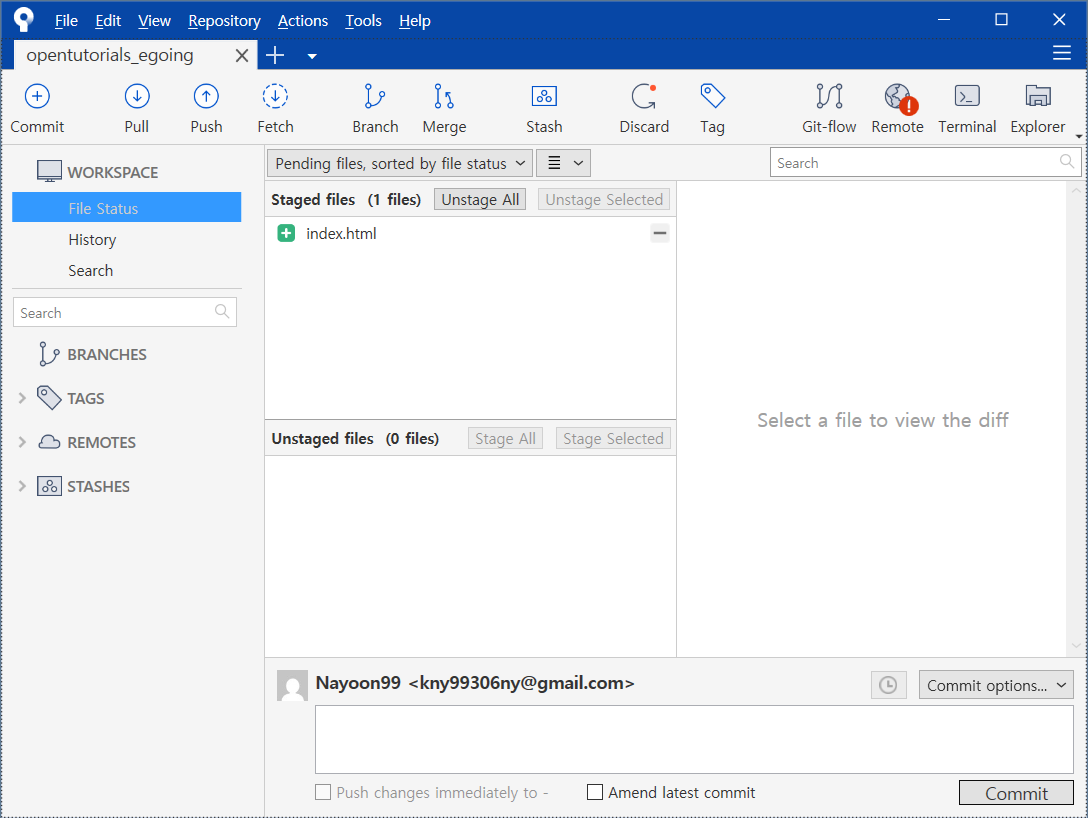
이때 index.html 옆의 + 버튼을 누르면 Staged files로 index.html이 올라간다.

