TIL DAY 155
.jpg)
오늘 배운 일
✔️ Django 웹 개발
1. 포스트 상세 페이지
이번에는 각각의 블로그 글에 대한 상세 글 페이지를 만들어보겠다.
상세 글 페이지 또한 CRUD 중 Read 에 해당이 된다.
모든 기능을 시작은 URL 이라고 전에 말했다.
posts 앱에 urls.py 로 가서 다음과 같이 따라해보자!
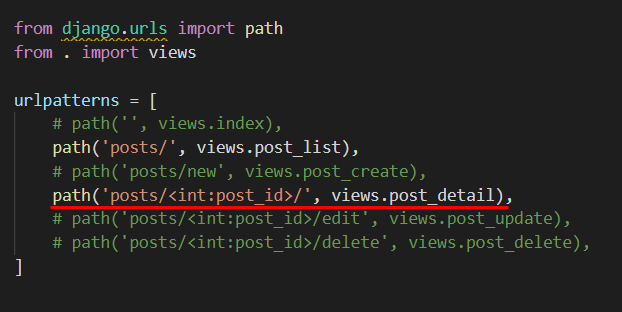
urls.py

빨간줄이 있던 코드를 위에처럼 주석 해제를 시켜준다.
그리고 확인해보면 post_detail 을 구현한 적이 없어서 post_detail 뷰를 작성해주겠다.
views.py 로 가서...
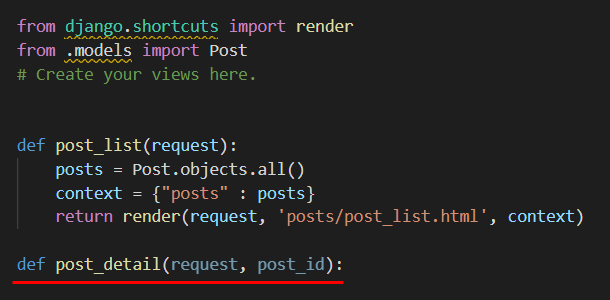
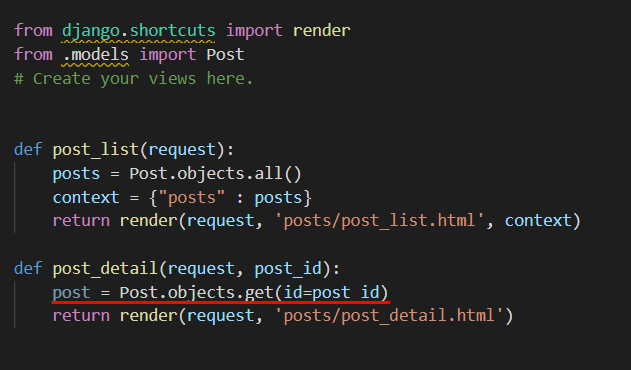
views.py
맨 아래에 다음과 같이 코드를 작성해준다.

post_detail 을 새롭게 추가해준다 두 번째 파라미터로 post_id 를 받는 이유는 URL 에서 정수형 post_id 값을 넘겨주고 있기 때문이다.
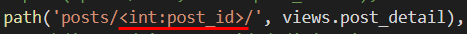
url.py

그리하여 두 번째 인자로 post_id 를 넣어준 것 이다.
다음으로...

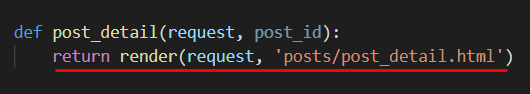
다음과 같이 코드를 추가해준다.
우리는 아직 post_detail.html 이라는 템플릿을 만든 적이 없어서 새롭게 만들어주겠다.

마지막 posts 디렉토리에 새로운 파일을 만들어주고 이름을 post_detail.html 이라고 지어준다.
그럼 기본적인 템플릿을 구현해주겠다.
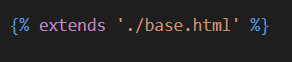
먼저 base.html 을 상속받도록 하면 되니까 extends 안에 base.html 의 경로를 넣어준다.
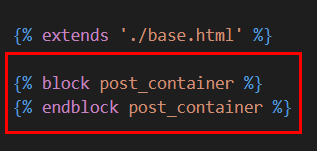
post_detail.html

그리고 detail 의 한 부분은 블록처리를 해준다.

