CSS
- class, id 차이
- display: flex, justify-content: space-around;
=> https://velog.io/@cherry_eong/CSS-justify-content-%EC%86%8D%EC%84%B1%EC%97%90-%EB%8C%80%ED%95%B4%EC%84%9C-%EC%95%8C%EC%95%84%EB%B3%B4%EC%9E%90
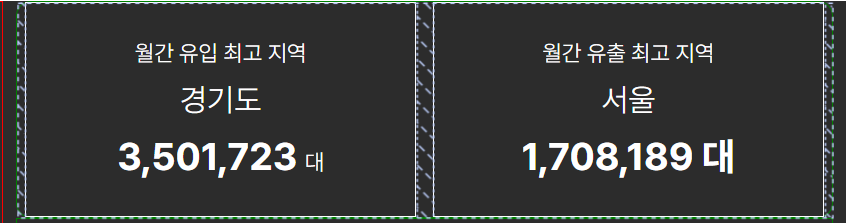
justify-content: space-around 를 설정해두니

이런 식으로 전체 너비의 100%를 채우지 못 하고 각 영역 양측에도 빈 공간이 생기는 문제가 발생.
내가 의도한 바는 월간 유입 최고 지역 div와 월간 유출 최고 지역 div 사이에만 약간의 공간을 주되, 나머지는 여백이 없었으면 했다.
찾아보니 justify-content: space-around는 양 옆에도 동일한 간격의 마진을 만들어 준다고 한다.
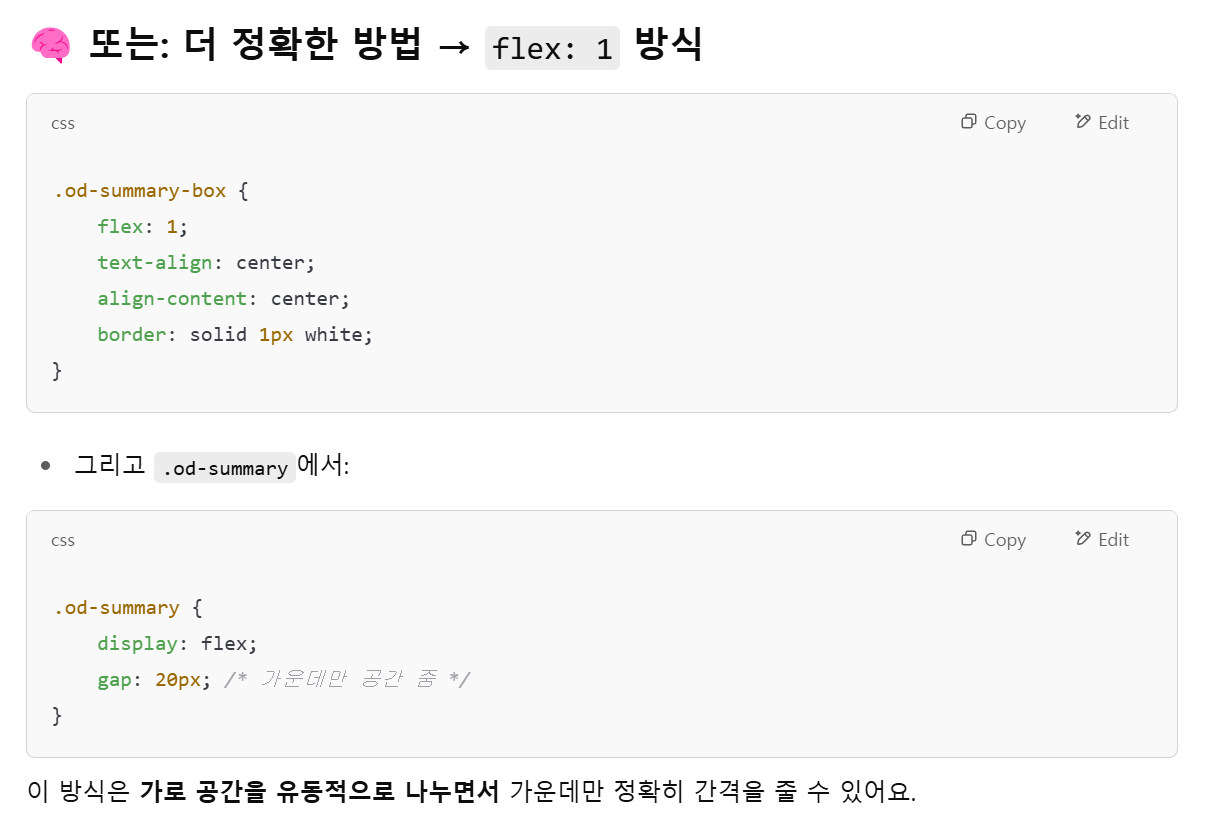
=> (해결방법) flex: 1

- font-size에서 em, px, rem 차이
- 2024 기준 css
align-content: center변경사항
=> https://news.hada.io/topic?id=16586
