오늘 배운 일

React Native 101 : [2탄]
최근 들어 앱을 구현하고 싶어 노마드코더 React Native 강의를 다시 듣기 시작했다.
React Native 앱은 순수히 Javascript 로만 이루어지지 않는다.
어쩌면 앱을 만들 때, 가장 작은 부분을 차지한다.
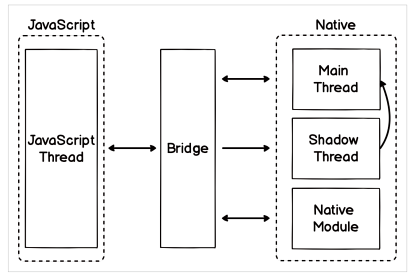
React Native 앱에서 가장 중요한 포인트는...
Bridge 들을 통해서 코드가 운영체제와 통신을 할 수 있도록 하는 인프라들이다.

출처 : https://gparkkii.github.io/TIL/react-native/
우리가 리액트 네이티브 앱을 다운받을 때, JavaScript 코드만 다운받는 것이 아니라 앱의 기능 인프라들도 같이 다운받는 것이다!
약간 Shell 과 비슷하다.
프로젝트에서 JavaScript 코드를 넣고, 해당 코드는 운영체제와 이야기를 할 수 있다.
이 때, Java 와 Xcode 가 설치가 되어야 한다.
그리고 코드가 완성되면, compile 하구...
안드로이드는 apk
ios 는 ipa
(파일 포맷 형태)
Java 와 Xcode 로 인프라를 가져와서 apk와 ipa 안에 넣고 앱스트어로 보내는 것!
그럼, 우리는 이렇게 많은 인프라들을 설치해야 하나???
놉!
이러한 고민들을 해결해준 앱이 존재한다 ㄷㄷㄷ
- React Native 앱을 만들기 위한 모든 인프라를 제공한다.
- 자바스크립트 코드 부분만 빼고!
컴퓨터와 핸드폰에 있는 앱을 연결해서 그 앱에 우리가 작성한 코드를 실행한다.
그러면, 우리는 폰에서 즉시 우리 코드를 테스트 할 수 있다는 사실!
해당 앱의 이름은 Expo 라고 한다.
Expo 는 작성한 코드의 결과를 앱에서 즉시 확인할 수 있다.
어떠한 시뮬레이터나 Java, Xcode 같은 것들을 설치하지 않고도 말이다.
누구나 안드로이드와 ios 앱스토어에서 다운로드 받을 수 있다. :)
시작하는 건 무지하게 쉽다.
$ npm install --global expo-cli위의 커맨드를 실행시켜준다.
그리고, 본인의 핸드폰 앱스토어에 Expo 라는 어플을 검색하고 다운로드!
중요한 점!
https://expo.dev/ <----- 클릭
회원가입하고 로그인 해준다. (컴퓨터와 앱에 둘 다!)
이제 본격적으로 앱을 만들어보자!
밑에
$ npx create-expo-app NomadWeather프로젝트 생성 후, 해당 디렉토리에 접근해서 VSCode 를 실행시켜준다.
이제 코드를 치기 전에, react native 코드를 폰에서 실행할 수 있는지 확인 하고 싶다.
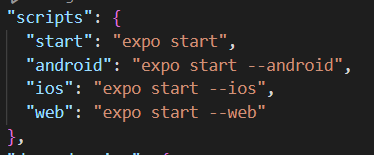
package.json 으로 가보면...

android, ios 실행 커맨드들이 있는데 아마 실행하면 작동이 안 될 것이다.
그 이유는 위에서 말했듯이 시뮬레이터, Java, Xcode 가 없기 때문!
하지만 걱정안해도 되는게 우리는 시뮬레이터가 중요하지 않는다.
우리의 폰에서 바로 테스트 해볼 것 이다.
그럼 프로젝트에 npm start 를 실행하면 expo 가 실행되고 있다.
expo 는 기본적으로 폰에서 우리가 이 코드를 실행시키도록 기다리고 있다.
(App.js)
그럼 npm start 실행을 멈추고 터미널에 expo login 이라고 친다.
본인의 계정 아이디와 비밀번호를 쳐준다.

성공하면 이러한 문구가 뜬다.
그리고 다시 터미널에 npm start 을 실행시켜주고...
본인 폰을 키고 expo 어플에 들어가서 NomadWeather 라는 프로젝트를 클릭!
아 주의할 점...
- 핸드폰으로 QR 코드를 스캔해서 들어가야 문제없이 작동할 것이다.
바로 어플로 들어가서 실행보았지만 자꾸 에러가 발생해서 QR 을 찍으니 잘 된다.
그리고 다음과 같이 코드를 수정해준다.
App.js
import { StatusBar } from "expo-status-bar";
import { StyleSheet, Text, View } from "react-native";
export default function App() {
return (
<View style={styles.container}>
<Text>Hello! I made a RN app</Text>
<StatusBar style="auto" />
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: "#fff",
alignItems: "center",
justifyContent: "center",
},
});
Text 라는 태그 안의 문구만 바꾼거다.
폰 화면을 확인해보면 문장이 바뀌었을 것이다.
오늘 내 첫 어플이 완성되었다! 🧡
다음에는 더 딥하게 알아보자