Data
객체 혹은 함수의 형태로 vue 인스턴스가 사용할 정보를 가지고 있는 속성.
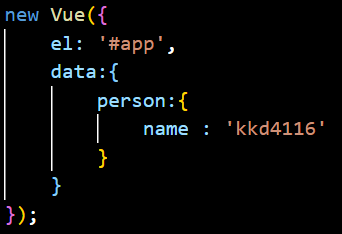
Data의 선언

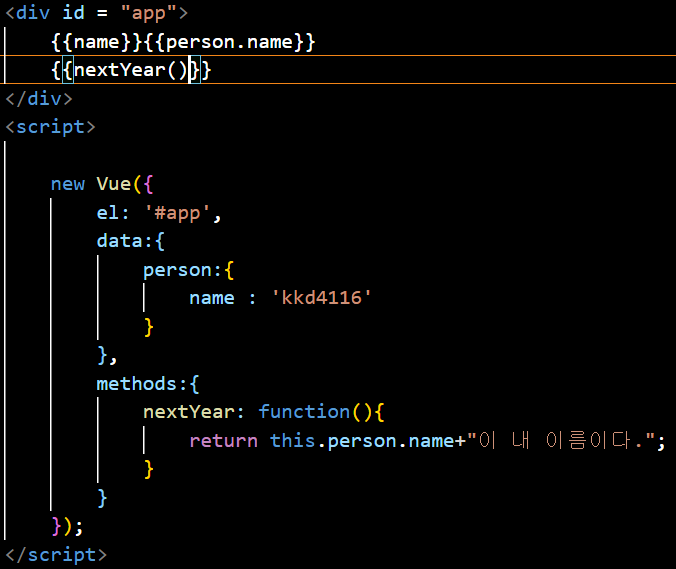
위의 예제는 data를 사용하는 방법을 나타낸 코드로, 프론트엔드에 data를 나타내기 위해선 {{}} 안에 data로 선언한 객체의 명과 객체 속성 이름을 붙여야 한다.
ex) {{person.name}}
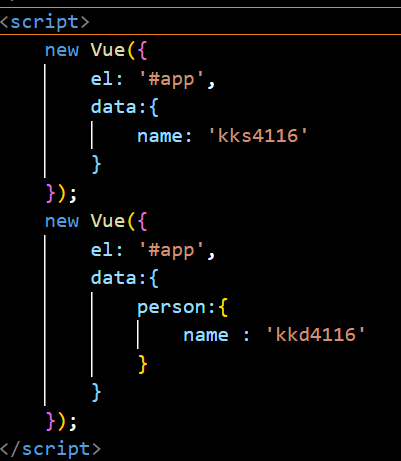
하지만 만약 #app에 할당한 Vue 인스턴스를 하나 더 만들기 위해
다음 사진처럼 두 개를 설정하면 어떻게 될까.

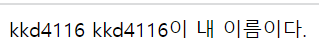
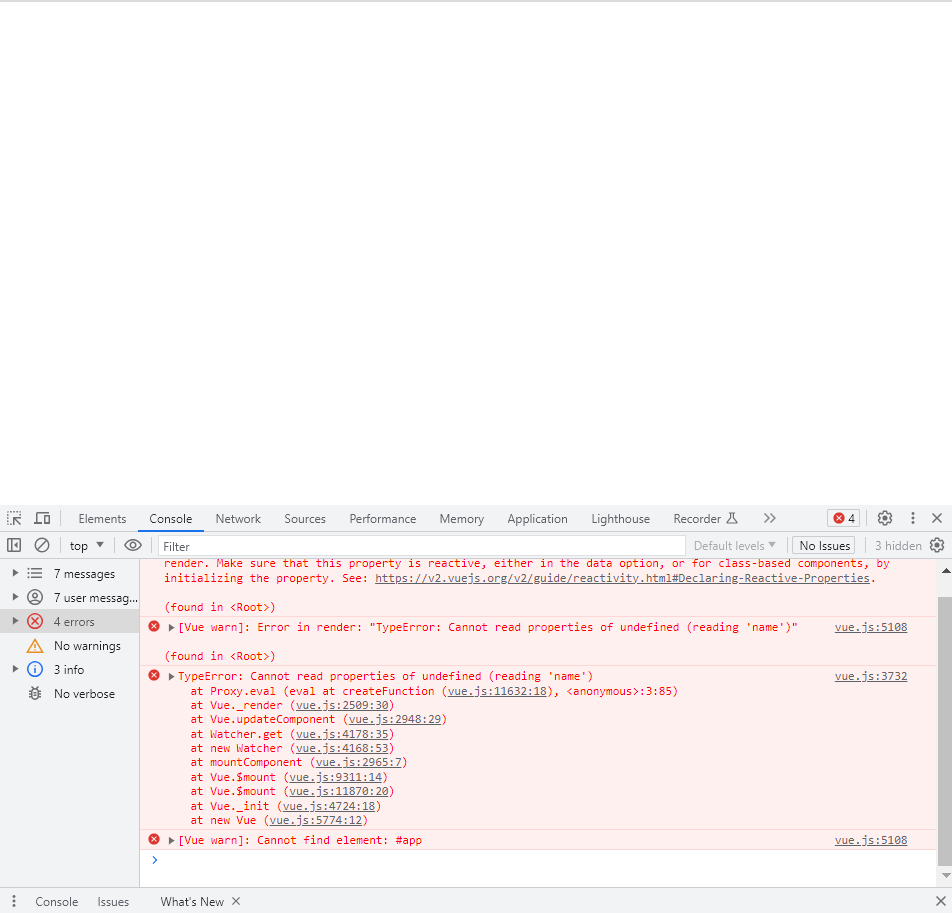
결과는 아래와 같다.

오류의 발생과 함께 화면에는 아무것도 출력되지 않는다. 즉, 할당한 객채게언급하는 vue 인스턴스는 하나만 만들 수 있다.
Data를 사용하는 이유
반응형 data, 값을 원할 때마다 원하는 값으로 변경해야하므로 사용한다. 지금까지 이 블로그에서는 $라고 하는 jquery를 사용해왔다. 이것과 똑같은 이유이다.
Method
vue 인스턴스가 사용할 함수를 저장하고 있는 속성이다.
이 속성을 vue 인스턴스가 가리키고 있는 영역에서 {{}}를 써서 함수를 호출하면 그대로 서버에서 vue인스턴스에 넘겨받은 내용을 확인하여 그 내용을 토대로 함수를 수행하게 한다.
다음이 가장 쉽게 함수를 나타낸 사진이다.