JavaScript의 개요
- JavaScript를 알아가기 위한 과정!
✔️ Script Language
- 기본 프로그램의 동작을 사용자의 요구에 맞게 수행되도록 해주는 용도의 언어
- 컴파일 과정 대신 인터프리터언어
- 별도로 컴파일을 진행하지 않고 인터프리터 방식으로
- 코드를 한줄씩 읽어내려가 바로 실행한다.
✔️ JavaScript언어
- 웹 브라우저에서 사용하는 인터프리터 방식의 객체 지향 프로그래밍 언어.
- ECMA의 표준을 따르는 웹 기술이다.(#)
JavaScript 작성 방법
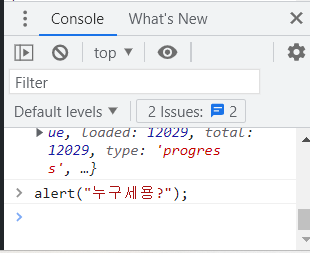
- 브라우저 콘솔에 직접 작성.
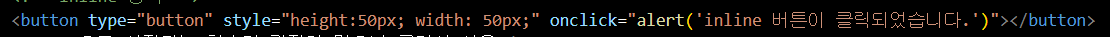
- 태그에 직접 js코드를 작성 inline방식
- html문서 내부에 스크립트 태그를 이용하여 작성
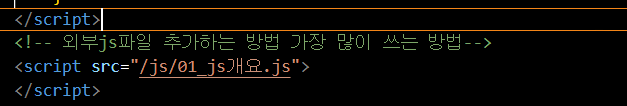
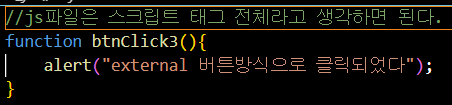
- html 외부에 파일(.js)을 이용해서 작성(external)
#### 1. 브라우저 콘솔에 직접 작성.

2. 태그에 직접 js코드를 작성 inline방식.

3. html문서 내부에 스크립트 태그를 이용하여 작성

4. html 외부에 파일(.js)을 이용해서 작성(external)
- JavaScript언어를 사용하기 위해선 먼저 css처럼 html 파일 내부에 링크를 시켜줘야하는데 body태그까 끝나는 지점에 script태그를 써서 연결 시키면 된다.

- 구현하는 법

✅ HTML 내부 요소 가져오기
- innerHTML
- innerText
innerHTML
- 자바스크립트에서 요소 전체를 읽어들이거나 변경하는 속성
- 내용을 읽어올때 태그, 속성, 내용을 모두 포함함
- 내용을 변경할 때 태그는 html 요소로 해석
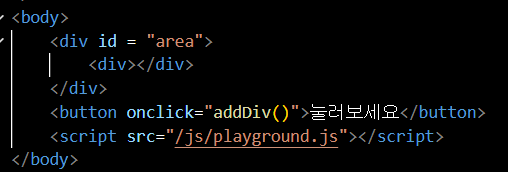
여기서는 글의 관계 상 스타일의 구현을 삽입하지 않고 코드의 기입을 통해 어떻게 innerHTML이 동작하는 지에 관해 집중해보겠다.✔️ HTML로 구현된 코드

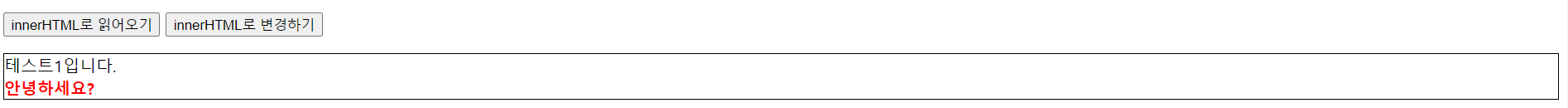
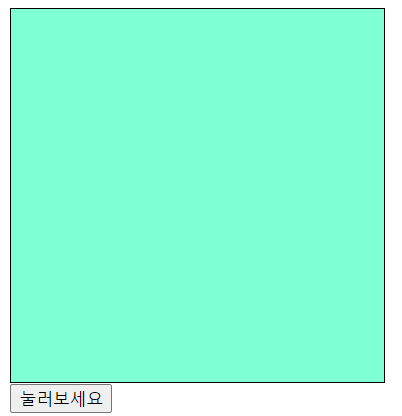
✔️ 구현화면

