Vue.js 정의
사용자 인터페이스를 만들기 위한 프로그레시브 프레임워크
다른 단일형 프레임워크와 달리 Vue는 점진적으로 채택할 수 있도록 설계. 기존의 프로젝트를 다 전환할 필요없이 점진적으로 전환할 수 있음.
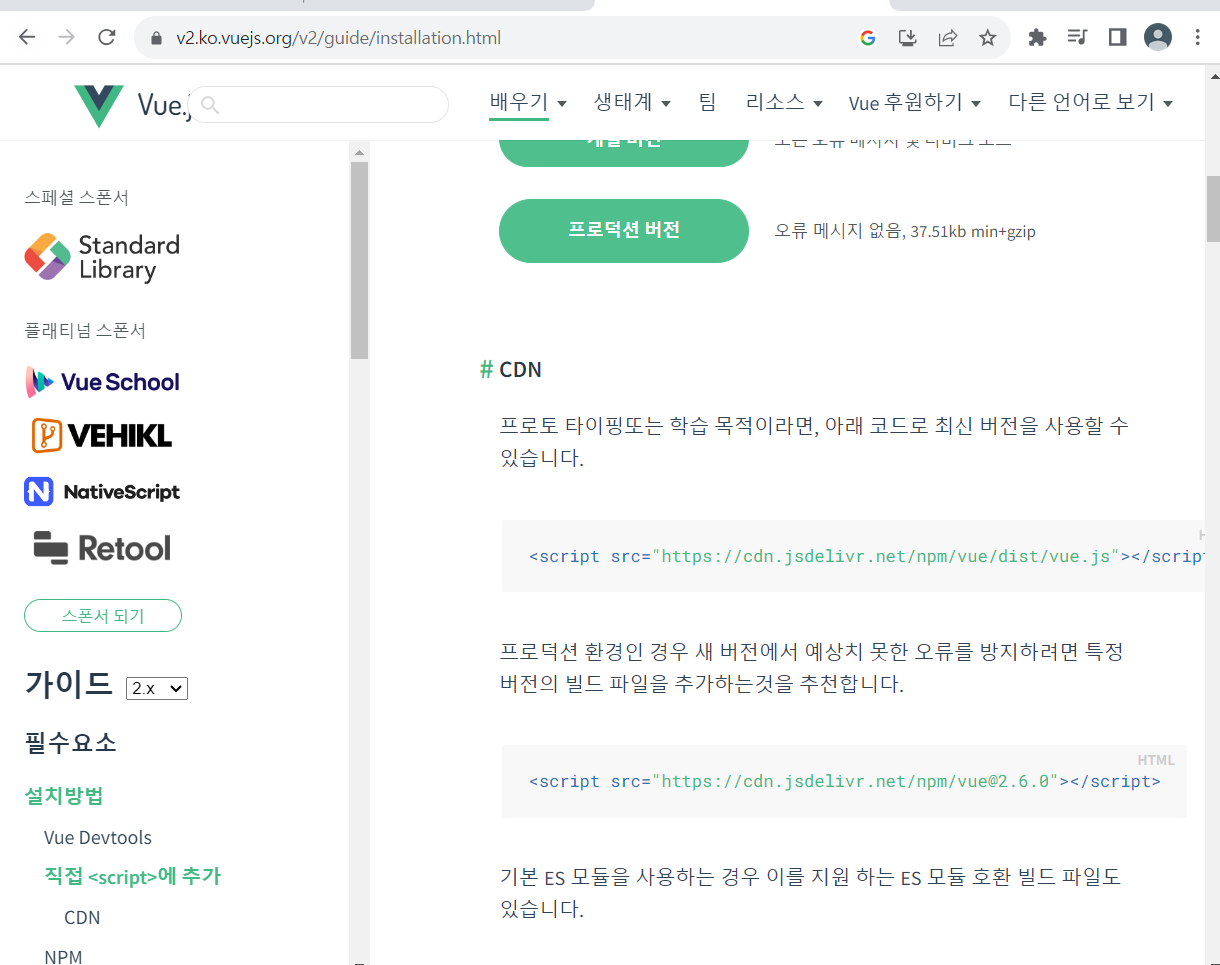
직접 script를 추가하여 프로젝트에 추가할 수 있음.
vue.js를 사용하기 위해 에디터가 필요 에디터는 여러가지로 원하는 것을 선택
이 블로그에서는 Visual Studio를 선택

