TIL DAY 166
.jpg)
오늘 배운 일
✔️ Django 웹 개발
1. Form에 CSS 적용하기 Ⅰ
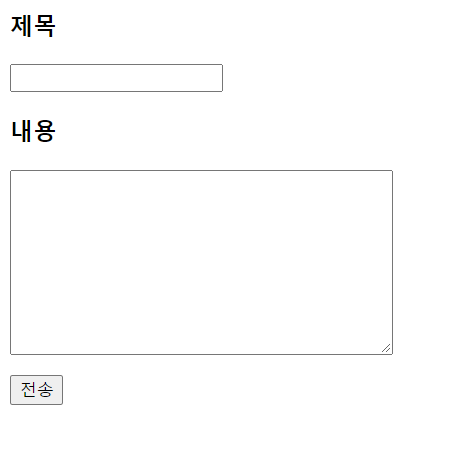
전에 작상한 폼을 보면 django 가 제공해주는 포맷으로 작성이 되어있다.

이번에는 이러한 폼의 기본적인 구조를 잡고 CSS 를 적용해보겠다.
먼저 에러 메시지들을 빨간색으로 바꿔보겠다.

VSCode 로 이동해서 static 에다가 css 에다가 새로운 파일을 생성해서 form.css 라고 지어준다.
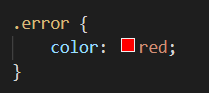
다음으로 .error 로 해서 error 클래스를 가진 태그의 폰트를 빨간색으로 바꿔준다.
form.css

다음으로 post_form 템플릿으로 가서 작성한 CSS 를 적용해준다.
CSS 를 적용하기 위해서 먼저 HTML 의 기본 구조를 잡아주겠다.
기본적인 구조는 base 템플릿을 사용하면 되는데 우린 이 base 템플릿을 상속하고 필요한 부분만 바꿔서 사용해준다.
한 번 해보겠다.
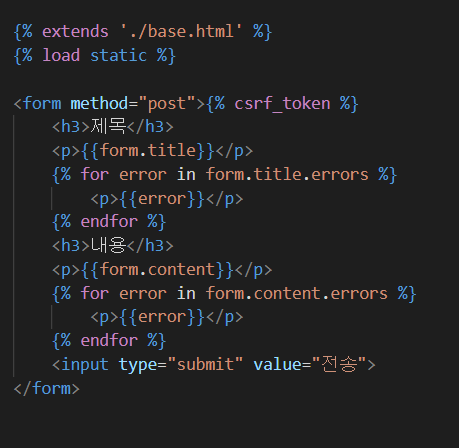
post_form.html 로 가서 맨 위에다가 extends 를 해주고 .base.html 를 적어준다.
post_form.html

그리고 정적 파일인 CSS 를 사용할 것이니까 load static 도 해준다.

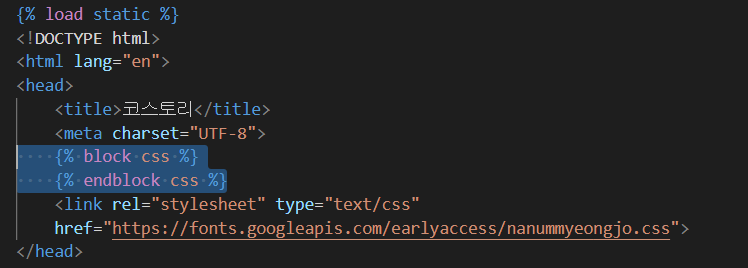
이제 base.html 코드를 보면 css 블록이 존재한다.
base.html

