백엔드를 대신 해줄 파이어베이스를 이용해서 간단하게 로그인, 회원가입 기능을 구현해보자🙂🙂
Native 환경은 Expo go를 이용한다.
screen 폴더를 생성하고 그 안에 Login.jsx 파일을 만들어준다.

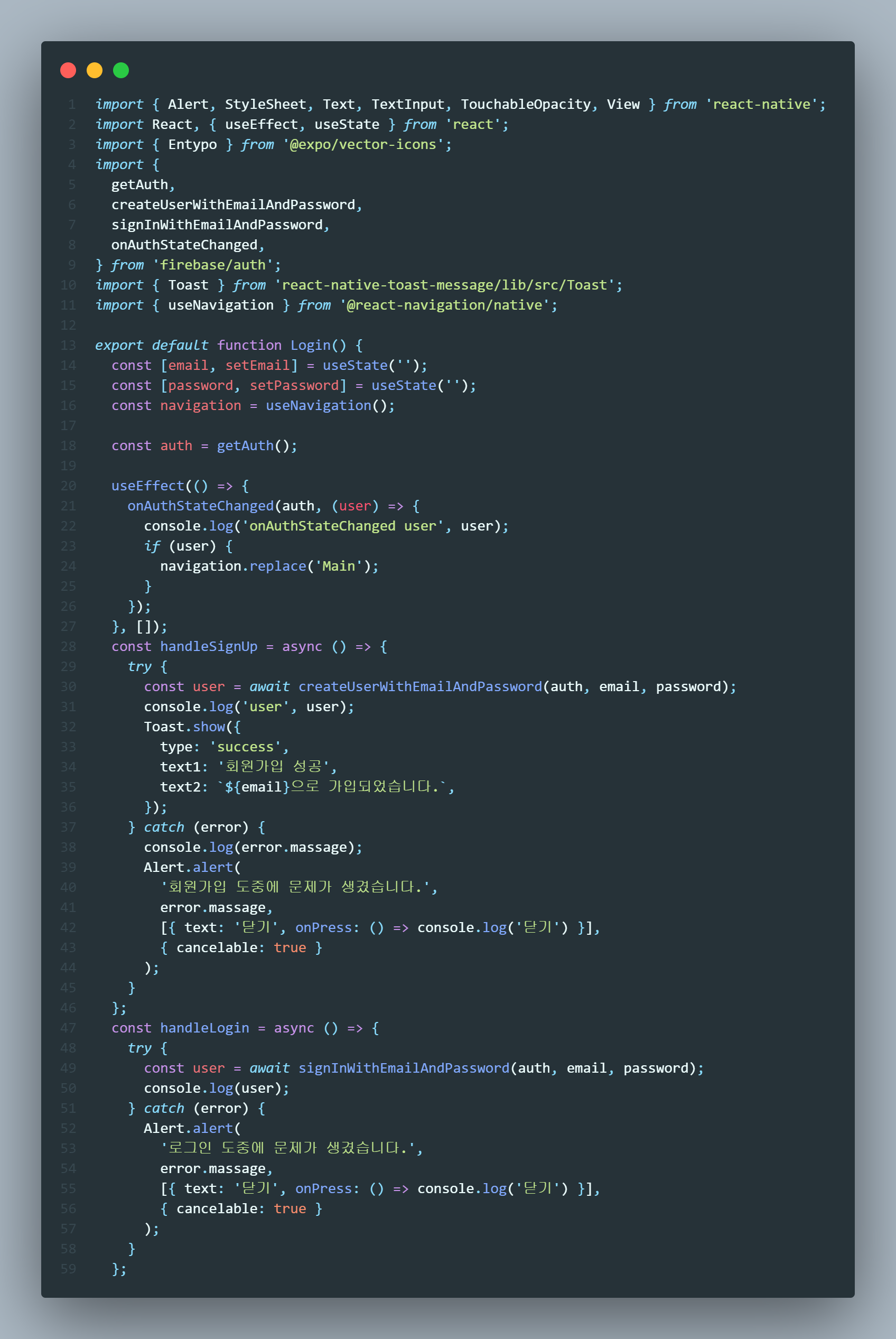
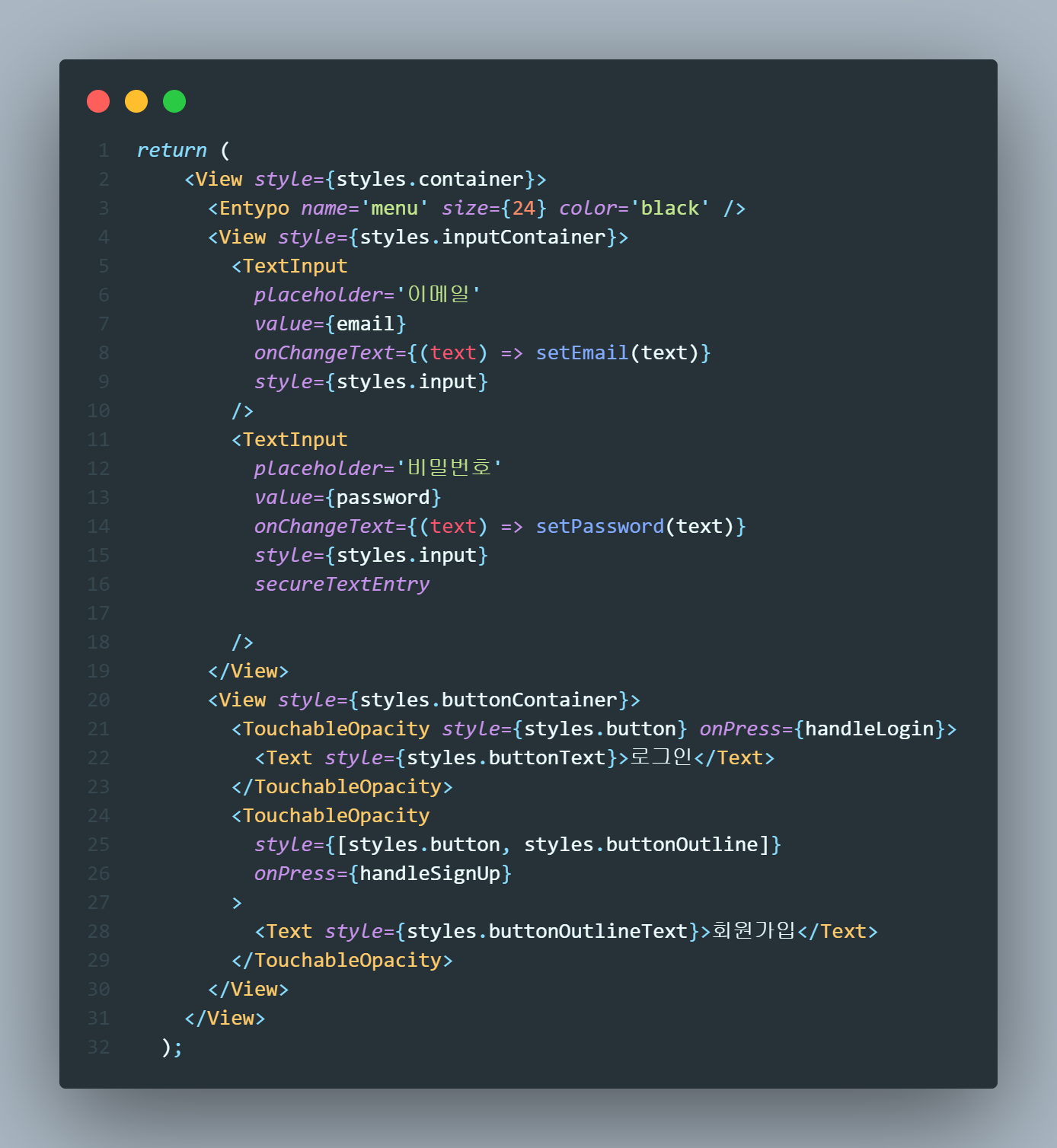
로그인과 회원가입을 해줄 간단한 로직을 구현한다.

다음은, onPress에 대한 함수와 파이어베이스의 Auth를 이용해서 구현해본다.