사전 작업
Vue.js를 다루기 위해서 유용한 패키지를 설치한다.
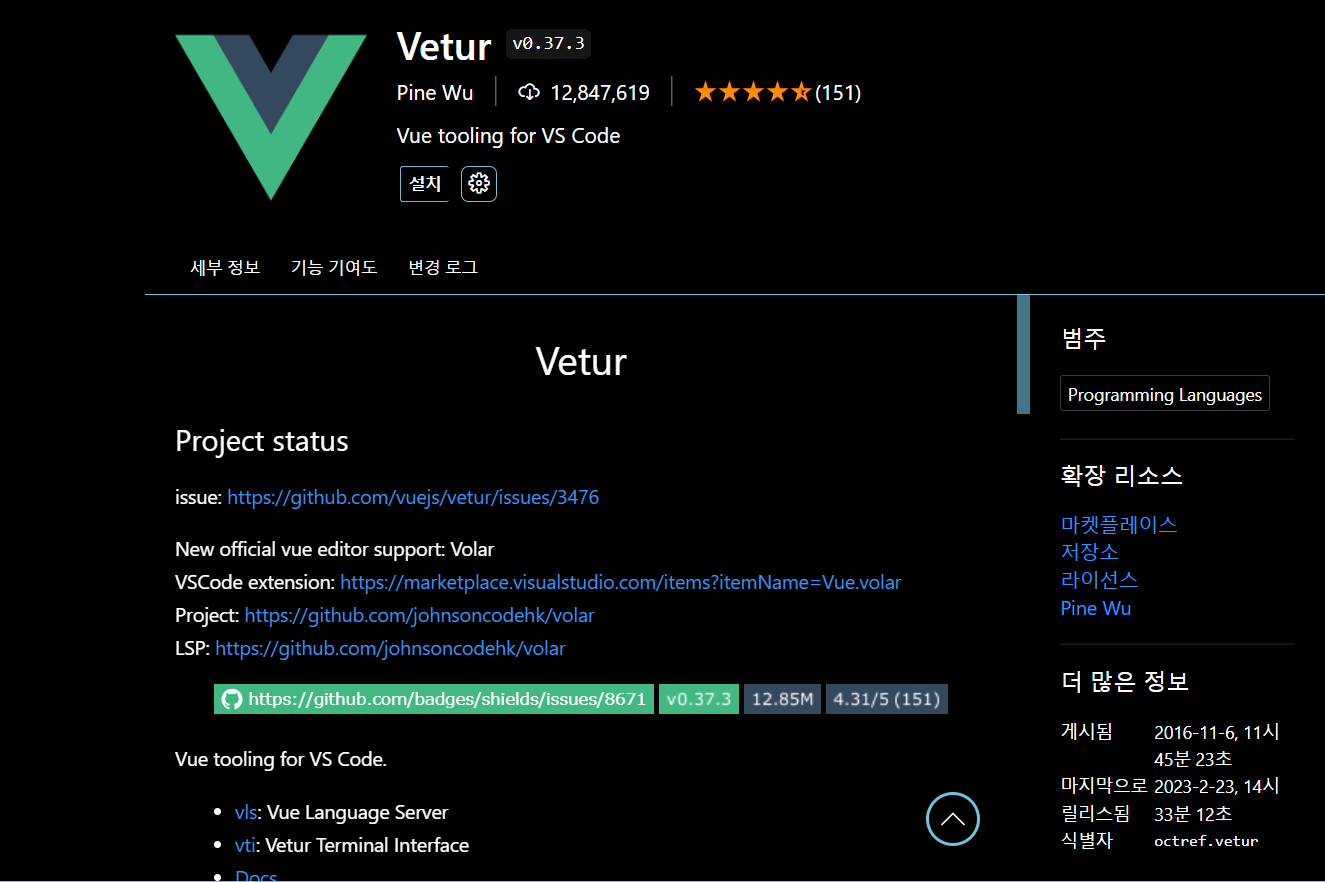
1.Vetur

- Vue 플러그인으로 vue형식 확장자 파일의 하이라이트 기능이나 에러 체킹 기능등을 수행한다.
2.Vue.js 공식문서에서 Vue.js자체를 다운로드 받거나 CDN형식으로 Vue.js를 적용시킨다.
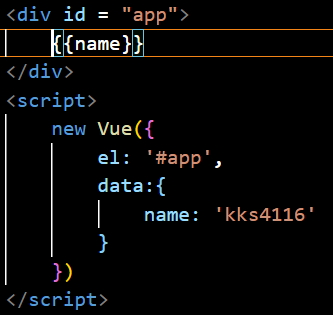
Vue.js가 잘 실행됐다면 잘 적용되는 지 간단한 실습을 해본다.
- Vue.js를 이용해서 변수값을 할당하고 화면에 출력할 수 있다.

이것으로 app 아이디를 가지고 있는 요소에 name이라는 변수를 할당하여 그 변수에 data를 저장하고 {{}}를 이용하여 변수의 값을 출력할 수 있다.
결과