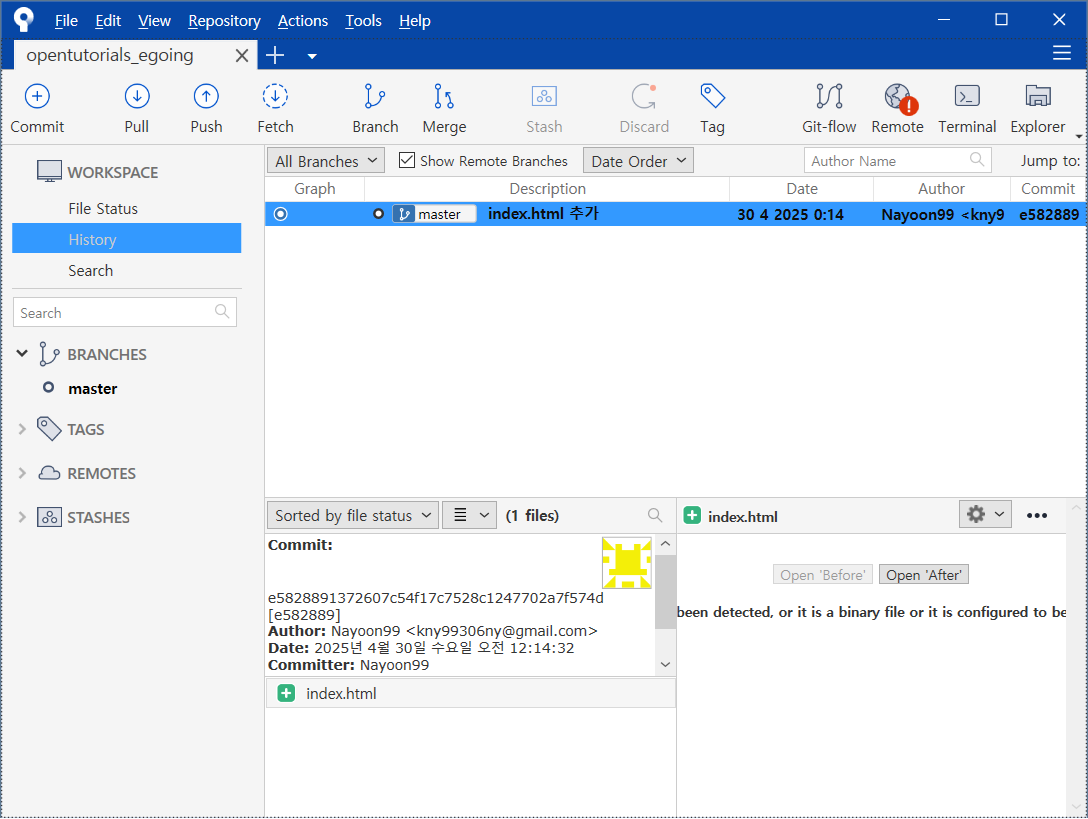
이렇게 파일이 Staged 목록에 올라간 것을 확인한 뒤 왼쪽 상단에 있는 Commit 버튼을 눌러준다.
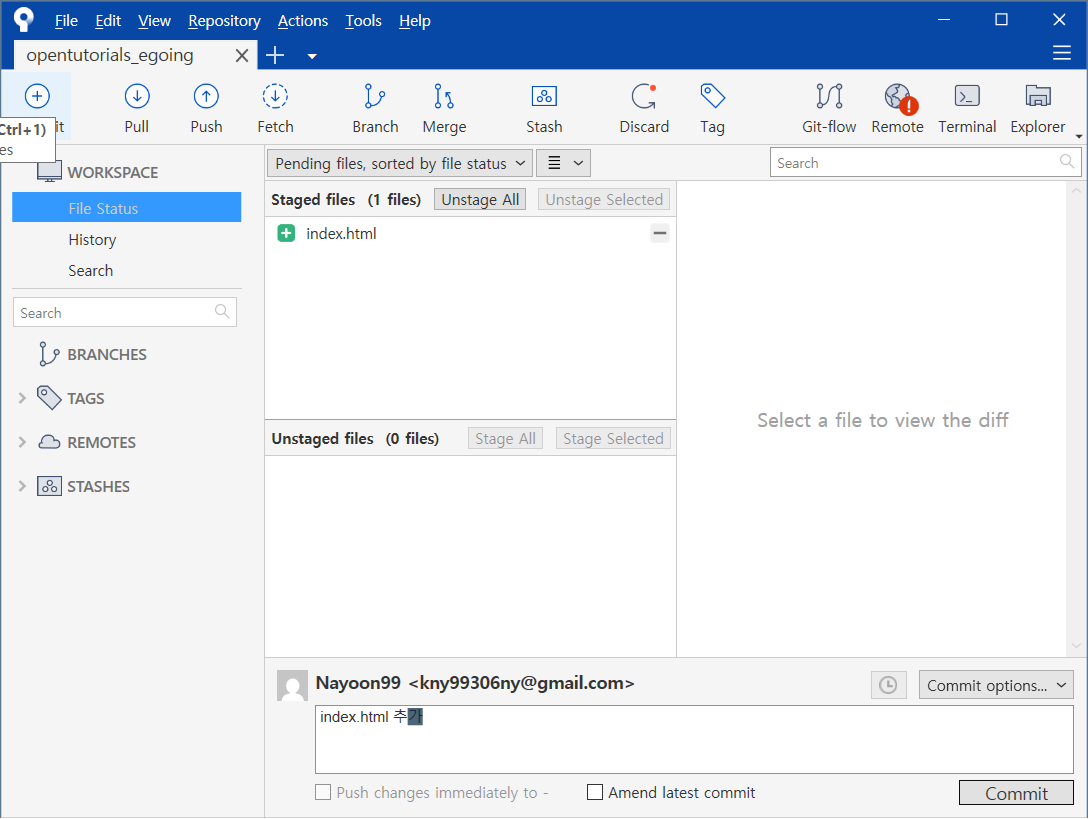
그럼 하단에 Commit message 를 입력할 수 있는 창이 뜨는데 원하는 메시지를 입력해주면 된다.
Commit message를 작성한 뒤 Commit 버튼을 눌러준다.

