0. 웹 페이지를 개발하기 위해 필요한 언어
1) HTML
- 요소들의 내용, 배치, 모양을 정하기 위해 사용하는 언어
- 색상이나 디자인 등의 수정은 불가
2) CSS
- 요소들의 색상, 크기 등의 스타일을 설정할 수 있음
3) Javascript
- 웹 내부에서 발생하는 다양한 기능을 만들 수 있는 언어
- 웹을 움직이게 하는 "웹의 근육"
1. Javascript
1) 실행
Javascript 엔진에 의해 실행되며, 이때 Javascript 엔진은 브라우저에 기본 탑재되어 있다.
2) 실습 환경 설정하기
(1) VSCode 설치하기
Javascript를 사용하기 위해 먼저 실습 환경을 설정해야 한다.
https://code.visualstudio.com/ 해당 사이트로 접속해 각자 PC 환경에 맞는 버전을 다운로드 해주면 된다.
(2) Extension 편리한 기능 추가하기
VSCode 설치를 완료했으면 조금 더 편리하게 프로그래밍을 가능하게 해주는 기능을 추가한다.
- Prettier : 코드 자동정렬
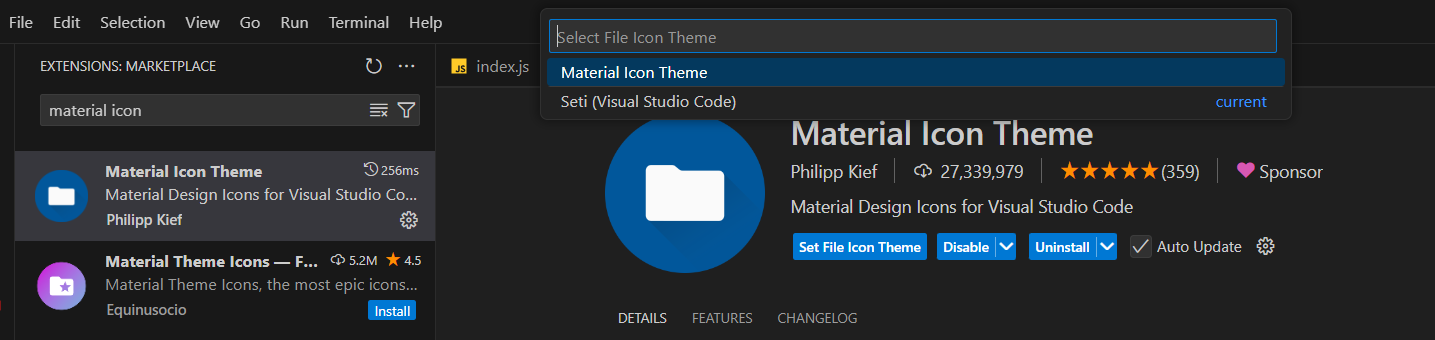
- Material Icon Theme : 확장자에 따른 아이콘을 직관적으로 표시
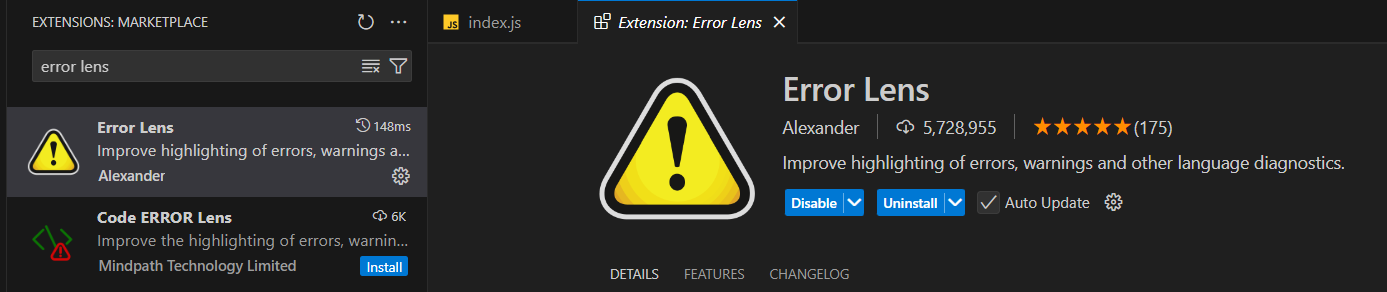
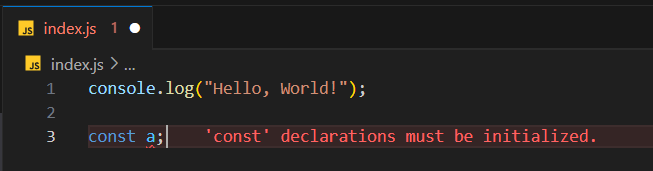
- Error Lens: 오류가 생기면 하이라이팅이 들어가며 왜 오류가 떴는지 오류 메시지 표시
- Live Server