이것을 구현해주도록 해보겠다.
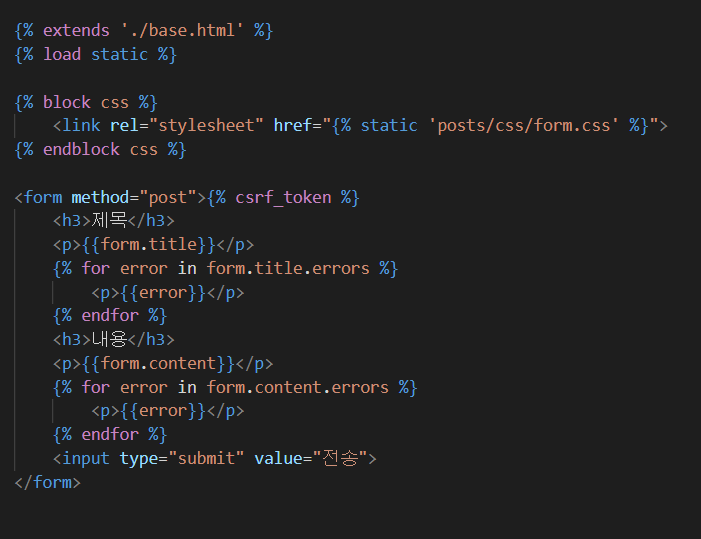
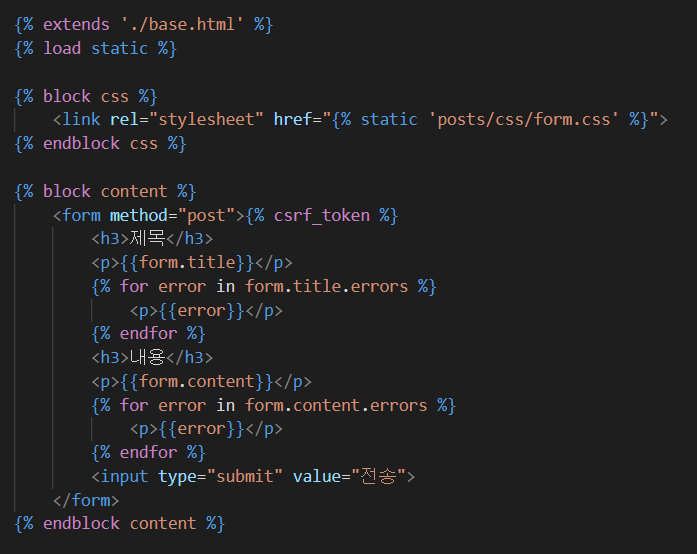
다시 post_form.html 로 가서 다음과 같이 코드를 작성해준다.

link 를 만들어서 아까 만둘어둔 form.css 를 연결시켜준다.

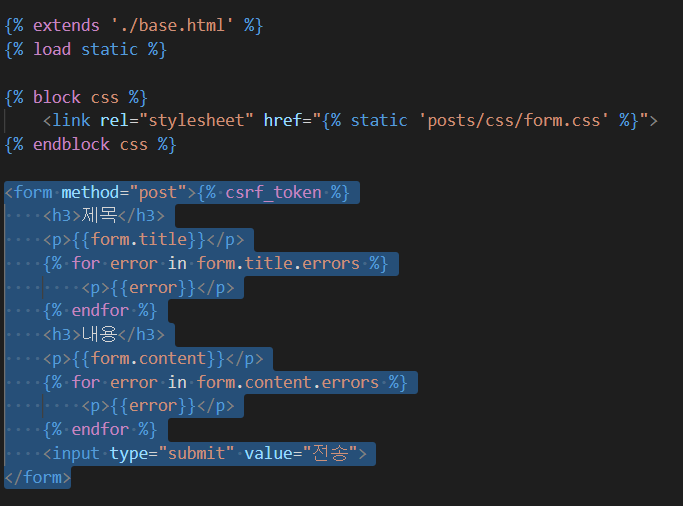
그리고 이렇게 하이라이트 된 부분을 base.html 에 content 블록에다가 구현해주도록 해주겠다.
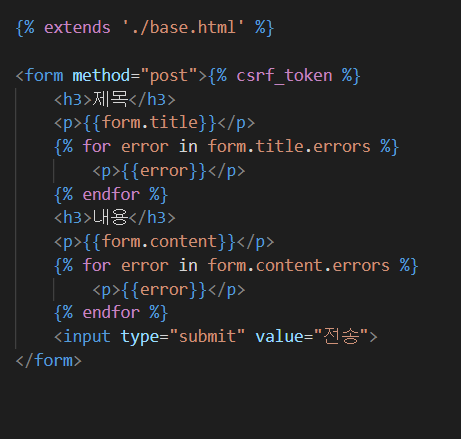
다음과 같이 작성해준다.