그런데 나는 이미 내 정보를 소스트리에 등록한 뒤 새로운 레파지토리를 만들어서 따로 에러가 발생하지는 않았는데
*** Please tell me who you are.
Run
git config --global user.email "you@example.com"
git config --global user.name "Your Name"to set your accounts default identity.
Omit --global to set the identity only in this repository.
이런 오류 메시지가 뜨는 경우가 있다.
이 경우, 지금 소스트리를 사용해 버전 관리를 하려는 사용자를 명시해주지 않아 발생하는 오류인데 git 명령어를 이용해 문제를 해결할 수도 있지만 소스트리에서도 직접 해결이 가능하다.
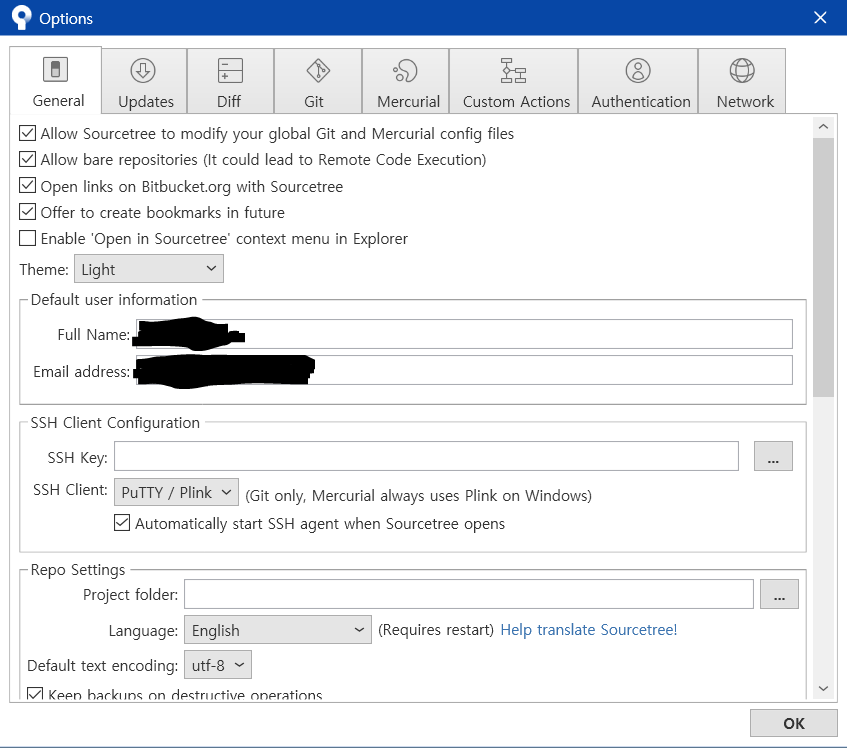
Tools > Options > Defaultl user information 를 통해 Full Name과 Email address를 입력하고 다시 commit을 해보면 정상적으로 수행됨을 알 수 있다.

master 브랜치에 반영완료!

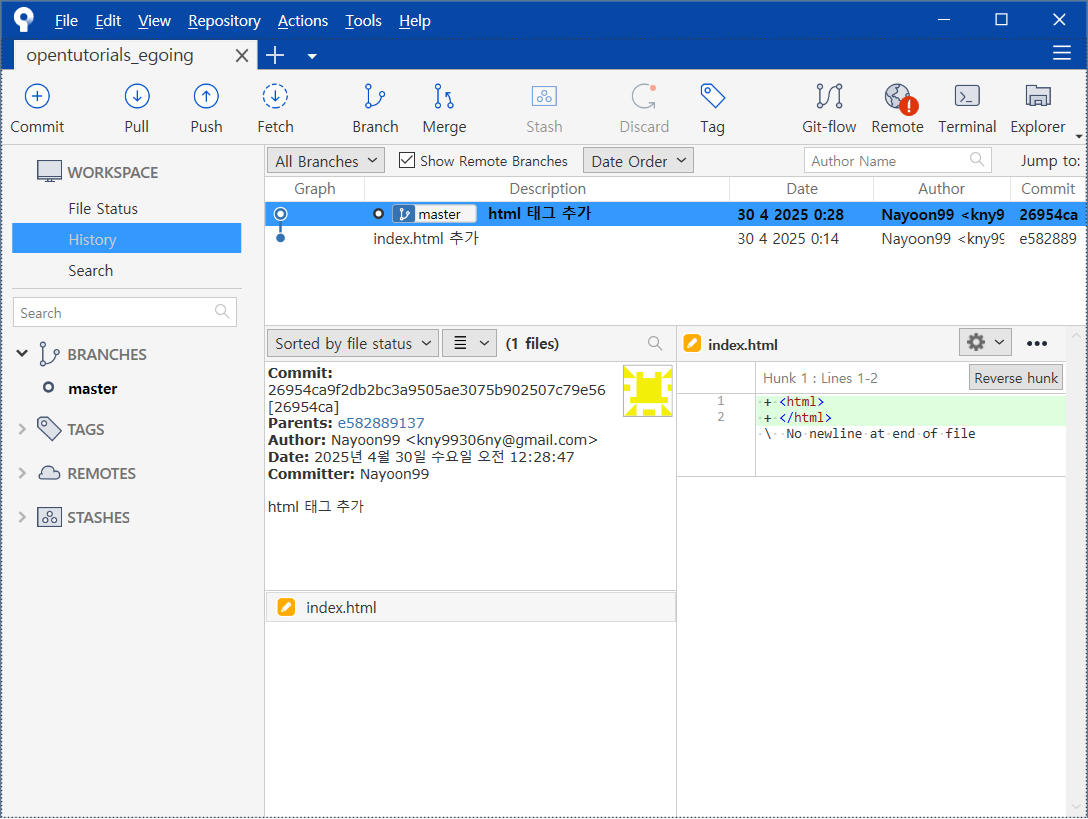
다시 한번 반복해보기 위해 기존에 만들었던 index.html 파일을 열어 간단히 태그만 삽입해 수정해준다.

