CSS Layout
✔flex Box
row , column 을 사용하여 콘텐츠를 세로,가로 로 1차원 배치 가능하다
(wrap 을 사용하여 줄바꿈 또한 가능)
container에 적용하는 속성값과 ex)
- display
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
item에 적용 가능한 속성값이 나뉜다 ex)- order
- flex-grow
- flex-shrink
- flex
- align-self
중심축(main axis) 과 반대축(cross axis) 이 있다.
(설정가능)flex 부모태그에 css속성에 display:flex 줌으로서 해당 노드를 flex로 관리 할 수있음
flex-direction: row (기본값)
왼쪽에서 오른쪽 정렬 ( row-reverse ) 반대반향
flex-direction: column
위에서 아래로 정령 ( column-reverse ) 반대방향flex-wrap :nowrap (기본값)
아이템들이 해당 블럭의 크기를 초과하여도 줄바꿈 허용x
wrap : 줄바꿈 허용 o ( reverse 가능 )flex-flow: column nowrap;
위와 같이 한줄로 적용 가능justify-content: flex-start (기본값)
space-around, space-evenly ( 간격조정 )
(중심축에서 아이템을 정렬하는 방식을 결정한다)align-items: baseline
아이템들의 텍스트위치를 동일하게 배치하여 요소를 배치한다align-content:
justify-content속성의 속성값과 비슷함
( 반대축에서 아이템을 정렬하는 방식을 결정한다 )자식태그 (items) 속성
order: 속성을 통해 아이템을 순서를 배치 할수있다.
flex-grow:0 (기본값)
콘텐츠의 크기를 콘테이너의 크기 비율에 맞춰 키울수 해주며,
각각의 아이템들의 속성값으로 비율을 조정할 수 있음.flex-basis: auto (기본값)
아이템들이 차지하는 공간을 더 세부적으로 조정할때 사용
atuo 값일 경우 grow와 shrink 에 지정된 값에 맞춰짐
ex ) 10% , 20% 등 퍼센트로 값 부여align-self:
아이템별로 아이템을 정렬하게 해준다
각각의 아이템을 콘테이너 기준으로 배치할때 사용
ex ) center 등flex-shrink: 0 (기본값)
콘텐츠의 크기를 콘테이너의 크기 비율에 맞춰 줄일 수 있으며,
grow와 마찬가지로 비율 조정이 가능하다
✔grid
column과 row로 item들을 2차원적으로 배치할때 사용 된다.
container에 부여하는 속성값 ex)
- grid-template-columns
- grid-template-rows
- grid-template-areas
- grid-gap ( row, column gap )
grid cell에 부여하는 속성값 ex)
- grid-column-start
- grid-colums-end
- grid-row-start
- grid-row-end
- grid-area
부모태그 ( container)에
display: grid 부여함으로서 하위(자식)태그들을
grid cell 로서 관리 할 수 있다.부모태그 속성 (container)
grid-template-columns: 100px 100px 100px; -> repeat(3,100px) 로 입력가능
100px의 크기로 가로 3개의 item 배치
반응형 배치의 경우 전체 사용가능한 너비의 20%씩 5개의 item 배치 원할 경우 repeate(5,20%) 로 배치 가능
또는 fr유닛을 사용하여 repeate(5, 1fr)로 동일하게 배치 가능grid-auto-row: 100px
column item에따라 자동 줄배치 원할경우 사용
속성값에 minmax(150px, auto) 부여시
최소 150px을 값을 유지하되 콘텐츠의 크기에따라 사이즈 조정가능해짐grid-template-rows: 100px 200px 100px;
세로로 100px 200px 100px 크기의 3개의 item 배치grid-gap:: 10px
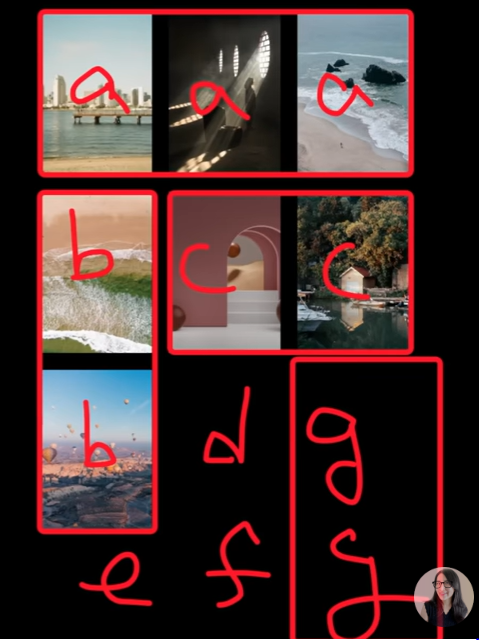
각 cell 간의 거리 조절grid-template-areas: 'a a a' 'b c c' 'b d g' 'e f g'
위와같이 부모태그에 속성 부여시
아래와 같은 배치가 가능해진다.
다만 자식태그의 각각의 item에
grid-area: a;
와 같이 속성을 부여해 주어야 한다
자식태그 속성 (Cell)
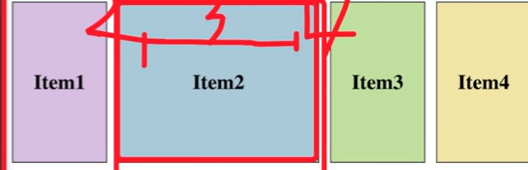
grid-column-start:2;
grid-column-end:4;
or
grid-column: 2/4
item에 위의 속성을 부여 함으로서
위의 이미지와 같이 cell의 크기를 조정할 수 있다.
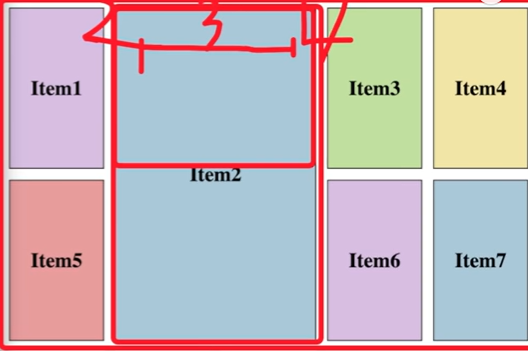
grid-row-start:1
grid-row-end:3
or
grid-row:1/3
item에 위의 속성을 부여 함으로서
위의 이미지와 같이 cell의 크기를 조정할 수 있다.