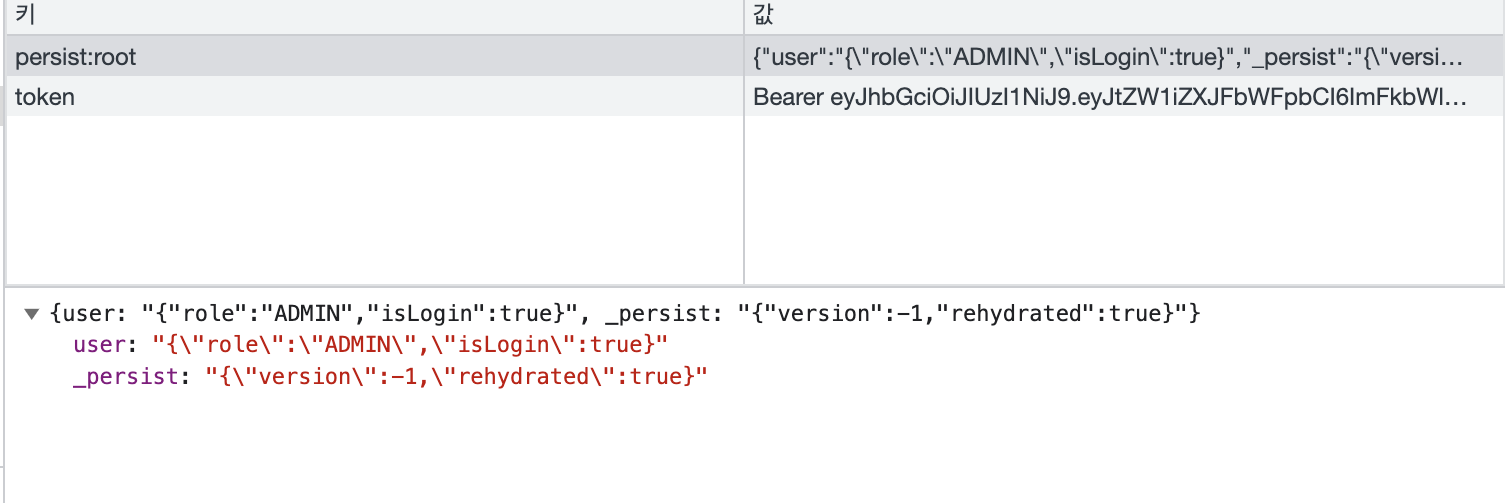
프로젝트에서 role, access token, 사용자 정보 등을 리덕스로 저장하여 사용을 했다. 하지만 리덕스는 새로고침을 했을때 데이터가 날아간다는 단점이 있었다. 그래서 redux-persist 를 이용해서 새로고침 해도 데이터가 남아있게 구현해줬다.
index.js
...
import { persistReducer } from "redux-persist";
import storage from "redux-persist/lib/storage";
const persistConfig = {
key: "root",
storage,
whitelist: ["user"],
};
const rootReducer = combineReducers({
latLng: latLngReducer,
requestLatLng: requestLatLngReducer,
address: addressReducer,
category: categoryReducer,
SwNe: boundReducer,
user: userReducer,
});
// const store = createStore(rootReducer);
const persistedReducer = persistReducer(persistConfig, rootReducer);
export default persistedReducer;
- storage 는 localStorage에 저장하고, sessionStorage 는 sessionStorage 에 저장한다.
- whitelist 는 persist 를 적용할 리듀서를 설정할 수 있다. blacklist 는 반대로 적용하지 않는 리듀서를 설정하는 것이다.
store.js
import { createStore, applyMiddleware } from "redux";
import rootReducer from "./index.js";
import thunk from "redux-thunk";
import { persistStore } from "redux-persist";
import { composeWithDevTools } from "redux-devtools-extension"; // 개발자 도구
export const store = createStore(
rootReducer,
composeWithDevTools(applyMiddleware(thunk))
); // 기존 store 내보내기
export const persistor = persistStore(store); // persist store 내보내기persist 스토어와 기존 스토어를 내보내는 파일을 만들어 준다.
App.js
...
import { store, persistor } from "./store/store.js";
function App() {
return (
<>
<Provider store={store}>
<PersistGate loading={null} persistor={persistor}>
<GlobalStyle />
<BrowserRouter>
<Routes>
<Route path={routes.home} element={<DocumentListPage />} />
...
</Routes>
</BrowserRouter>
</PersistGate>
</Provider>
</>
);
}
export default App;App.js 파일에 provider store 를 감싸주고(리덕스 스토어 사용), 그 안에 persistGate로 persistor 를 지정해주면 redux-persist 가 적용되는것을 볼 수 있다.

레퍼런스
https://velog.io/@nemo/redux-persist
https://phrygia.github.io/2021-12-22-react-redux-persist/
https://hyemgu.tistory.com/393