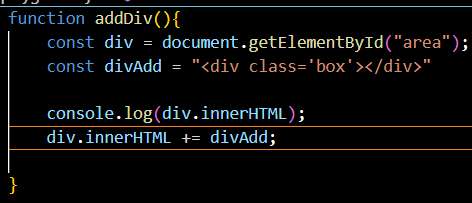
✔️ Js 함수 구현

innerHTML은 함수가 실행될때마다 HTML과 연동되어, div 상수에 적혀진 것에 가산되어 div가 늘어난다.
✔️ 결과

innerText
- js에서 요소에 작성된 내용만을 읽어들이거나 변경하는 속성
- 내용을 읽어올 때 요소의 태그, 속성은 무시한다.
- 내용을 변경할때 대입되는 태그는 모두 문자열로 해석된다. - html태그로 해석하지 않음
- innerHTML은 태그로 인식하나 얘는 안된다는 뜻.
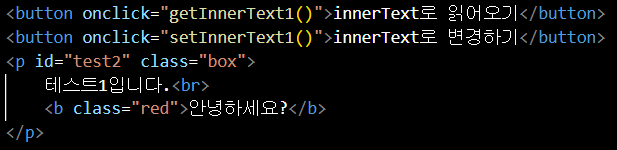
여기서는 글의 관계 상 스타일의 구현을 삽입하지 않고 코드의 기입을 통해 어떻게 innerText이 동작하는 지에 관해 집중해보겠다.✔️ HTML로 구현된 코드

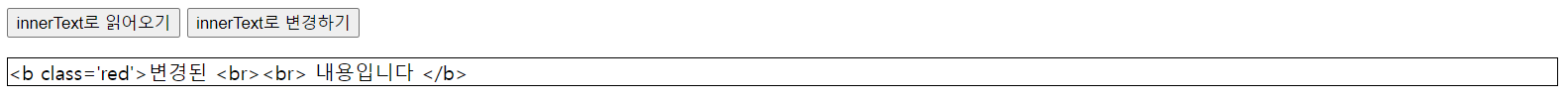
✔️ 구현화면

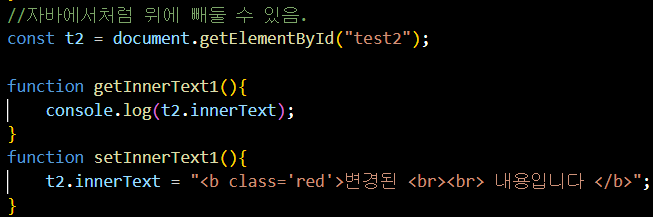
✔️ Js 함수 구현

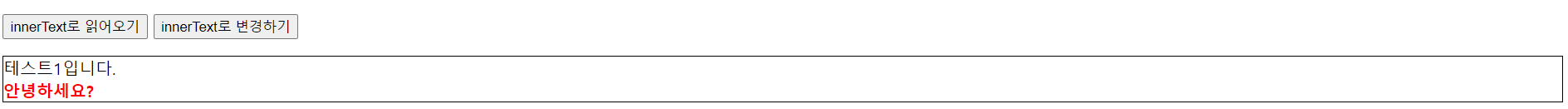
✔️ 결과
-
getInnerText1()을 사용했을 때.

태그를 제외한 내용을 가져오는 것을 볼 수 있다. -
setInnerText1()을 사용했을 때.

태그를 그대로 표시하는 것을 볼 수 있다.
