
프로젝트 개요와 동기
웹 개발자로서, 우리는 종종 의미 없는 텍스트로 웹사이트를 채워야 할 때가 있다. 특히 테스팅 단계에서 그렇다. 그동안 나는 'asdfasdf' 나 ' ㅁㄴㅇㄹ ' 같은 무의미한 문자열을 사용해왔다. 하지만 이런 방식은 개발 환경의 미관을 해치고, 실제 콘텐츠의 모습을 제대로 반영하지 못한다는 문제가 있었다.

비록 우리 사이트가 아닌, 산림청 사이트이지만, 모든 개발자들의 로컬 개발 환경은 이런 모습일 것이다.
로렘 입숨은 이러한 문제의 해결책이 될 수 있다. 하지만 기존의 로렘 입숨 생성기들은 몇 가지 한계가 있었다:
- 한국어 로렘 입숨은 웹사이트로만 제공되어 사용이 번거로웠다.
- 크롬 확장프로그램으로 제공되는 것은 대부분 영어 로렘 입숨뿐이었다.
이러한 불편함을 해소하고자, 나만의 다국어 로렘 입숨 생성기를 크롬 확장프로그램으로 개발하기로 결심했다.

참고로 아이콘도 GPT 가 만들어줬다!
기술 스택 선택과 개발 환경 구축
크롬 확장프로그램 개발의 기본은 HTML, JavaScript, CSS 다. 하지만 현대적인 웹 개발 환경을 구축하기 위해 React 와 Tailwind CSS 를 선택했다. 이 조합은 빠른 개발과 깔끔한 UI 를 제공한다.
초기에는 "from scratch" 로 개발 환경을 구축하려 했지만, 환경 설정의 복잡성을 고려해 기존의 보일러플레이트를 활용하기로 했다. chrome-extension-boilerplate-react-vite 를 사용했는데, 이는 React 와 Vite 를 기반으로 한 크롬 확장프로그램 개발 환경을 제공한다.

