타입스크립트를 배우고 나서 곧장 프로젝트가 시작 되었다. 새로운 5명의 팀원으로서 이번에는 구글에서 제공하는 유튜브 API를 이용해서 유튜브 영상을 이용한다.
주제는 초보 개발자를 위한 사이트로써 언어별로 영상을 볼 수 있고, 댓글로 깃헙 링크를 주고 받으며 소통할 수 있는 사이트를 계획 했다.
내가 맡은 부분은 디테일 영상이다.
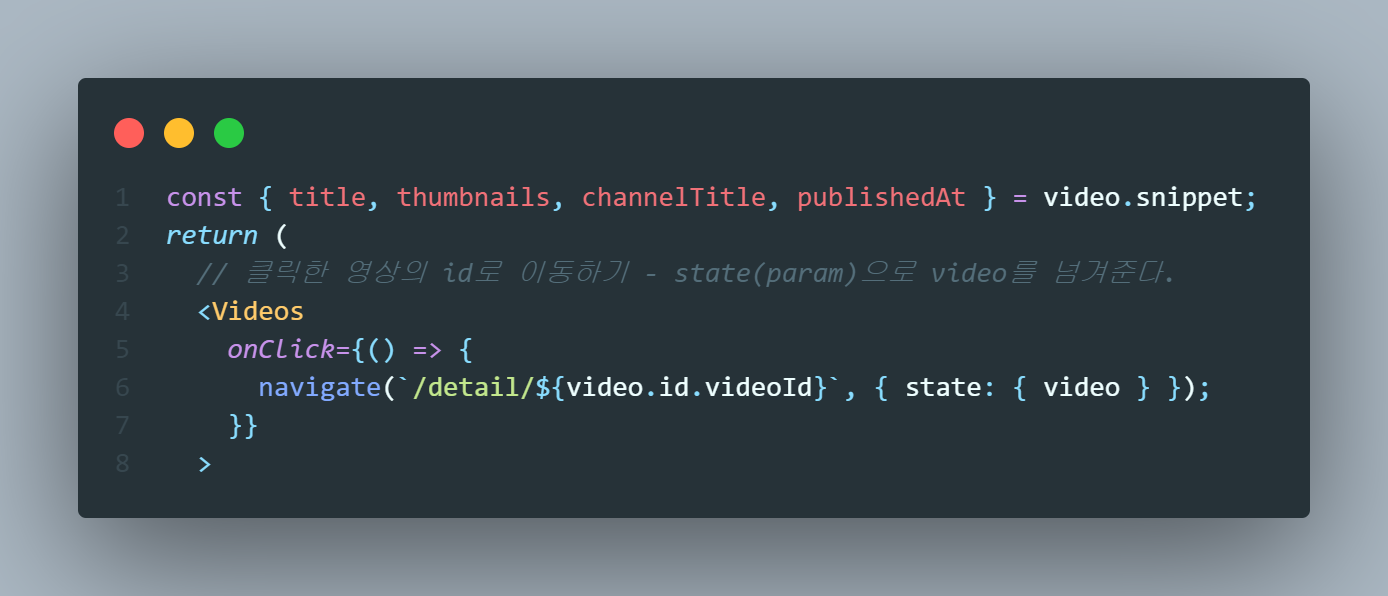
메인 페이지에서 유뷰브 목록을 클릭시 디테일 페이지로 넘어가며 그에 대한 영상도 실행 되게끔 해야한다.

