첫 앱 시작 - Account 앱 만들기
1. accountapp 만들기
터미널에서 아래 코드를 입력하여 앱을 생성한다.
python manage.py startapp accountapp(앱이름)2. 메인 앱에서 account 앱을 사용할 것임을 명시한다.
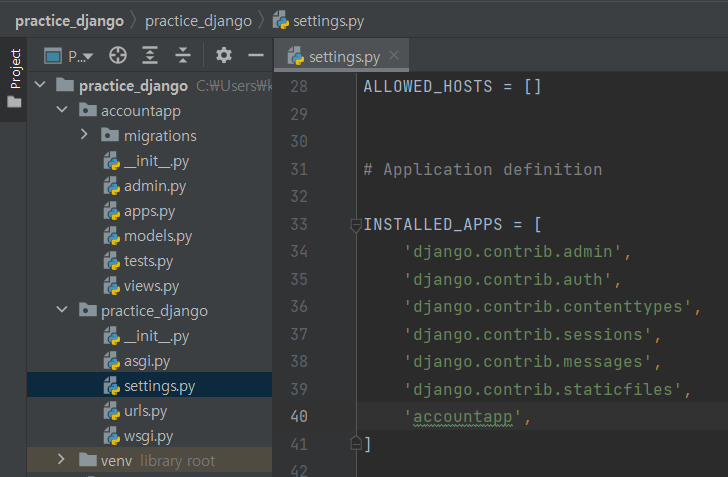
메인 앱(practice_django)의 setting.py에서 INSTALLED_APPS에 accountapp을 추가한다.

기본적인 View 만들기
accountapp/views.py 에서 Hello World!를 출력하는 뷰를 만든다.
1. hello_world 함수 만들기
def hello_world(request):
return HttpResponse('Hello world!')요청을 받아 응답을 되돌려주기 때문에 request 인자를 받는다.
Hello world!를 출력하는 HttpResponse 값을 받는다.
✨Tip. import를 하기 위한 쉬운 방법 Alt+Enter
2. routing 하기
어떤 사이트를 접속했을 때, 특정 주소의 뷰를 나타내기 위해 '특정한 주소'를 만든다.
accountapp 내부에 있는 urls.py를 참고해 그 안에서 분기를 하게끔 동작한다.
가장 먼저 요청을 받는 practice_django에서 urls.py 파일에 아래와 같은 설정을 한다.
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('account/', include('accountapp.urls')),
]accountapp에서 urls.py 파일을 생성한 후 아래와 같이 코드를 작성한다.
from django.urls import path
from accountapp.views import hello_world
app_name = "accountapp"
urlpatterns = [
path('hello_world/', hello_world, name='hello_world')
]django.urls.path(route, view, kwargs=None, name=None, Pattern=)과 같은 순서이다.
app_name을 명시하는 이유는
127.0.0.1:8000/account/hello_world 주소를 매번 입력하기 번거롭다.
accountapp:hello_world 함수를 쓰면 위의 주소와 같은 동작으로 되돌려준다.
유저가 요청 -> account -> urls -> view를 응답한다.
3. 서버 실행하기
터미널에 아래 코드를 입력하여 서버를 실행한다.
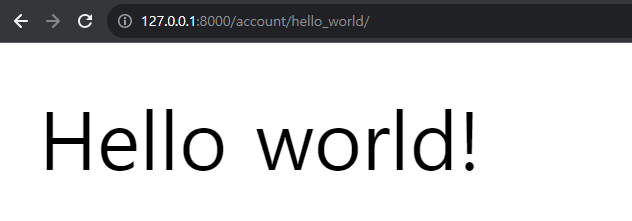
account\hello_world 주소를 입력하고 결과를 확인한다.
python manage.py runserver
Git 소개
Git?
Version Control. 버전 관리 시스템이다. 소프트웨어 개발에서 다양한 사람들이 협업하거나 버전을 효과적으로 관리하기 위해 사용된다.
Git의 주요 기능
-
버전 관리
변경 이력을 추적하여 이전 상태로 되돌리거나 특정 시점의 상태를 확인할 수 있다. -
브랜치
브랜치를 통해 여러 개발자가 동시에 작업할 수 있도록 한다. -
협업
원격 저장소를 통해 여러 개발자가 동시에 작업할 수 있도록 지원한다. -
병합
서로 다른 브랜치를 병합하여 하나의 브랜치로 병합할 수 있다. -
태그
특정 시점에 릴리스한 버전을 관리할 수 있다.
(출처: https://developerbook.tistory.com/2)
Gitignore 설정, 환경변수 분리, 첫 커밋
1. gitignore 설정
gitignore은 Git에서 추적, 관리하지 않을 파일이나 디렉토리의 목록을 지정하는 파일이다. 불필요한 파일이나 민감한 정보가 커밋되는 것을 방지할 수 있다.
- 깃허브 gitignore 코드 출처
https://github.com/github/gitignore/blob/main/Global/JetBrains.gitignore
2. 환경변수 분리
시크릿 키 값 등의 민감한 정보를 소스 코드에 포함시켜 업로드하면 보안상의 문제가 발생할 수 있다. 환경변수를 사용하여 외부 파일에 저장하고 불러오는 방식을 사용한다.
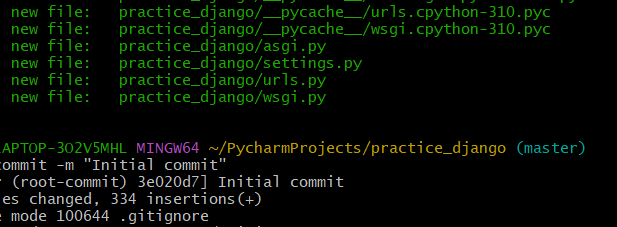
3. 첫 커밋
터미널에서 아래와 같은 명령어를 입력해 추적이 되지 않은 파일을 확인한다.
git.status추적이 되지 않은 모든 파일들을 추가 하겠다라는 의미
git add .
Template extends include, render
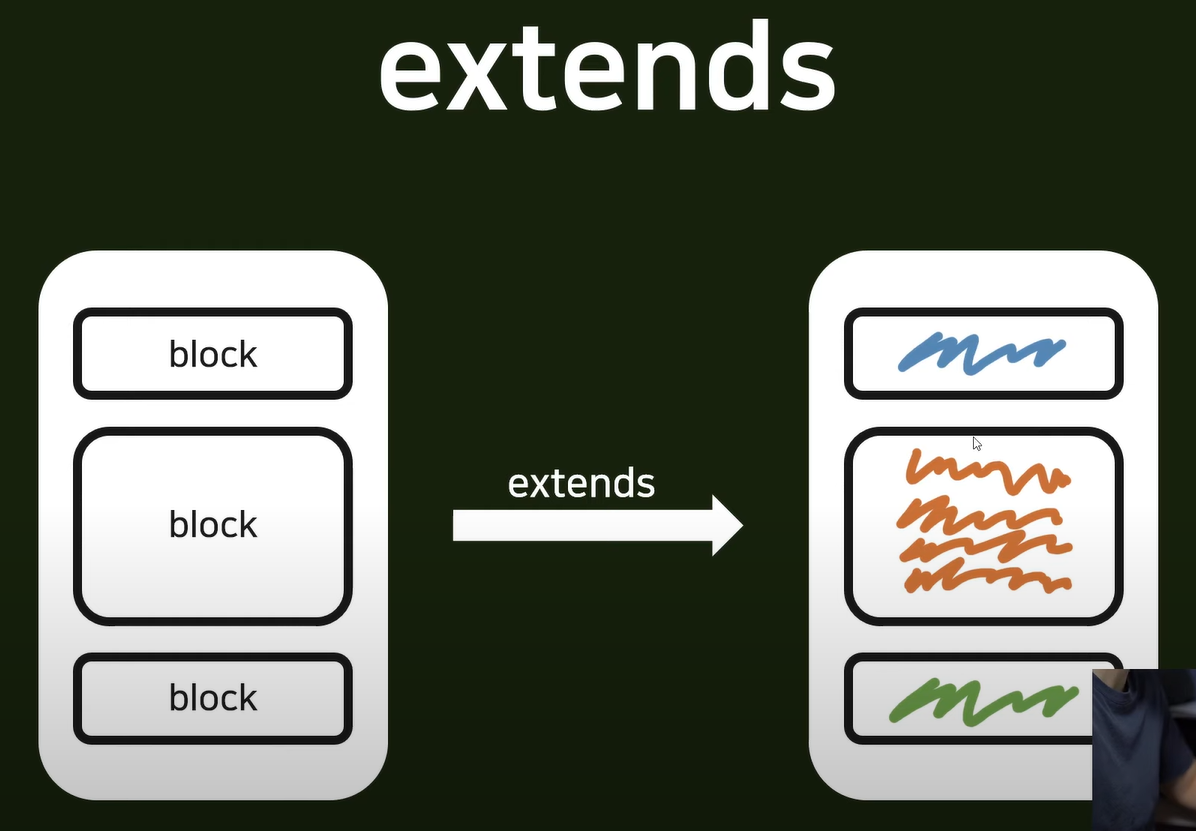
extends 구문
Pre-made Template html, 미리 만들어 놓은 html 파일
미리 만들어 놓은 템플릿 안에 내용을 작성한다.