여기까지 하고 다시 views.py 로 돌아가서 처리할 로직을 작성해준다.
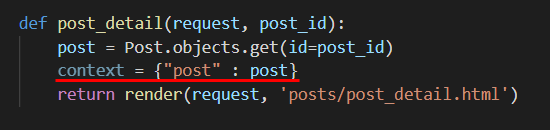
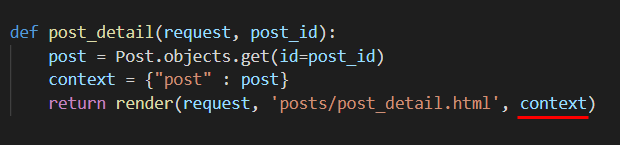
views.py

post 라는 변수에 Post.objects.get( ) 라고 적어주고 괄호 안에 id = post_id 라고 작성해주어서 데이터베이스에서 id 값에 해당하는 글을 가져오겠다.
그리고 context 라는 변수에 다음과 같이 작성해준다.

글을 가져왔으니까 데이터를 context 에 담아서 템플릿으로 전달하면 된다.

위에처럼 세 번째 인자로 context 를 넘겨주면 된다.
이제 전달받은 이 데이터를 템플릿에서 잘 보여주면 된다.
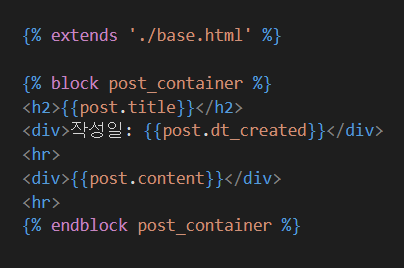
다시 post_detail.html 로 돌아가서 밑에 코드랑 똑같이 작성해준다.
post_detail.html

자 작성이 완료되면 서버를 한 번 실행해준다.
터미널로 가서 밑에 커맨드를 입력시켜준다.
python3 manage.py runserverhttp://127.0.0.1:8000/posts/1/
첫 번째 id 데이터를 불러온다.

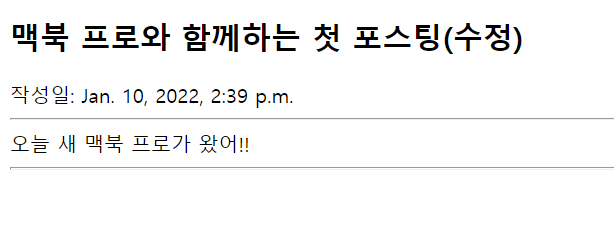
첫 글에 대한 상세 화면이 잘 나타났다.
한 가지를 더 해보도록하겠다.
관리자 계정으로 이동해준다.
로그인을 해준다.

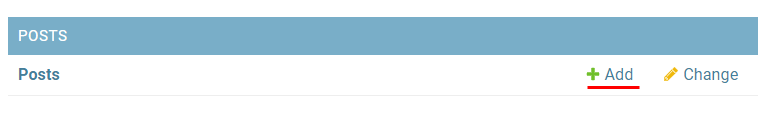
posts 에다가 글을 하나 써줄것이다.
제목은 : 아무노래
내용은 지코의 아무노래 가사를 따와서 사용하자! (최대한 길게 작성한다)
그리고 save 버튼을 눌러주고 우리가 방금 작성한 글로 가보면...
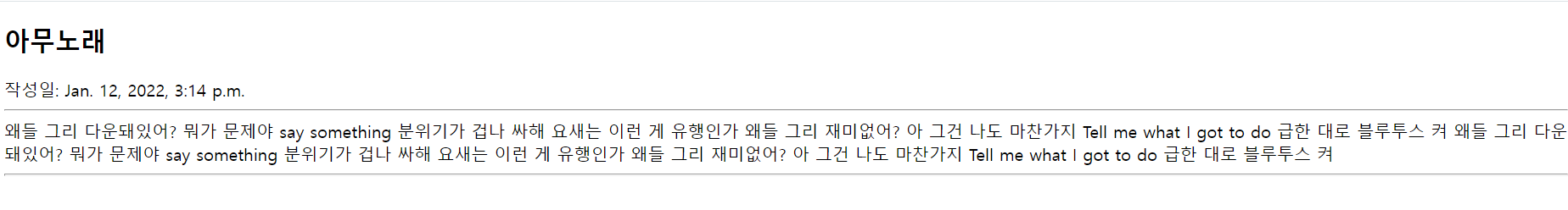
http://127.0.0.1:8000/posts/3/