onClick 과 useNavigate 를 통해 detail 페이지 뒷 부분은 params로 video 데이터까지 같이 보내준다

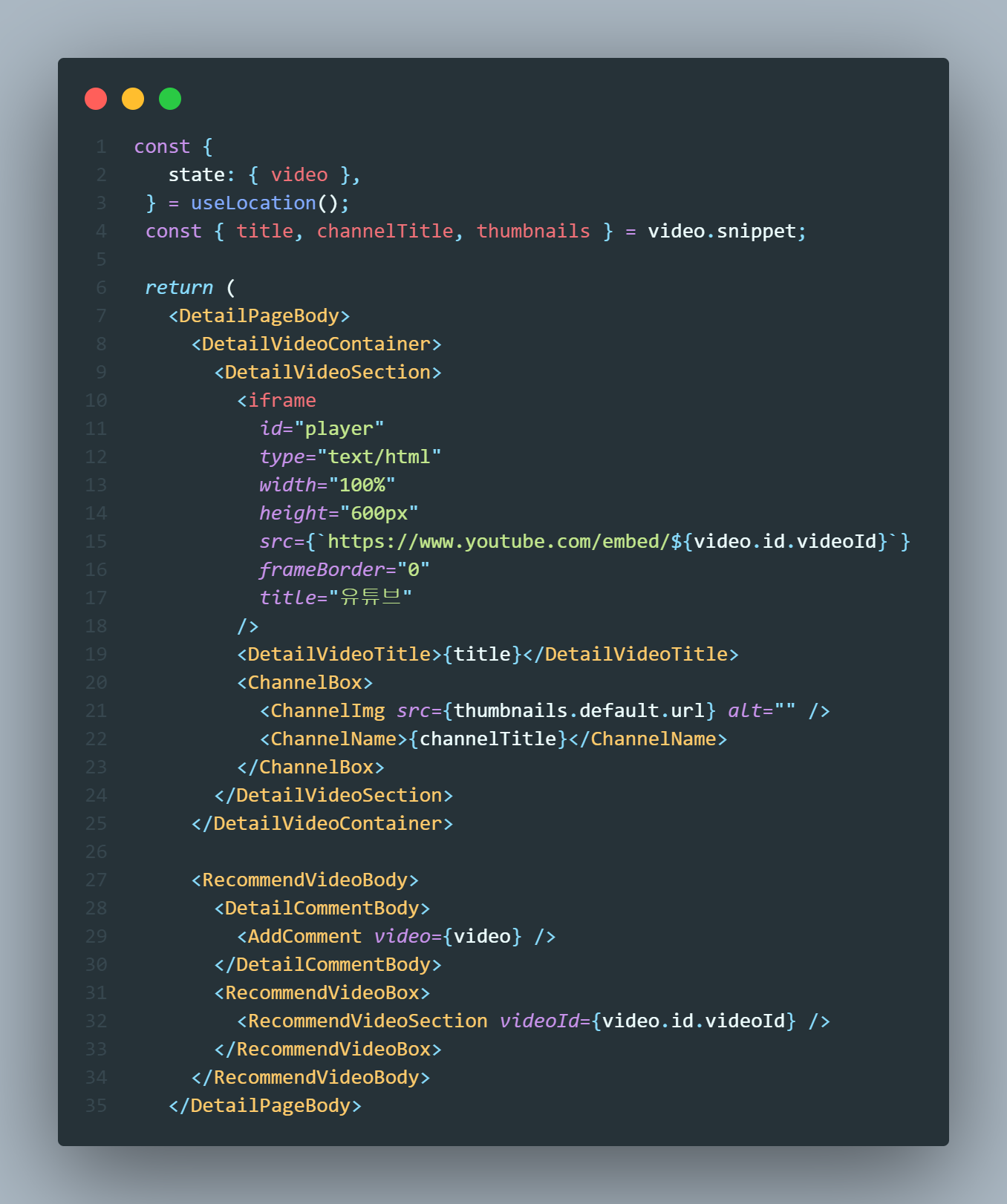
유뷰브에서 제공하는 iframe 형식을 통해 유튜브 영상을 실행 시킬 수 있으며, 데이터에서 필요한 부분만 detail UI에 channelTitle 처럼 나타내줄 수 있다.
⚡문제점⚡
하지만, 여기까지는 문제 없이 왔지만 이 다음부터 문제였다.
우리는 기획단계에서 컴포넌트를 세부적으로 짰다. 컴포넌트의 분리는 코드 작성과 유지 보수에 있어서 되게 간편하지만, 상태 관리에 있어서는 신경 쓸 부분이 많다는 것을 뒤늦게 깨달았다.
코드 아래에 보면 AddComment컴포넌트와 RecoomendVideoSection에 컴포넌트에 video 값을 넘겨주는 것을 볼 수 있다.
처음 기획때부터 이 과정이 있을 것이라는 것을 생각해냈다면, 리덕스를 잘 못하더라도 도입할 마음이 큰 부분이었다.
⭕ 해결 ⭕
스테이트 관리를 뒤늦게 알게 되었고, 또한 불필요하게 데이터를 여러번 넘겨주어서, 컴포넌트에서 사용할 데이터만 넘겨주게 하면서 많은 양의 데이터가 여러번 넘어가지 않게 자제 시켜줬다.
