css강의를 듣다가 태그들을 가운데 정렬하기 위해 어쩔때는 text-align:center을 쓰고 어쩔때는 margin:0 auto;를 쓰는 것 같아 헷갈리는 것을 정리하고 어느때에 어느 것을 써야 하는지 명확하게 정리하기 위해 글을 쓴다.
text-align:center;
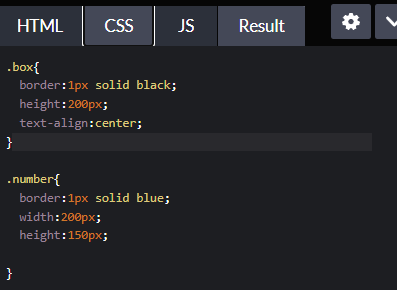
먼저 text-align:center는 inline요소에 적용되며 이것을 사용하기 위해서는 display가 block인 부모요소가 있어야지 사용할 수 있다.
(참고로 div태그 안에 있는 텍스트는 inline요소로 취급한다)



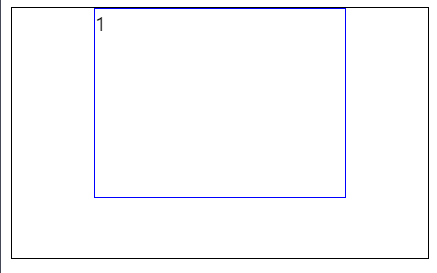
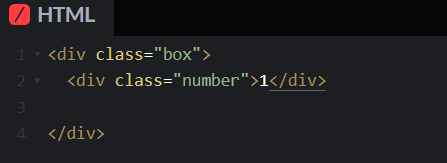
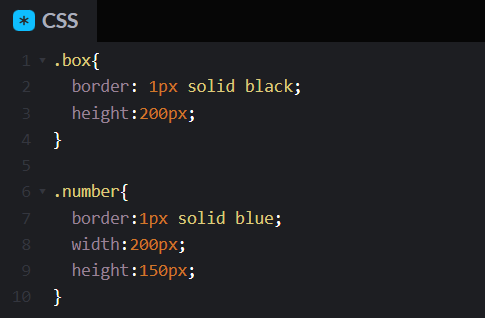
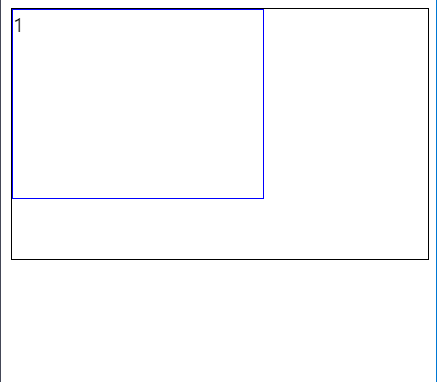
여기에서 파란상자를 검은상자 가운데에 놓기 위해서 text-align:centerl;를 쓰면 어떻게 될까?


정작 파란상자는 가만히 있고 파란상자 안에 있는 텍스트가 가로 중앙에 배치 되었다. (참고로 div태그 안에 있는 텍스트는 inline취급을 한다.)
이러한 상황이 발생한 이유는 box의 자식요소인 number은 display:block이기 때문에 적용이 안되어 number안에 텍스트에 적용이 된 것이다.
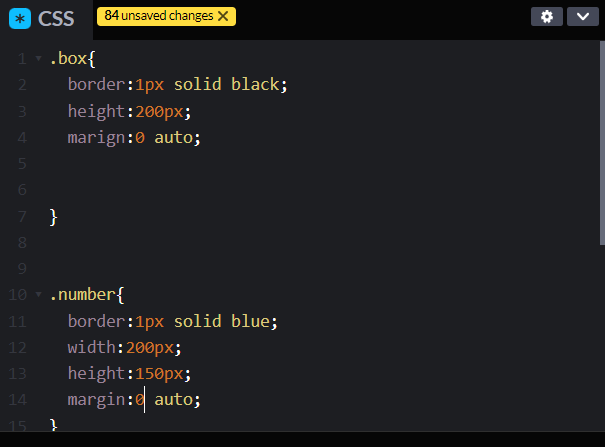
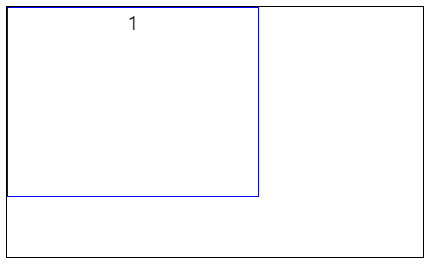
그렇다면 파란색 상자를 검은상자 안 가운데 중앙에 배치하기 위해서는 뭘 써야할까? 바로 margin:0 auto를 쓰면 된다.
margin은 쓸 수 있는 방법이 다양한데 일단 처음 margin을 배우면 보통은 위, 오른쪽, 아래, 왼쪽 (시계방향)으로 각각 값을 부여하여 사용한다
ex) margin: 100px 150px 100px 150px;
그리고 이렇게 위,아래 값이 같고 양옆 값이 같으면 딱 두번만 값을 부여해 사용할 수도 있다.
ex) margin:100px 150px;
또한 margin은 display:block속성에만 존재하고 특별한 변화를 주지 않으면 자신의 넓이를 제외한 모든 공간을 margin으로 처리해 버린다.
이처럼 margin:0 auto;는 display:block에서만 적용되는걸 알 수 있다.
그럼 margin:0 auto;에서 0은 위 아래 margin을 없앤다는 것이고 auto는 무엇일까? auto는 자신을 제외한 나머지 공간을 좌우로 균등하게 나누어 가로 중앙에 배치한다는 뜻이다. 그래서 margin:0 auto;를 쓰면 가운데 중앙에 display:block인 요소를 배치 할 수 있는 것이다.