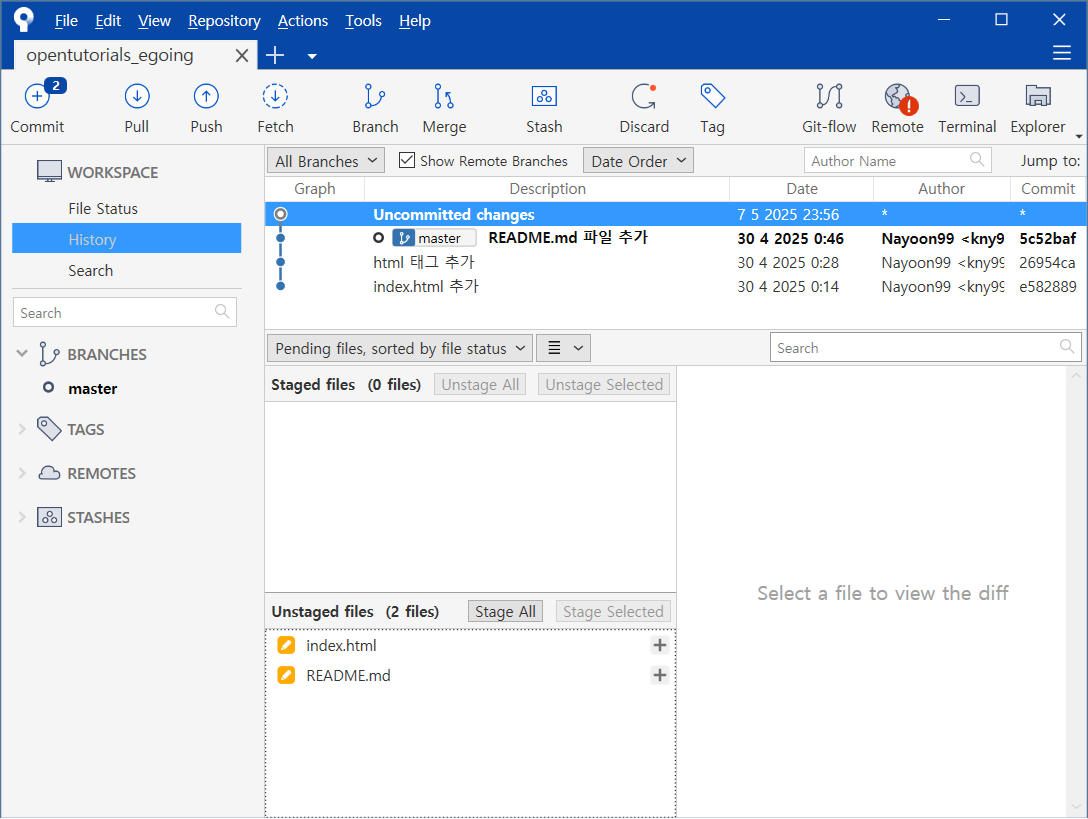
그러면 Unstaged files에 새롭게 수정된 index.html 파일에 재업로드 된 것을 확인할 수 있다.
이때 Uncommitted changes 를 클릭해보면 내가 어떤 부분을 수정했는지도 확인 가능하다.

앞서 했던 것과 마찬가지로 commit message를 입력해주고 commit 버튼을 누르면 수정사항이 정상적으로 반영된 것을 확인할 수 있다.

