TIL DAY 85
.jpg)
오늘 배운 일
✔️ Node.js 백엔드 개발
-
서버에서 할 응답 정해주기
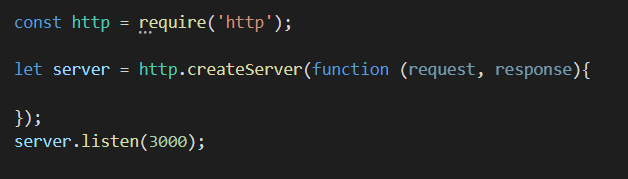
예 )

createServer 함수안에 새로운 함수를 추가했다.
이 함수는 서버객체에 클라이언트의 요청이 들어올때 마다, 실행되는 함수!
이 함수의 파라미터안에 request와 response가 각자 존재한다. -
request는 클라이언트의 요청에 관한 객체이다
-
response는 서버객체가 할 응답에 관한 객체이다
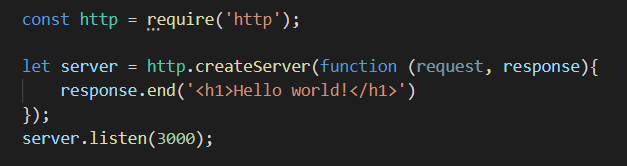
예 ) response 사용법

앞으로 클라이언트 요청이 들어올 때 마다, 매번 h1태그로 감싼 Hello world!를 응답으로 준다.
터미널에 node main을 입력하고 실행했을 때...

브라우저로 돌아가서 127.0.0.1:3000을 주소로 친다.
결과값 :

이 예제는 앞으로의 기초 서버 응답을 보여주고있다.
-
URL이란?
Uniform Resource Locator의 약자
-
웹 상의 특정 자원의 위치를 나타낸 문자열
-
특정 자원이란 (ex: HTML, CSS, JavaScript, 이미지, 영상)

출처 : 코드잇
-
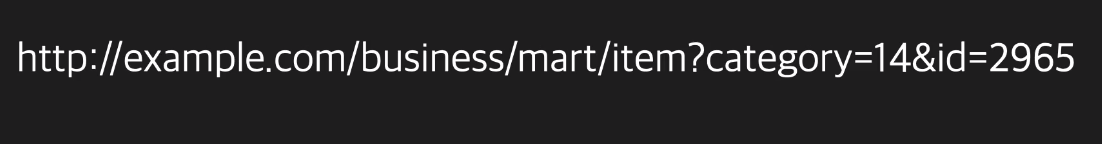
http -> 스킴(scheme), 프로토콜 이름
-> 프로토콜은 클라이언트와 서버 간의 통신 규약 (주로 http or https) -
example.com -> 호스트(host)
-> 특정 서버를 나타냄 -
/business/mart/item -> 경로(path)
-> 하나의 서버안에서 원하는 자원의 위치를 나타냄 -
category=14&id=2965 -> 쿼리(query)
-> 서버에 요청할 때 원하는 것을 상세하게 표현하기 위해 사용
-
-
-
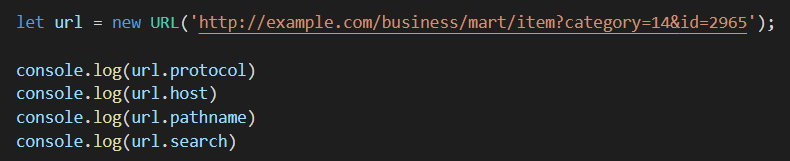
URL 해부

결과값 :

끝으로 :
- 오늘은 서버의 응답과 URL에 대해 배우는 시간을 가졌습니다.
- 전에부터 URL에 대해 배우고 싶었는데 이렇게 좋은 기회가 있어서 나름 만족스럽다.