Flex layout
부모 적용 속성
- display : flex로 설정
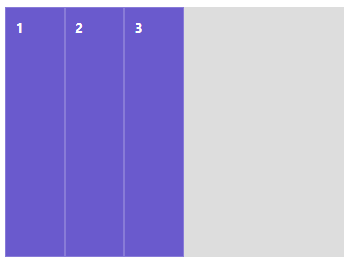
- flex-direction: flex-direction : 자식들의 방향을 정한다. row, column, reverse-row, reverse-column
- flex-wrap : 자식들이 부모 컨테이너를 넘어갈 때 wrap으로 하면 다음 줄로 넘어가게, no-wrap은 다음 줄로 넘기지 않고 부모 컨테이너를 넘어간다.
- justify-content : 아이템을 정렬하는 방식을 지정한다. flex-start, flex-end
- align-items : 메인 축의 반대에서 아이템을 정렬하는 방식으로, flex-start, flex-end
자식 적용 속성
- flex-basis : 현재 메인 축(flex-direction)의 길이
- flex-grow : 빈 공간을 채울지 여부로 기본값은 0, 1이면 빈 공간을 채운다.
- flex-shrink : 전체 공간의 길이가 부족할 때 해당 아이템의 길이가 flex-basis로 지정한 길이보다 작아질 수 있는지 지정한다.
Grid layout
부모 적용 속성
- display: grid; 로 설정
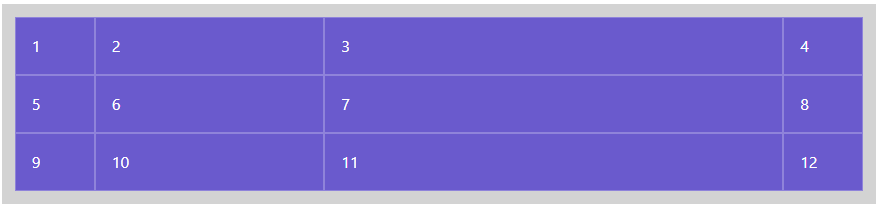
- grid-template-columns : 각 열의 width를 설정할 수 있다.
ex) px로 설정할 수 있고, fr(fraction)으로 설정하여 비율을 나눌 수도 있다. px과 fr을 혼용하여 사용할 수 있다. 아래 예시는 grid-template-columns: 80px 1fr 2fr 80px; 로 설정한 결과값
- grid-template-rows : columns와 같다.