2) 되돌리기: working copy, index, repository
기존에 작업했던 내용을 되돌려 복원하기 위한 방법도 존재한다.
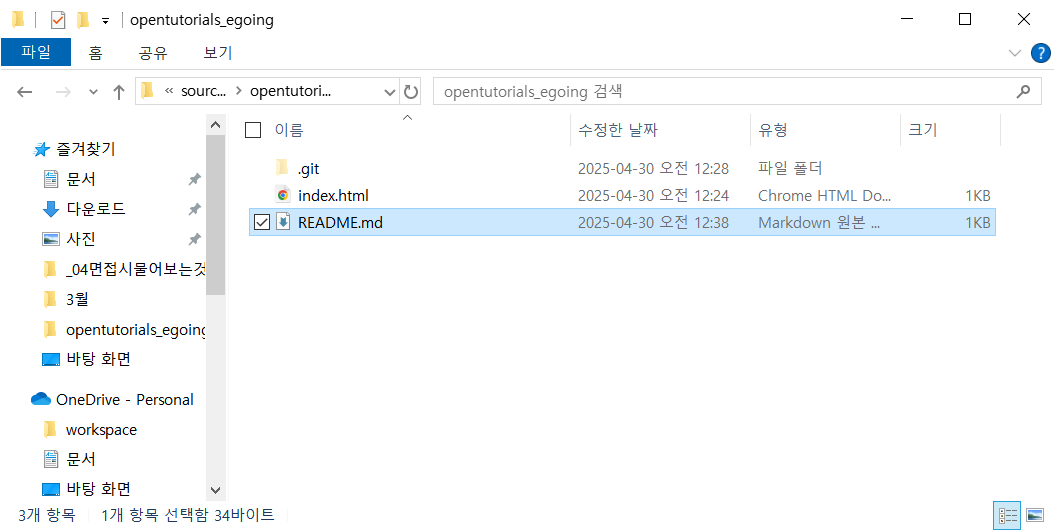
이를 실습하기 위해 README.md 파일을 임의로 추가해준다.
(REAME.md 파일 내부는 아무 내용으로 대충 채워줬음)

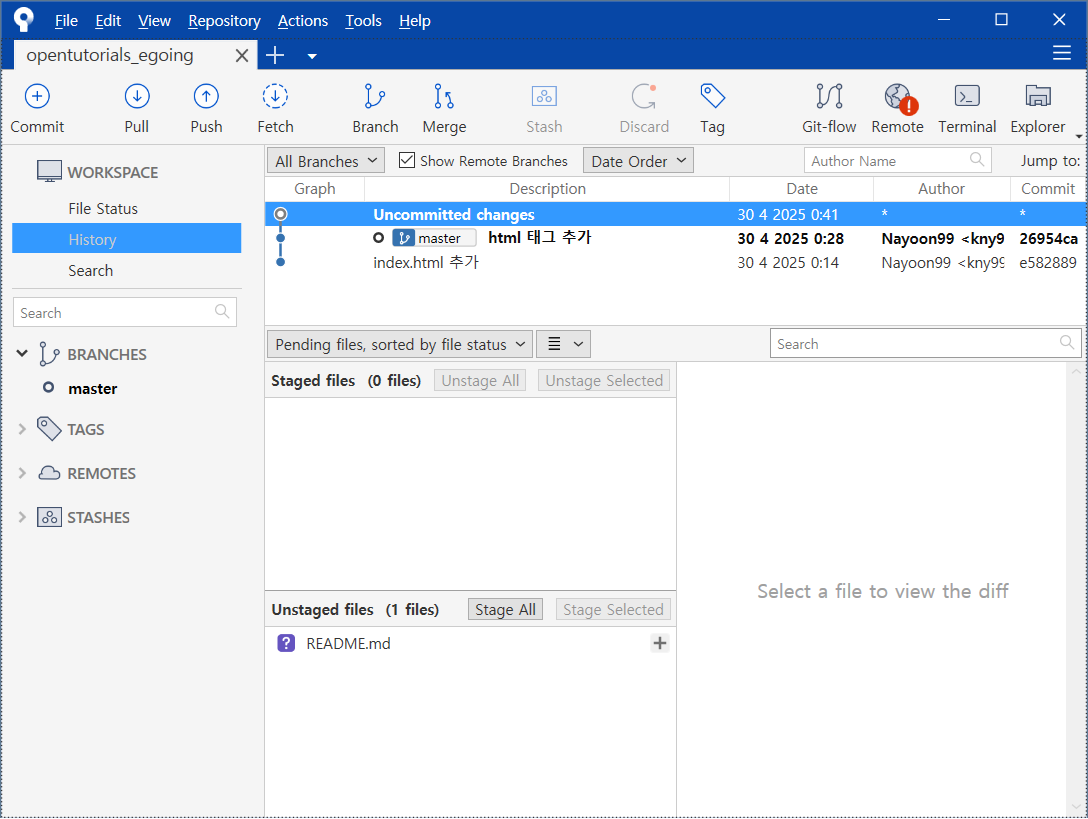
그럼 마찬가지로 Uncommited changes로 올라간 것을 확인 할 수 있다.
이때 Unstaged files에서 README.md의 아이콘이 물음표인 것을 볼 수 있다.

그 다음 이전에 만들어 두었던 index.html 파일에 간단히 body태그를 추가하고 저장해준다.

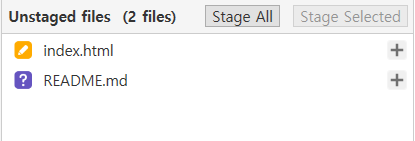
이때 Unstaged files에 올라와있는 파일명을 보면 각각 다른 아이콘을 가지고 있는 것을 볼 수 있다. index.html의 경우 git에 의해 파일이 추적되고 관리되기 때문에 주황색 아이콘이,
README.md 파일의 경우 한번도 git에 올라간 적이 없어 관리된 적이 없기 때문에 물음표 아이콘으로 표시된다.