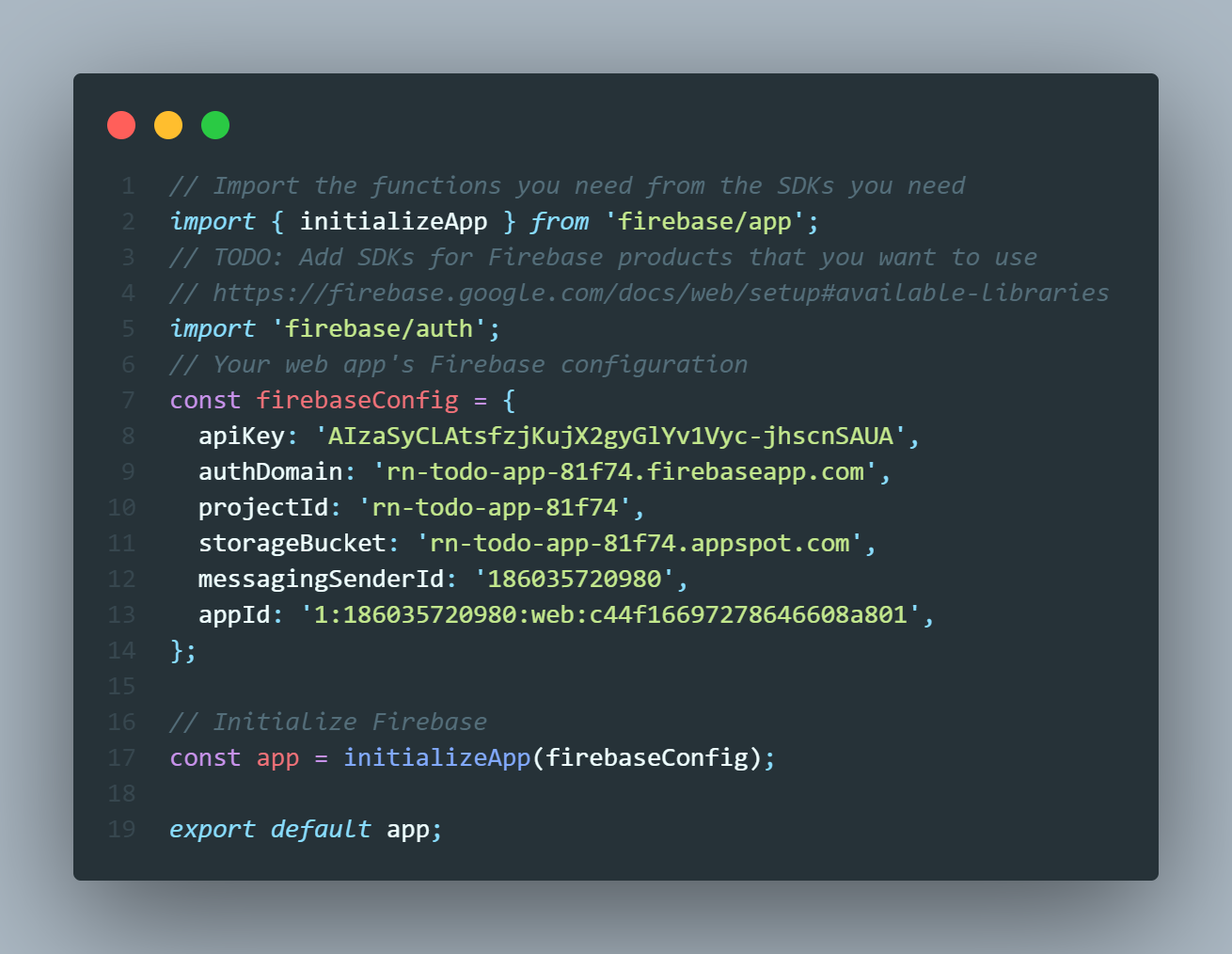
먼저, 파이어베이스 설정을 해줘야 한다.
firebase.js 파일을 만들어줘서 설정 코드를 넣어주자

파이어베이스 API를 이용한 Auth 기능 구현