- gap : 그리드 레이아웃 내의 요소들 사이에 gap을 설정할 수 있다.
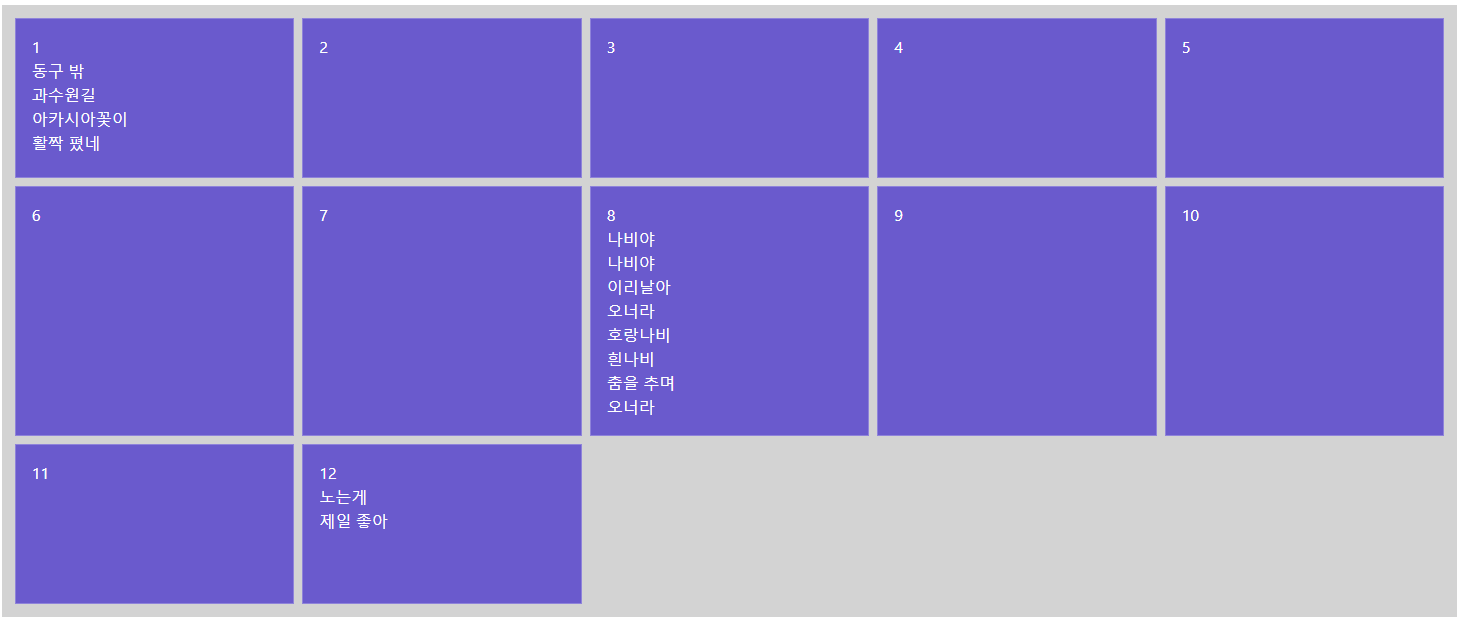
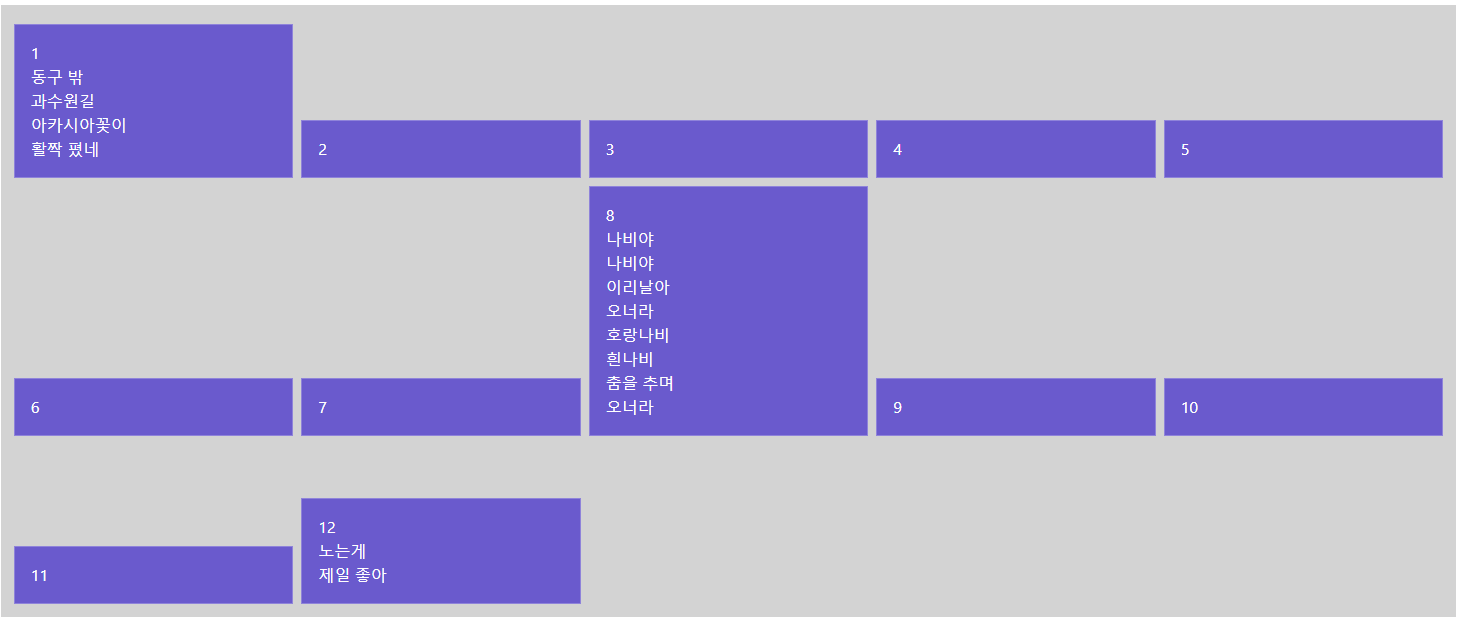
- grid-auto-rows : auto로 설정하면 같은 행에 있는 영역들 중 컨텐츠의 행이 가장 큰 행에 맞추어 크기가 설정된다. (아래 참고)
minmax(몇px, auto)로 설정하면 최소 픽셀을 지정하고, 영역 내부 컨텐츠에 맞게 행 높이가 조절된다. (아래 참고)
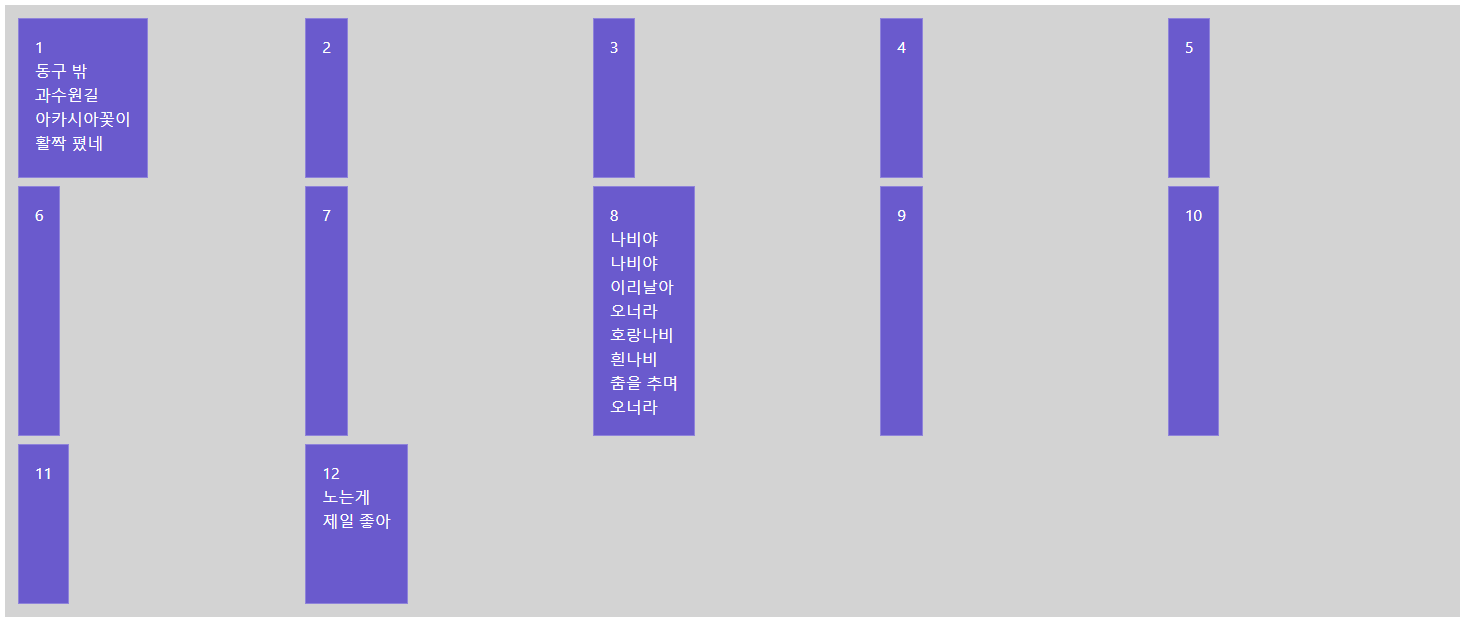
- justify-items : 해당 영역 내에서 열의 위치를 나타낸다. stretch는 모든 영역 포함, start는 시작부분, center는 중간, end는 끝 부분이다. start로 했을 때 예시(아래 참고)