추가적으로 이런 각각의 영역을 지칭하는 용어가 따로 존재한다.
- Unstaged files:
working copy - commit할 대상 파일을 추가하는 행위:
add - Staged files:
index또는staging area
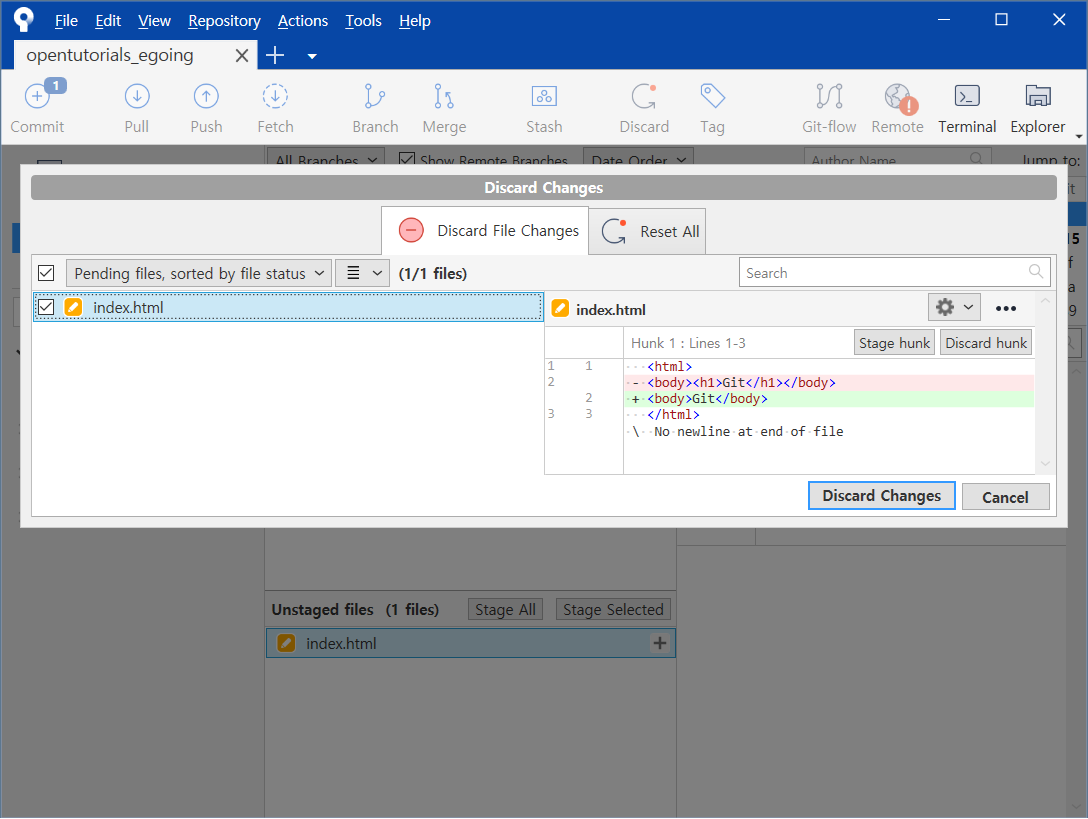
3) 되돌리기: Discard - 수정사항 취소하기(commit 하기 전일 때)

