TIL DAY 83
.jpg)
오늘 배운 일
✔️ Node.js 백엔드 개발
-
비동기 프로그래밍과 이벤트
Node.js의 이벤트
-
어떤 일이 발생했음을 알리는 신호
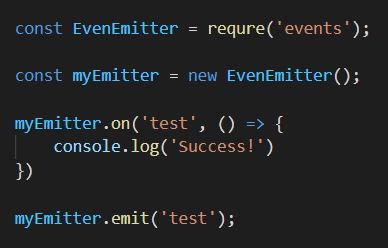
예 )

-
on 메소드는 어떤 이벤트가 발생했을 때, 실행할 콜백을 등록하는 것이다. addEventListener와 매우 흡사하다. 위에 경우를보면, test라는 이벤트가 발생했을 때, 실행할 콜백으로 등록한다.
-
emit 메소드는 이벤트를 발생시키는 역할을 한다. 그리하여, test라는 이벤트를 등록시켰다.
알야할 점!
-
코어 모듈을 많은 객체들이 EventEmitter의 객체이다.
-
-
EventEmitter 객체 사용법
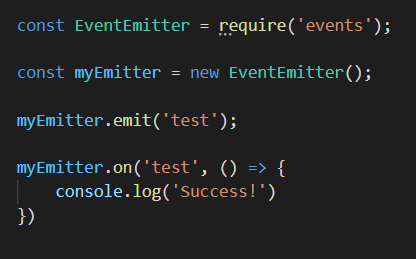
- 이벤트를 발생시키기 전에, 콜백 설정을 먼저해두는게 좋다
그 이유는...

결과는 아무것도 발생하지 않는다.
그리고 재미있는 사실은, 하나의 이벤트안에서 여러개의 콜백이 설정이 가능하다.
예 )

결과값 :
- 차례대로 출력이된다.

-
더 알야할 메소드들
-
once 메소드
-
once 메소드는 특정 이벤트에 대한 이벤트 핸들러를 등록한다는 점에서 on 메소드와 매우 흡사한 메소드이다.
-
특이한 점은, 그 이벤트 핸들러가 해당 이벤트에 딱 한 번만 반응해서 실행한다는 것이다.
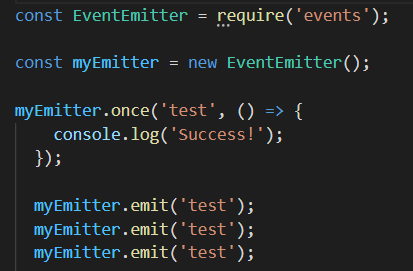
예 )

test 이벤트를 3번 발생시켜본다결과값 :
-
한 번만 출력이된다.
-
그 이유는 once 메소드로 등록된 이벤트 핸들러는 한 번 실행하고 그 다음에는 삭제되는 것으로 알려져있다.

-
-
-
listeners 메소드
-
특정 이벤트에 대한 이벤트 핸들러들을 출력해주는 메소드이다.
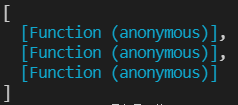
예 )

결과값 :

코드를 작성하다가 특정 이벤트에 어떤 이벤트 핸들러들이 설정되어 있는지 알고싶다면, 코드를 처음부터 다시 보기보다는 이 메소드를 사용해보는 것도 나쁘지않다.
-
-
off 메소드
-
이벤트 핸들러를 해제하는 메소드
사용방법!
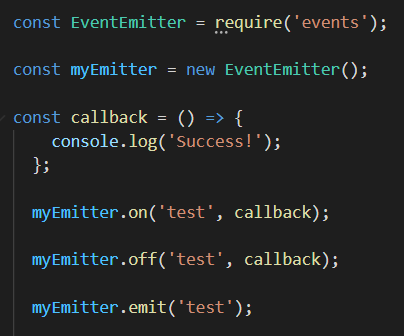
예1 )

이벤트 핸들러의 함수를 똑같이 지정해두면은 동작이 잘된다.
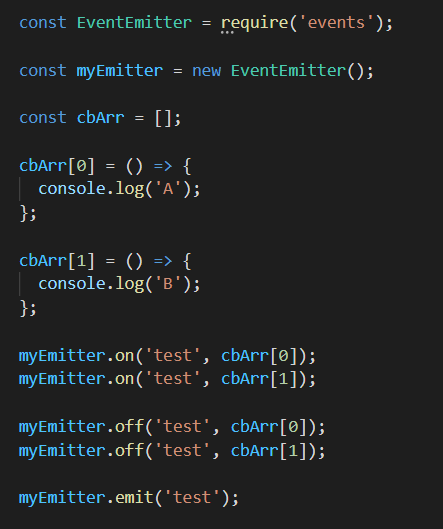
예2 ) 여러 개의 이벤트일 때
-

배열에 넣어서 관리해줘야 한다.
-
느낀점 :
- 오늘은 EventEmitter 객체 사용법과 이 객체와 관련된 메소드들에 대해 배우는시간을 가졌습니다.
- 자바스크립트의 베이스여서 그런지, 메소드와 이벤트 형태가 매우 비슷하다.