코드를 보면, 블록을 해주고 안에다가 밑에 있던 코드들을 잘라내서 붙여넣어주었다.
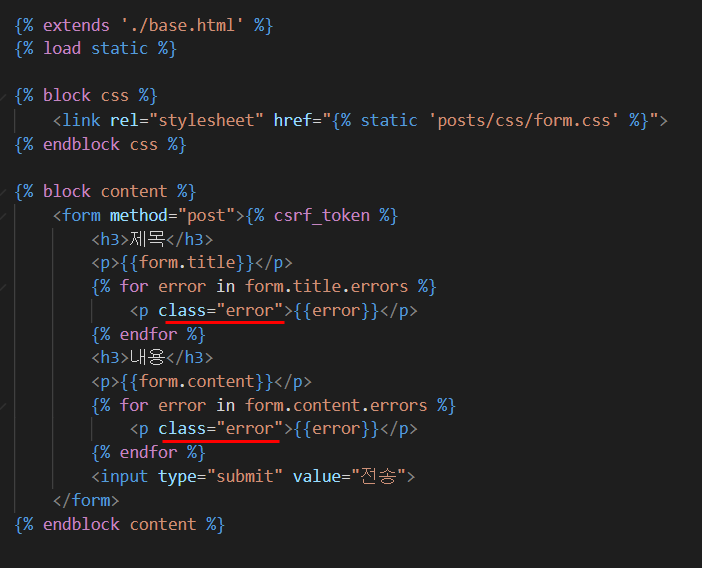
그리고 에러가 있는 p 태그들이 존재하는데 클래스를 적용해주겠다.

그리고 터미널을 켜서 서버를 실행해준다.
http://127.0.0.1:8000/posts/new/
base 템플릿을 상속했기 때문에 이렇게 로고도 보인다.
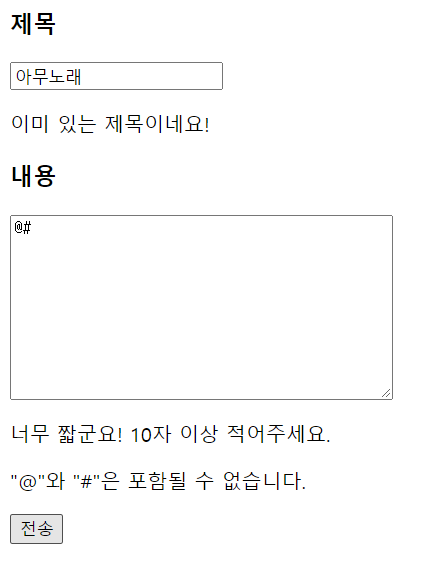
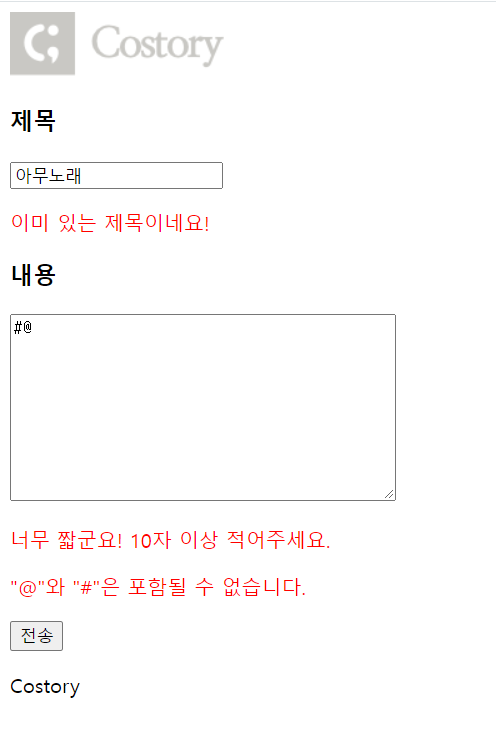
그리고 에러가 나도록 제목은 중복되게 적고 그리고 내용에는 @ 과 # 를 넣어준다.
전송 버튼을 누르면...

이런 식으로 에러 메시지가 빨간색으로 뜨게 된다.
끝으로 :
- 오늘은 폼에다가 CSS 를 적용하는 시간을 가졌다.
- 쉽게 CSS 를 사용하니까 편리하면서 다음번에도 새롭게 배우는게 궁금하다.