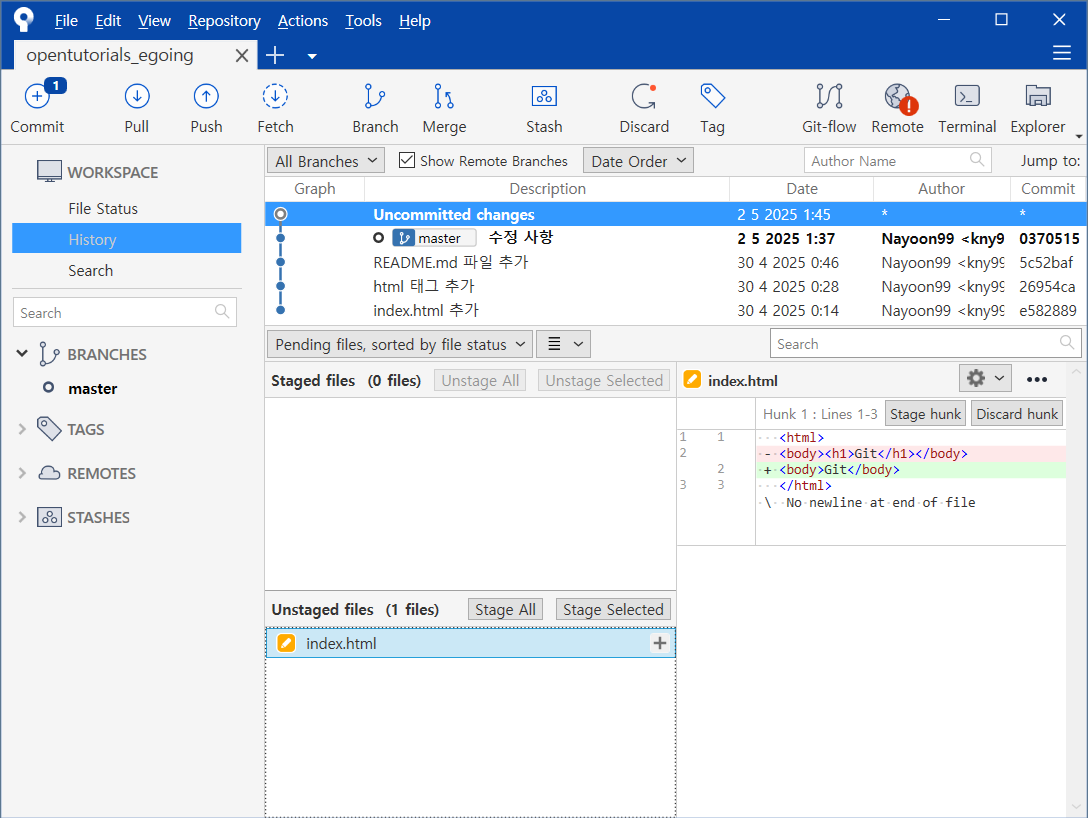
현재 working copy에 commit 되지 않은 index.html 파일이 올라가있는 것을 볼 수 있다.
이때, <h1> 태그가 삭제되고 수정된 것을 확인할 수 있는데 원래 코드도 돌아가고 싶을 경우 어떻게 해야 할까.
바로 Discard 기능을 사용하면 된다.

상단의 메뉴바에서 Discard 버튼을 누르고 수정사항을 취소하고 싶었던 index.html 파일이 올라가있는 것을 확인할 수 있다.

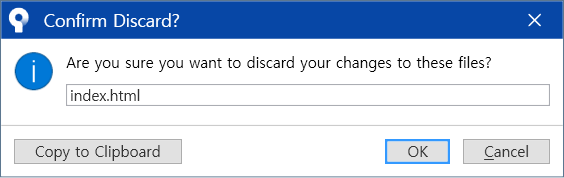
정말 현재 파일을 discard 하겠냐는 확인창이 뜨면 OK
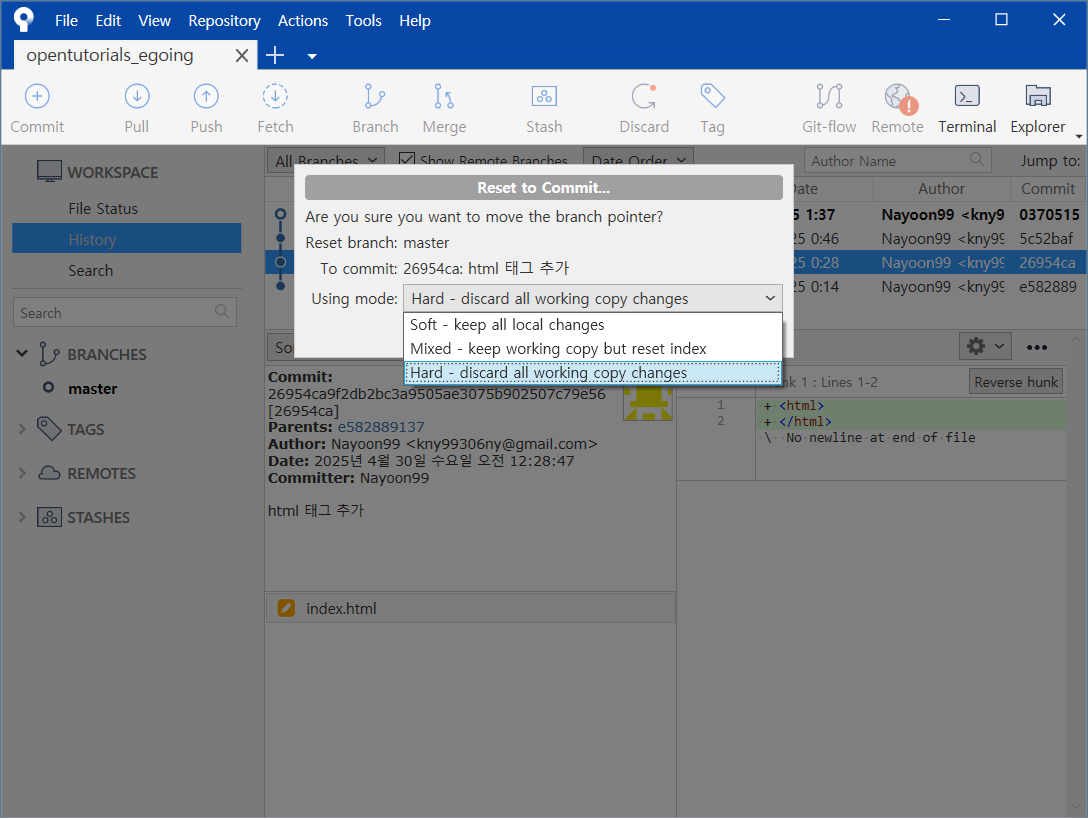
4) 되돌리기: Reset - 수정사항 취소하기(commit 한 후일 때)
(1) Using mode: Hard - discard all working copy changes

