TIL DAY 5
.jpg)
오늘 배운 일
✔️ 코드잇에서 프로그래밍 기초 in JavaScript
- 객체(object)와 프로퍼티(property)
객체 : 여러가지 값을 한번에 저장하고 싶을때 사용한다
프로퍼티 : 객체안에 있는 각 값을 지정
let codeIt = {
name : 'funny' -> key(property name):value(property value)
value : 1203
}
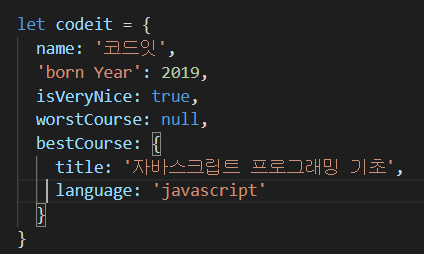
또한, 밑에 있는 이미지에서 born Year는 단어가 서로 떨어져있어서, string값으로 인정이된다.


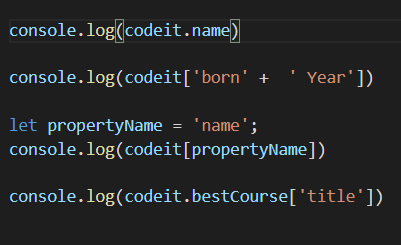
변수안에 있는 특정 값을 가져올려면, 위에 있는 이미지를 잘 참고하면된다.
첫번째로 변수이름과 마침표를 찍고 key 프로퍼티를 입력하면된다.
두번째로는 똑같이 변수이름과 key 프로퍼티가 string이여서 대괄호를 하고 각각 단어를 입력하면된다.
마지막으로는 똑같이 변수선언을 하고, 이번에는 객체안에 또다른 객체 값을 찾는 과정이라 첫번째 key 프로퍼티를 쓰고 대괄호 하고 해당 타이틀을 쓰면된다.

결과값 :
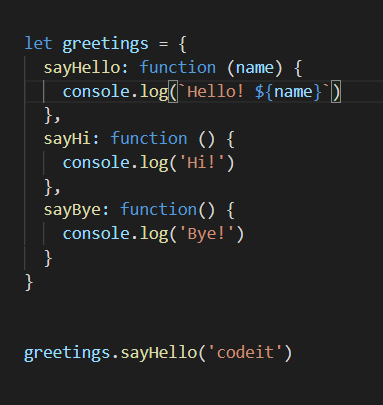
객체안에 똑같이 key프로퍼티와 value프로퍼티를 지정한다.
함수 선언하듯이, 맨 밑에 객체를 쓰고 똑같이 key를 작성하면된다.

느낀점 :
- 점차 수업을 들으면서 어떻게 코드를 써야할지 감이 온다.
- 오늘 배운 객체와 프로퍼티는 다시 한번 공부해서 완전히 내껄로 만들어야겠다.