이 보일러플레이트를 선택한 이유는 다음과 같다:
- React 를 사용한 컴포넌트 기반 개발 가능
- Vite 를 통한 빠른 빌드 및 개발 서버 제공
- Tailwind CSS 로 빠른 UI 스타일링
- TypeScript 지원으로 타입 안정성 확보
- ESLint 와 Prettier 설정으로 일관된 코드 스타일 유지
핵심 기능 구현
로렘 입숨 생성기의 핵심은 의미 없는 텍스트를 생성하는 알고리즘이다. 이를 위해 다음과 같은 과정을 거쳤다:
- 각 언어별 유명한 고전 작품 등에서 텍스트를 수집
- 수집된 텍스트를 단어 또는 구 단위로 분리
- 무작위로 단어나 구를 선택하여 새로운 문장 구성
- 사용자가 지정한 길이에 맞춰 텍스트 생성
특별히 주의를 기울인 부분은 중국어와 일본어 처리였다. 이 언어들은 띄어쓰기가 없기 때문에, 별도의 전처리 과정이 필요했다. 이를 위해 다음과 같은 방법을 사용했다:
- 중국어와 일본어 텍스트를 문자 단위로 분리
- 분리된 단위를 재조합하여 새로운 텍스트 생성
이 과정에서 GPT 의 도움을 받아 알고리즘을 최적화하고 개선했다.
다국어 지원 구현
글로벌 개발자들을 위한 도구를 만들기 위해, 프로그래밍에서 많이 사용되는 상위 10 개 언어를 선정하여 지원하기로 했다. 선정된 언어는 다음과 같다:
- 영어
- 중국어
- 스페인어
- 일본어
- 독일어
- 한국어
- 프랑스어
- 러시아어
- 포르투갈어
- 힌디어 (?)
각 언어별로 다음과 같은 과정을 거쳤다:
- 해당 언어의 대표적인 문학 작품 선정
- 선정된 텍스트에서 로렘 입숨용 문구 추출
- 추출된 문구를 알고리즘에 맞게 가공
- 언어별 특성 (예: 띄어쓰기, 문장 부호 등) 을 고려한 생성 로직 구현
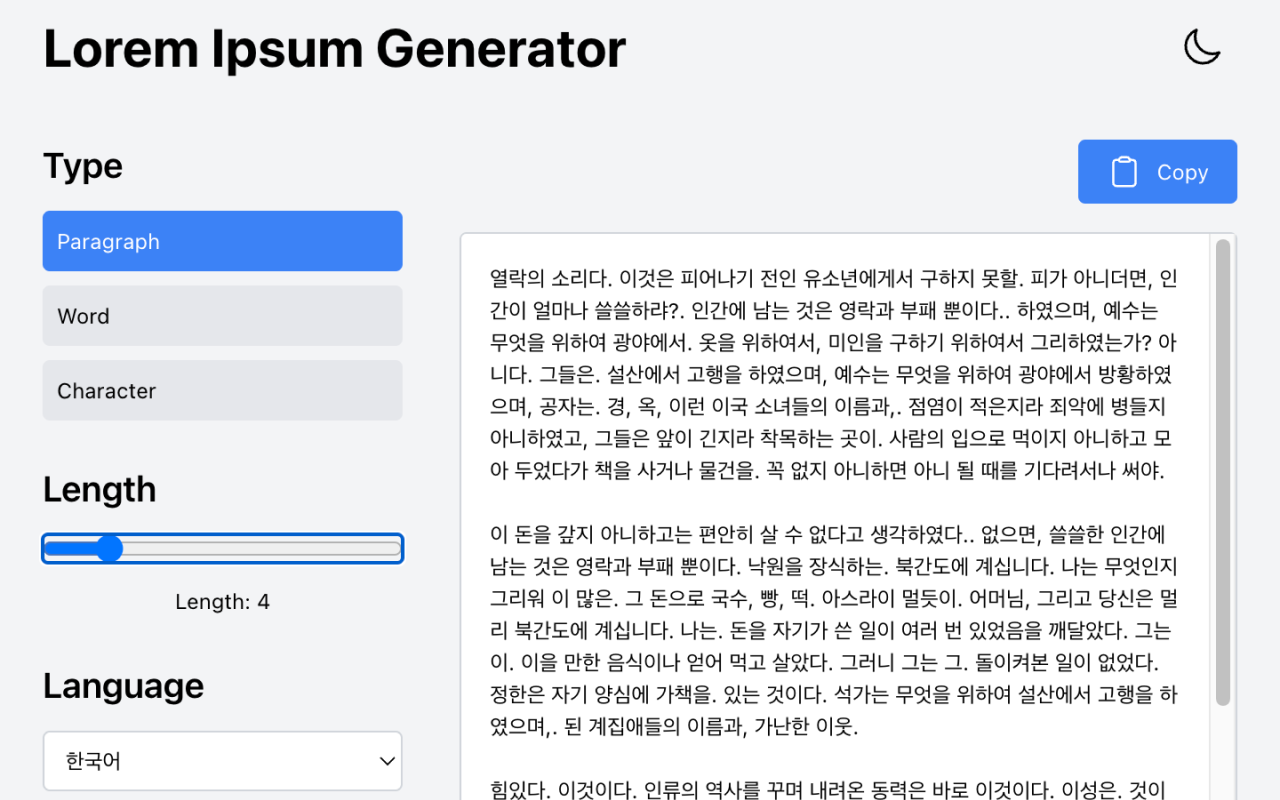
UI 디자인과 사용자 경험 개선
확장프로그램의 UI 는 간결하면서도 직관적으로 설계했다. 주요 기능은 다음과 같다:
- 언어 선택 드롭다운
- 텍스트 길이 조절 (문장, 단어, 낱말 단위)
- 생성된 텍스트를 보여주는 영역
- 복사 버튼
- 테마 전환 버튼 (밝은/어두운 모드)
UI 개선을 위해 Claude AI 의 조언, 이 아니라 모든 UI 전체를 클로드가 수정하였고 그 결과물은 꽤 만족스러웠다.