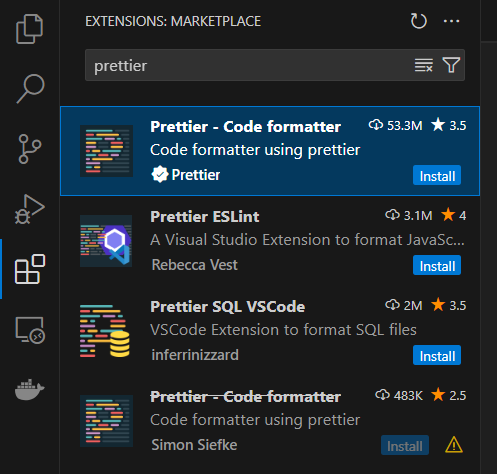
먼저 Prettier 플러그인 설치부터 진행했다.
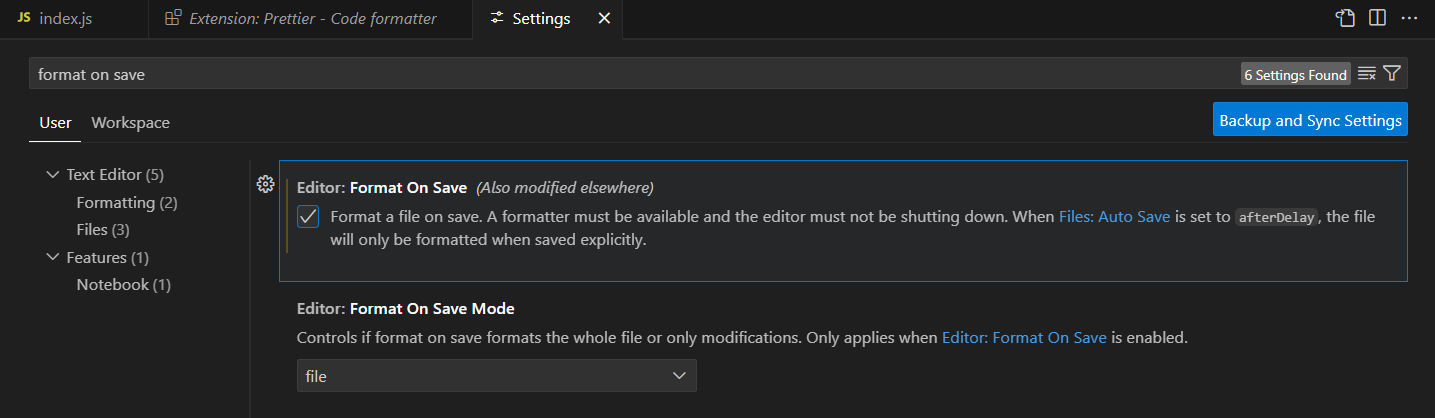
Ctrl + , 으로 설정을 열어 검색창에 format on save를 검색한다.
그때 Format On Save에 체크표시가 되어있는지 확인을 해준다.
이 설정이 되어있어야 Prettier 플러그인이 작동할 수 있기 때문이다.

이렇게 Format On Save를 활성화 시켜주었는데도 Prettier가 작동하지 않았다.
그래서 구글링해 한 블로그에서 설명한 방식대로 추가 설정을 해주니 정상적으로 작동되었다.

