- js를 사용하면서 classList.add를 통해서 html의 요소에 클래스를 동적으로 추가하는 경우가 있다.
- 예) 팔로우, 추가된 요소 동적할당 등.
- 지금 이 페이지에서 알아볼 내용은 js에서 사용했던 동적 추가를 데이터의 바인딩을 통해서 클래스 스타일을 바인딩하는 방법이다.
사용방법.
-
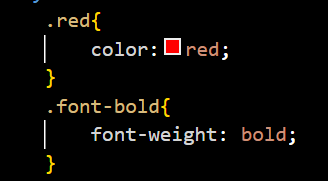
css파일에 스타일을 지정할 클래스를 선언하고 적용하길 원하는 요소를 기입한다.

-
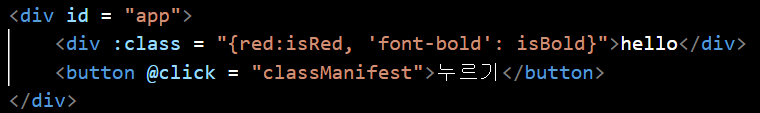
클래스를 기입할 요소에 미리 집어넣을 클래스를 명시화하고, 데이터를 이용하여 적용할 것을 명시한다.

-
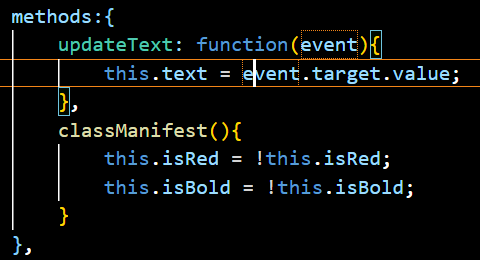
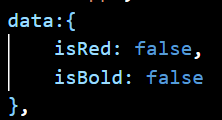
new Vue 내부에 data를 선언한다.

-
원하는 함수가 실행되도록 함수를 구현하고 Vue.js를 적용한다.