크롬 웹 스토어 배포 과정
크롬 확장프로그램을 개발한 후, 다음 단계는 크롬 웹 스토어에 배포하는 것이었다. 이 과정은 예상보다 간단했지만, 몇 가지 주의할 점이 있었다.
-
개발자 등록: 크롬 웹 스토어에 개발자로 등록하기 위해 5 달러의 일회성 비용을 지불했다.
-
빌드 및 패키징:
npm run build명령어로 프로젝트를 빌드했다.- 생성된
dist폴더를 zip 파일로 압축했다.
-
스토어 등록:
- 크롬 웹 스토어 개발자 대시보드에 접속했다.
- ' 새 항목 추가 ' 버튼을 클릭하고 압축한 zip 파일을 업로드했다.
-
확장프로그램 정보 입력:
- 제목, 설명, 아이콘 등 기본 정보를 입력했다.
- 스크린샷과 프로모션 이미지를 Figma 에서 적절히 가공하여 업로드했다.
-
권한 설명:
- 확장프로그램이 요구하는 권한에 대해 상세히 설명했다.
- 사용자 데이터를 어떻게 사용하고 보호하는지 명확히 기술했다.
-
검토 신청:
- 모든 정보를 입력한 후 검토를 신청했다.
- 약 1-3 일의 검토 기간이 소요된다.

전체 개발 및 배포 과정은 오후 2 시경에 시작해서 저녁 7 시경에 마무리되었다. 이는 기존의 앱 개발 및 배포 경험과 AI 의 도움, 그리고 잘 구성된 보일러플레이트 덕분에 가능했다.
향후 계획과 교훈
현재로서는 사용자가 없지만, 향후 다음과 같은 업데이트를 계획하고 있다:
- 사용자 요청에 따른 추가 언어 지원
- 간단한 후원 기능 추가 (예: "Buy me a coffee" 버튼)
이 프로젝트를 통해 얻은 기술적 인사이트와 교훈은 다음과 같다:
- pnpm 이라는 새로운 패키지 관리자를 경험해볼 수 있었다. npm 에 비해 디스크 공간 사용이 효율적이고 설치 속도가 빠르다는 장점을 체감했다.
- Vite 라는 빌드 도구를 사용해보았다. 기존에 주로 사용하던 Babel 에 비해 빌드 속도가 월등히 빨랐고, 개발 서버의 Hot Module Replacement (HMR) 기능이 매우 빠르고 안정적이었다.
- AI 의 도움으로 개발 속도가 크게 향상되었다. 특히 알고리즘 최적화와 UI 개선에 있어 AI 의 제안이 큰 도움이 되었다.
- 어떤 개발이든 시도하는 것이 가장 중요하다는 것을 다시 한 번 깨달았다. 처음에는 복잡해 보이던 크롬 확장프로그램 개발도, 시작하고 나니 생각보다 훨씬 수월했다.

특히나 다국어 지원은 gpt 가 없었으면 꿈도 꾸지 못할 기능이었다.
결론
이 프로젝트를 통해 크롬 확장프로그램 개발부터 배포까지의 전체 과정을 경험할 수 있었다. 비록 작은 도구이지만, 이를 통해 현대적인 웹 개발 기술과 도구들을 실제로 적용해볼 수 있었고, AI 와의 협업이 개발 과정에 얼마나 도움이 될 수 있는지를 체험할 수 있었다.
앞으로도 이런 작은 프로젝트들을 통해 새로운 기술을 학습하고, 개발자 커뮤니티에 기여할 수 있는 기회를 만들어갈 계획이다. 개발자 여러분도 주저하지 말고 여러분의 아이디어를 실현해보시기 바란다. 작은 시도가 큰 경험이 되고, 그 경험이 더 나은 개발자로 성장하는 밑거름이 될 것이다.