- align-items : 해당 영역 내에서 행의 위치를 나타낸다. stretch는 모든 영역 포함, start는 시작부분, center는 중간, end는 끝 부분이다. end로 했을 때 예시(아래 참고)
자식 적용 속성
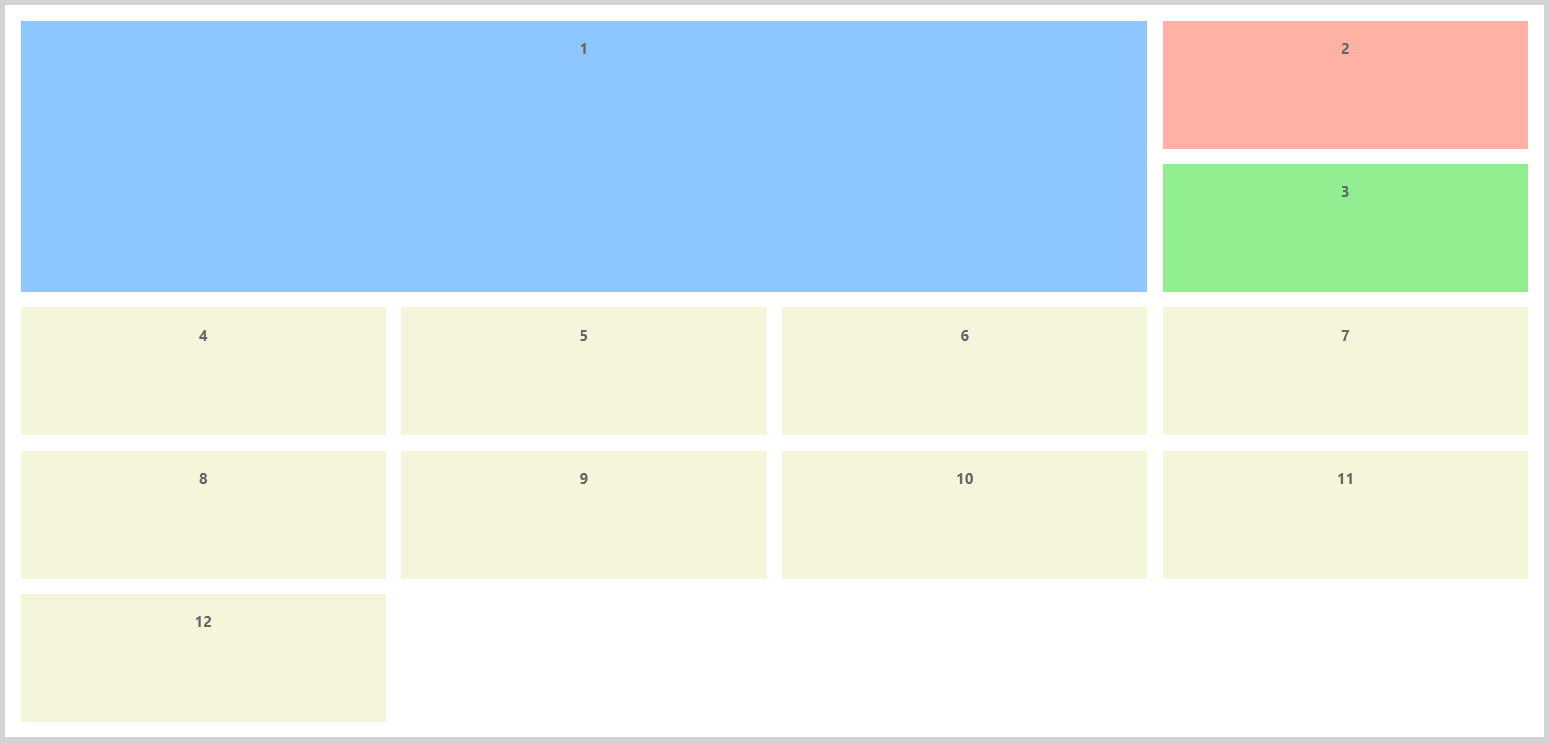
- grid-area : 시작 행 / 시작 열 / 끝 행 / 끝 열
아래 예는 grid-area : 1 / 1 / span 2 / span 3 이고, 다르게 표현하면
grid-row : 1 / span 2
grid-column : 1 / span 3 이렇게 두개로 나누어 표현할 수 도 있다.
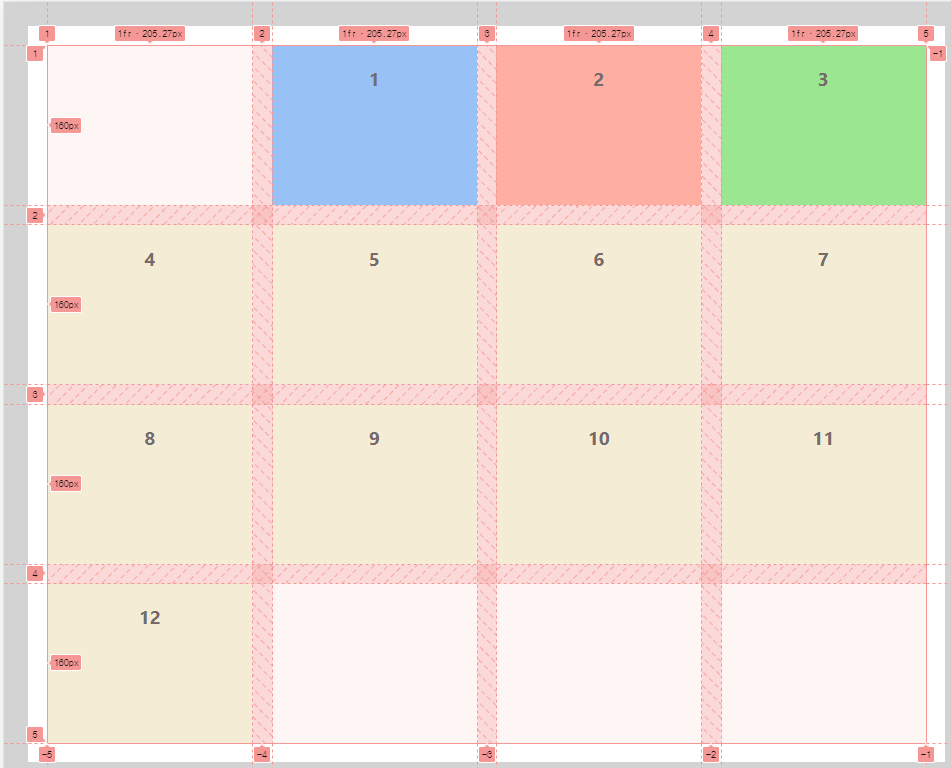
아래와 같이 개발자 도구 layout에서 확인할 수 있다.