만약 커밋한 이전 작업으로 돌아가고 그 이후의 작업을 모두 삭제하고 싶다면, 이 경우는 Reset 을 사용한다.
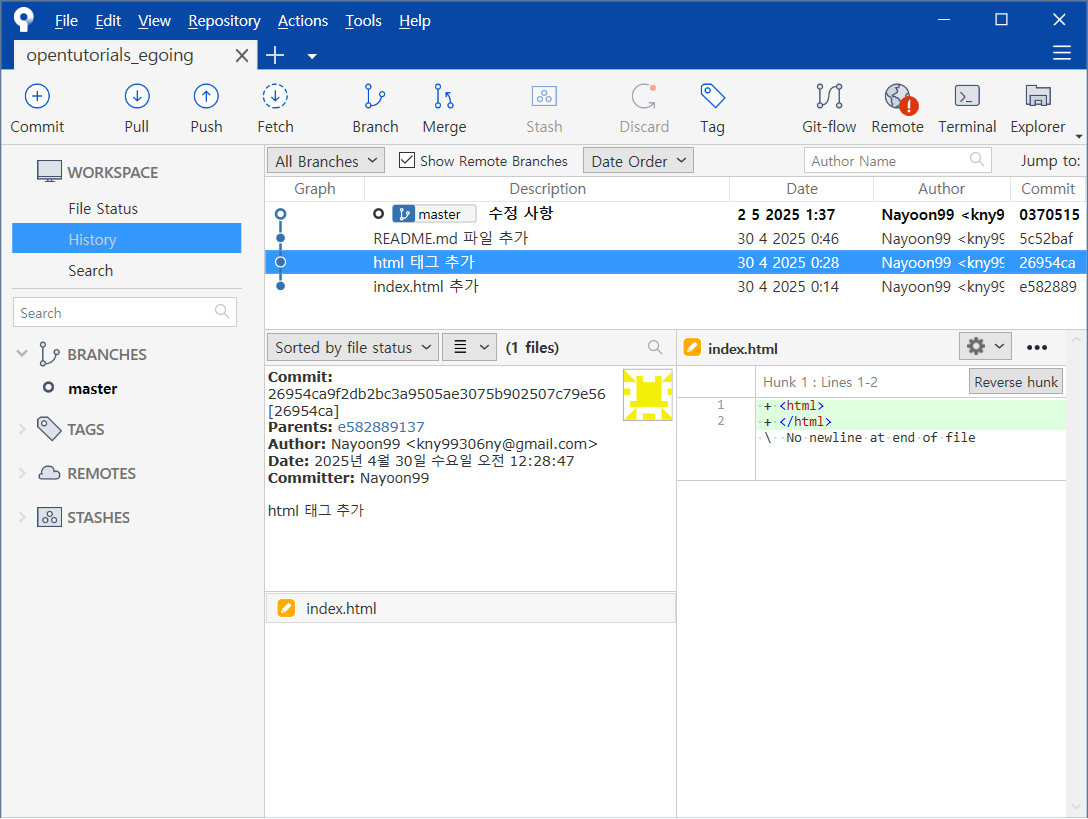
먼저 돌아가고자 하는 버전을 선택해주고
오른쪽 마우스를 클릭 > Reset current branch to this comment

Using mode: Hard - discard all working copy changes 를 선택하면 해당 버전 이후 커밋된 모든 부분 + 커밋하지 않은 내용 + 인덱스에 올려둔 내용이 모두 삭제된다.
따라서 이 기능은 신중하게 사용하도록 해야 한다.
(2) Using mode: Mixed - keep working copy but reset index
그럼 해당 버전 이후의 모든 부분을 삭제하되, 현재 working copy에 커밋하지 않은 파일로 유지하고 싶을 때는 Revert 를 사용하면 된다.
(이 부분 구글링 다시 해보기)
오른쪽 마우스를 클릭 > Reset current branch to this comment > Using mode: Mixed - keep working copy but reset index 를 해보면,

이전 버전은 삭제되고, working copy에 버전관리가 되지 않은 즉 commit 되지 않은 상태로 파일이 올라가 있는 것을 확인할 수 있다.
4) 되돌리기: Revert
버전 관리를 위해 버전을 유지하면서 되돌린 버전으로 커밋을 만들어 주고 싶을 때는 Revert 를 사용한다.
주의해야 할 점은 Revert를 사용할 경우, 각각의 단계를 역순으로 순차적으로 revert 해주어야 conflict가 발생하지 않는다.