모든 글이 줄바꿈 없이 하나의 줄글로 나타난다.
가독성이 떨어지는데 분명히 아까 노래 가사를 적었을 때 엔터를 쳤는데 왜 이렇게 나오는 것 일까?
그 이유는 우리가 글을 적을 때 엔터를 입력해서 줄바꿈을 하게 되면 줄바꿈이 백슬래시 n 이라는 개행문자로 저장돼서 그런 것 이다.

출처 : 코드잇
그런데 HTML 에서는 줄바꿈이 백슬래시 n 이 아닌 br 태그를 통해서 하게 되어있다.
그리하여 위에처럼 줄바꿈이 되지 않고 한 줄로 표시가 되는 것이다.
그래서 이 문제를 해결하기 위해서는 본문에 있는 모든 백슬래시 n 즉 개행문자를 br 태그로 바꿔줘야 한다.
그렇다고 모든 글을 매번 변경해주자니 너무나 큰 작업이 예상된다...
django 는 이러한 문제를 해결하는 방법으로 모든 백슬래시 n 개행문자를 br 태그로 변경해 주는 템플릿 필터 linebreaksbr 을 제공한다.
그러면 한 번 해보자!
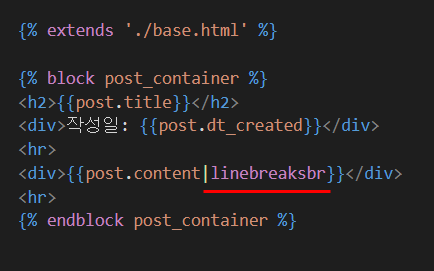
post_detail.html 로 가서...
content 변수 옆에다가 버티컬 바 하고 linebreaksbr 을 써준다.
post_detail.html

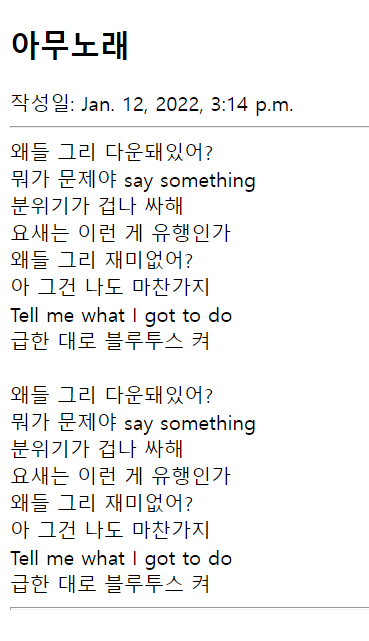
끝나면 다시 웹 페이지로 돌아가서 새로고침을 해주고 확인해보면...

이런식으로 줄바꿈이 된 상태로 잘 나타난다.
끝으로 :
- 오늘은 상세 글 페이지를 구현해보았다.
- 아직 목록 페이지와 상세 페이지를 연결을해주지 못해서 불편함을 느낄수 있는데 다음 시간에는 한 번 둘을 연결해보겠다.
- linebreaksbr 와 같은 장고 파이프 문자를 잘 활용하면 예쁜 음악 스트리밍 사이트를 구현할 수 있겠다.