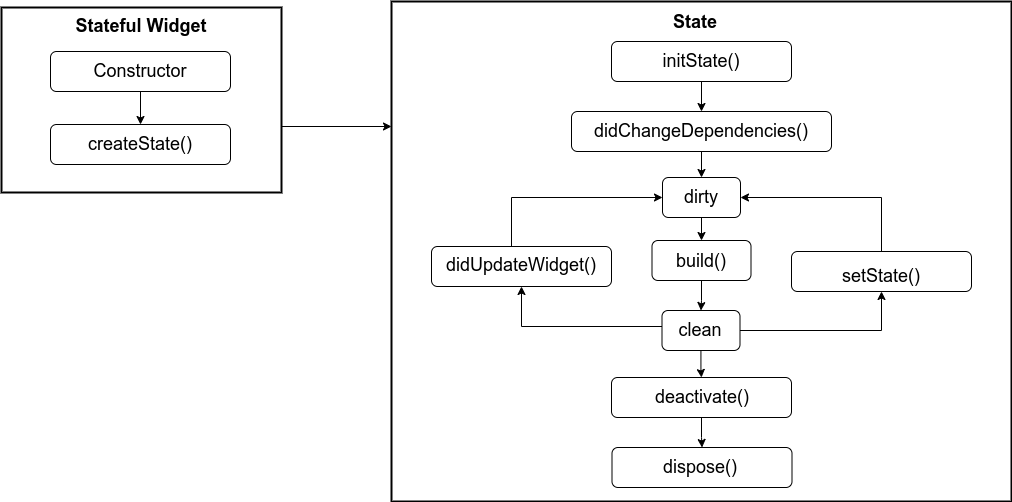
State
StatefulWidget에 대한 논리 및 내부 상태를 의미한다.
StatefulWidget

1. createState()
state object를 생성한다. 이 object는 해당 widget에 대한 모든 변경 가능한 state가 유지되는 곳이다.
Mounted
state object를 생성하면, flutter framework는 mounted라는 속성을 true로 설정해서, state object를 BuildContext와 연결한다. 이 속성은 이 state object가 위젯 트리에 있는지 없는지를 알려준다.
2. initState()
위젯이 트리에 속하면 처음으로 호출되는 method이다.
initState에서 실행될 수 있는 코드들
- 생성된 위젯 인스턴스의 BuildContext에 의존적인 데이터 초기화
- 동일 위젯 트리 내에 부모 위젯에 의존하는 속성 초기화
- Stream 구독, 알림변경, 또는 위젯의 데이터를 변경할 수 있는 다른 객체 핸들링
- HTTP request 관리
3. did ChangeDependencies()
이 메서드는 위젯이 생성될 때 initState 다음에 호출된다. 그리고 위젯이 의존하는 데이터의 객체가 호출될 때마다 호출된다.
4. build()
UI를 구현하기 위해 호출되는 메서드이다. 이 메서드 내에 계산이 필요한 로직이 많이 존재하면 앱의 퍼포먼스가 낮아진다.
5. didUpdateWidget()
이 메서드는 부모 위젯이 구성을 변경하고, 위젯을 다시 build해야 하는 경우에 호출된다. 이전 위젯과 새 위젯을 비교하는데 사용할 수 있는 argument를 준다. flutter는 이 메서드 이후에 build() 메서드를 호출한다.
6. setState()
state를 변경하는 메서드이다. 이 메서드 호출 후 flutter는 build() 메서드를 호출해서 위젯을 업데이트하고 다시 build한다.
7. deactivate()
8. dispose()
위젯 트리에서 state object가 영구적으로 제거될 때 호출된다.
mounted
dispose() 메서드 다음에는 state object가 현재 트리에 없으므로 mounted 속성은 false이다.