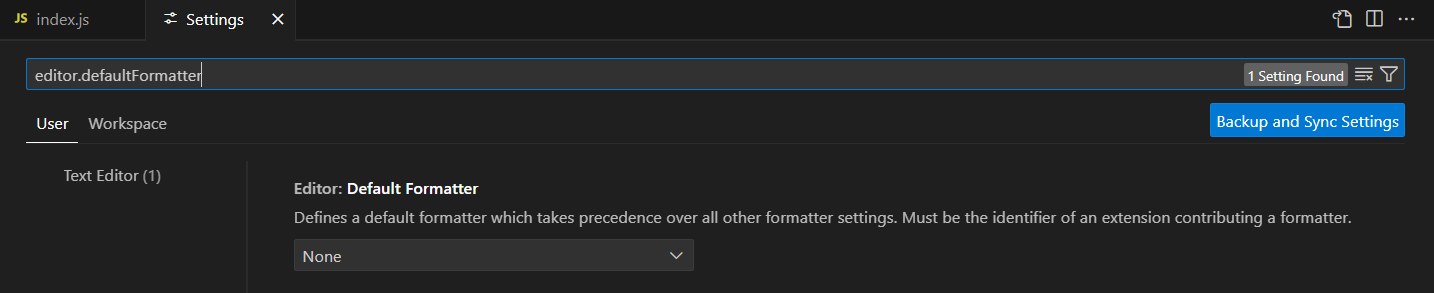
블로그에서 소개한 대로 다시 Command + , 으로 설정을 열어 editor.defaultFormatter 을 검색해보니 설정이 None으로 잡혀있었다.

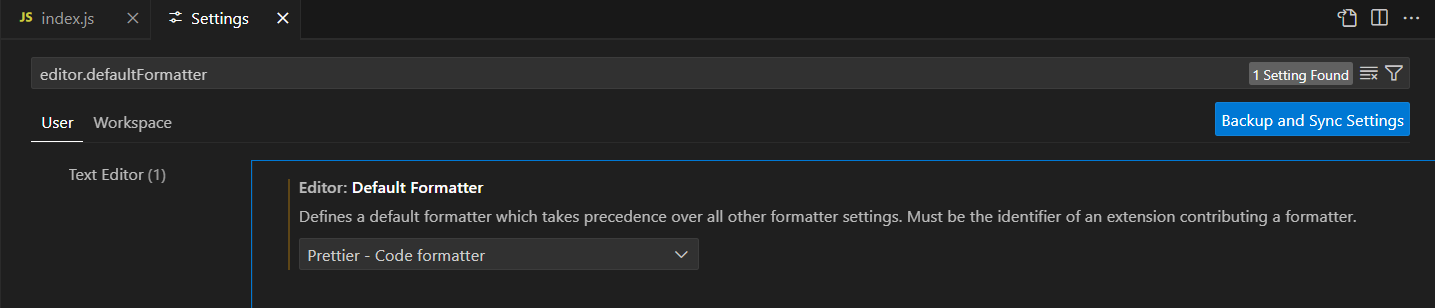
이를 Prettier로 다시 잡아주고 잘 작동되는지 코드에서 확인해보니 문제가 해결된 것을 확인할 수 있었다.

다음으로 Material Icon Theme 을 검색해 플러그인을 설치하고, 설치가 완료되면 상단에 뜨는 선택지 중 Material Icon Theme을 선택한다.



마지막으로 Live Server 플러그인을 설치한다.

Ctrl + Shift + P 를 누르면 VSCode 상단에 검색창이 나타나게 된다.

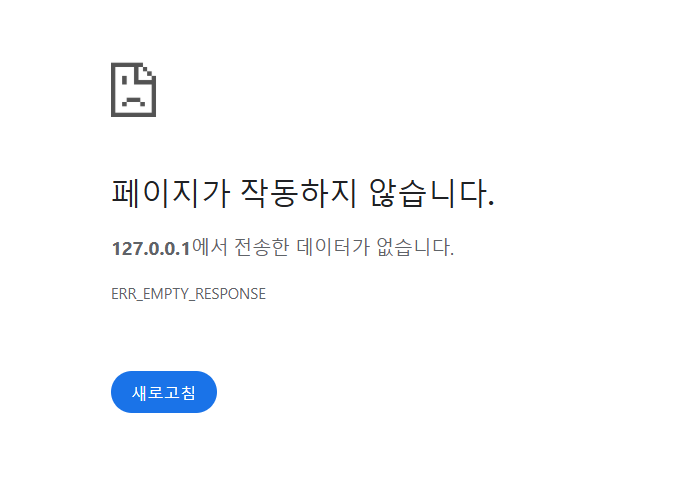
음..? live server 설치까지 제대로 했는데 페이지 오류가 떴다.
이 문제는 https://velog.io/@s0nnyday/%EC%98%A4%EB%A5%98VSCode-Open-with-Live-Server-%EC%95%88-%EC%97%B4%EB%A6%BC 해당 포스트 내용을 참고해 쉽게 해결할 수 있었다.