include 구문
만들고 있는 html 파일에 조각같은 내용을 갖다 붙인다.

render
Templates 라는 폴더를 만들고 base.html 파일을 생성한다.
account/views.py에서 기존의 직접 응답을 만들어서 되돌려 주는 형태인데
지금은 있는 템플릿에 안에 내용을 채운 코드이다.
def hello_world(request):
return render(request, 'base.html')include, extends, block 이용한 html
실습
✨Tip. Alt+클릭은 코드를 한 번에 다중 작성할 수 있다.
base.html 코드
<!DOCTYPE html>
<html lang="ko">
{% include 'head.html' %}
<body>
{% include 'header.html' %}
{% block content %}
{% endblock %}
<div style="height: 20rem; background-color: #38df81; border-radius: 1rem; margin: 2rem;">
</div>
{% include 'header.html' %}
</body>
</html>hello_world.html 코드
{% extends 'base.html' %}
{% block content %}
<div style="height: 20rem; background-color: #38df81; border-radius: 1rem; margin: 2rem;">
<h1>Test</h1>
</div>
{% endblock %}head, header, footer에 내용을 적고 include 구문을 통해 base 코드에 조각을 끼워 넣었다.
미리 만들어진 bast.html를 외부의 hello_html에서 재사용하기 위해 extends 구문을 사용했다.
🤓 새로 알게된 점
routing과 include, extends 등 새로 알게된 것들이 많아 처음 강의를 듣고 다소 헷갈렸다. 그러나 2번 이상 들어보니 어떤 개념인지 알게 되었다.
extends, include는 예전 html & css 개발 과정에서 형태는 달라도 header, footer를 나누고 각각의 내용을 적어놓고 적용하는 과정과 일맥상통하여 이해가 되었다.
git을 처음 올릴 때 불필요한 파일까지 올라가게 되어 용량도 커지는 등의 문제를 겪은 적이 있었다. 이번 강의에서 gitignore를 배워 앞으로의 개발에서도 유용하게 쓸 것이다.
