TIL DAY 80
.jpg)
오늘 배운 일
✔️ Node.js 백엔드 개발
-
핵심 개념
- 대표전으로 2개로 나눠진다.
1 ) 모듈
2 ) 비동기 프로그래밍
모듈이란?
-
전체를 이루는 부품 중 하나하나
-
이해하기 쉽게 자바스크립트 파일 하나를 모듈이라고한다.
-
모듈이 모여서 하나의 프로그래밍이 된다.
간단한 예 )
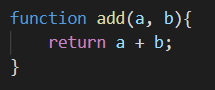
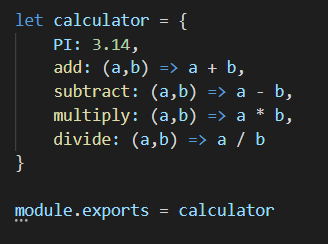
math-tools.js

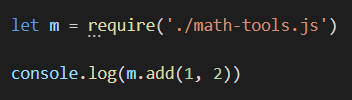
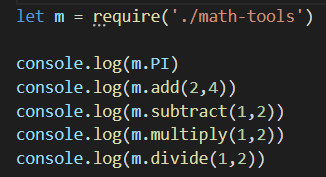
main.js

위에 코드를 보면은, math-tools에 파일을 main 파일로 불러들인다.
그리고 해당변수로 선언하고 그 변수를 콘솔로 찍어본다.하지만 에러가 발생한다.
해결방안...
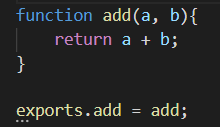
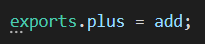
math-tools.js

위에 코드를보면, exports.add = add라고 하는데, exports는 보내기고 .add는 모듈 외부로 공개할 이름 그리고 할당하는 add는 모듈 내부에서의 이름입니다.
그리고 실행하는방법 :
- 터미널을 킨다.
- 거기에 node [ 이름 ].js라고 치면 된다.
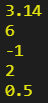
결과값 :

알야할 사실들
-
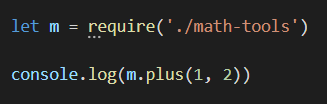
모듈의 확장자인 .js를 꼭 붙이지 않아도 된다.

-
모듈의 경로를 정확하게 작성해야 한다.
-
require 함수가 리턴하는 객체는 상수로 대입하는 게 좋다.
그 이유는 개발자가 실수로 똑같은 변수 이름으로 지정할 수 있다.- 묘듈 안에 있는 것들을 하나씩 공개 -> exports

- 모듈 내부의 것들을 모든 객체를 외부에 공개


결과값 :

- 대표전으로 2개로 나눠진다.
끝으로 :
- 오늘은 모듈에 대해 배우는 시간을 가졌습니다.
- 내부에 있는 것들을 외부로 공개할려면 exports를 사용한다는게 편리합니다.