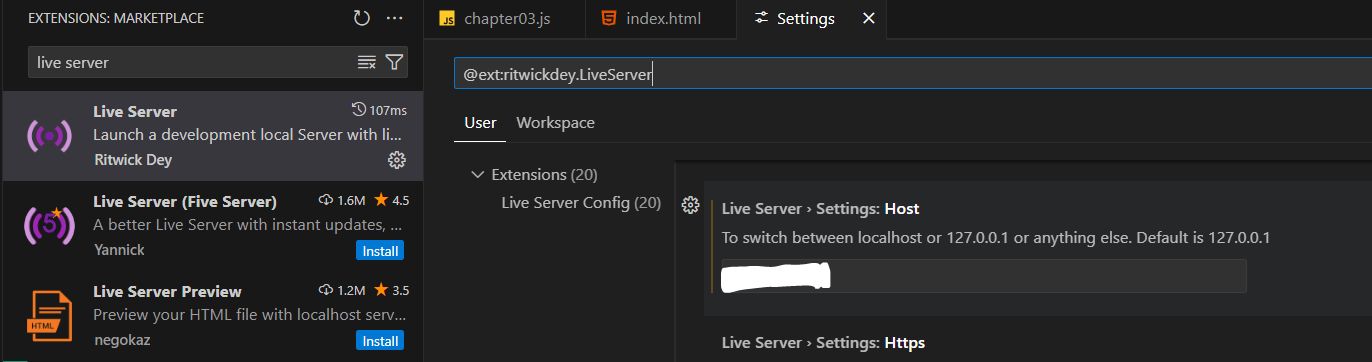
Settings를 열어 Host 설정칸에 내 ip를 입력해주고 다시 실행해보았더니,

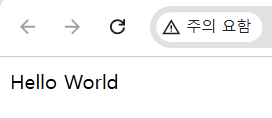
됐다, 해결!!
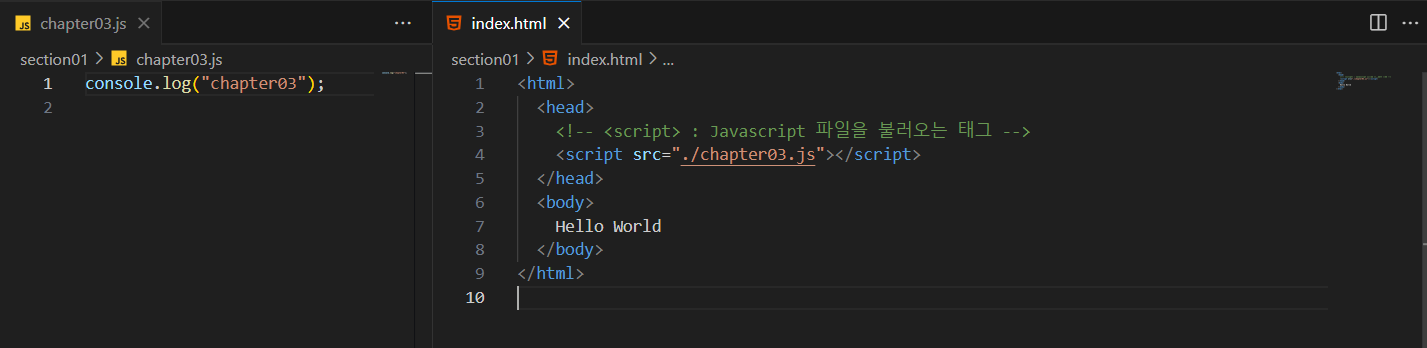
이때 주의점은 live server는 무조건 html 파일을 열어두고 그 html 페이지에서 실행시켜야 한다는 점이다.
